正在查看 5 个帖子:1-5 (共 5 个帖子)
-
作者帖子
-
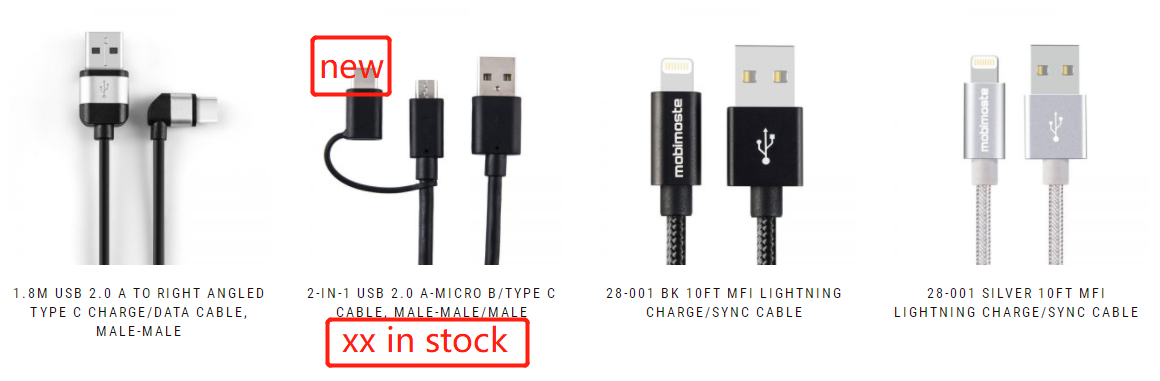
我使用了 wordpress+woocommerce,现在希望在商店页的产品列表中加入库存的显示,还有对于最新的产品想淘宝类产品一样在产品列表图片左上角加入 「new」 的图标。如下图:

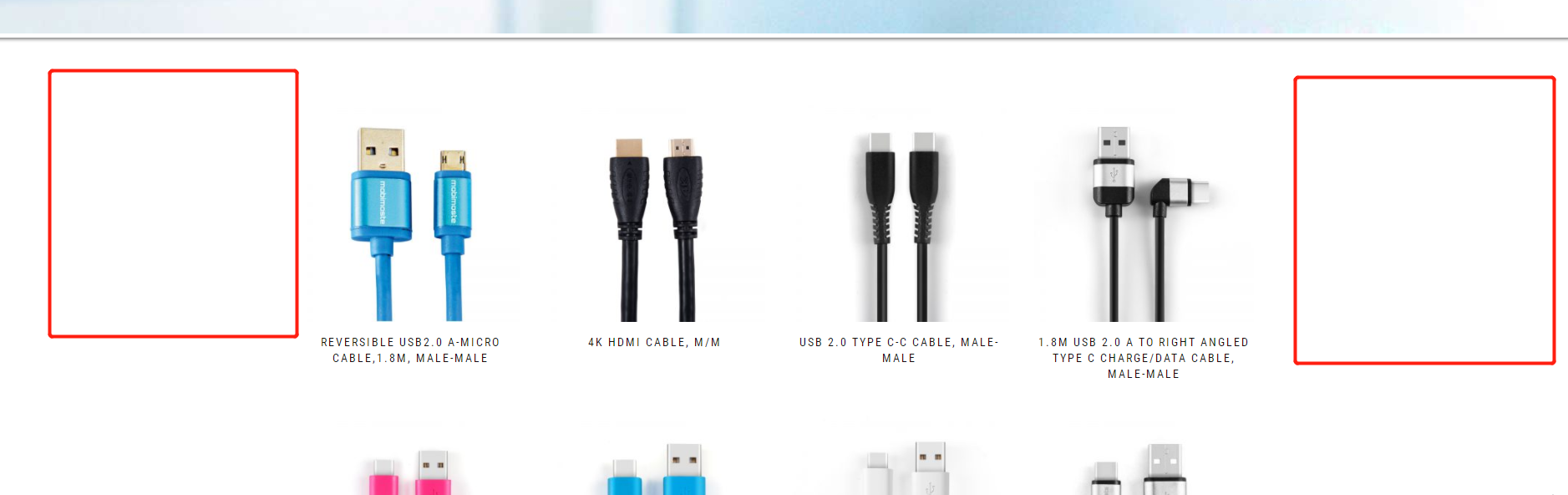
另外我希望改变一下 Home 页 (使用全响应式主题 shopisle,首页为全宽的) 调取的最新产品列表显示每行 5 个产品而不是默认的 4 个,这个应该怎么加代码,修改一共显示几个产品的我知道是怎么改的,但是我希望每行显示多少就不知道怎么改了。如下图:

麻烦那位大神知道怎么做的话,教教小弟,万分感谢!添加新品提醒,把下面的代码添加到主题的 functions.php 文件的底部,修改之前建议先备份原始文件,若出现错误请先删除此代码。
add_action( 'woocommerce_before_shop_loop_item_title', 'wxd_new_badge_shop_page', 3 ); function wxd_new_badge_shop_page() { global $product; $newness_days = 30; $created = strtotime( $product->get_date_created() ); if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) { echo '<span class="itsnew onsale">' . esc_html__( ' 新品!', 'woocommerce' ) . '</span>'; } }自己修改上面新品字样成 NEW 。
下面模板的问题是你主题样式,后台安装个 elementor 然后页面编辑,选择个全宽页面就行。
谢谢大神,那怎么加上显示有多少库存呢?
谢谢大神,那怎么加上显示有多少库存呢?
用下面的插件,或者下面的代码
显示 WooCommerce 库存在产品页和存档页面
/** * @snippet Stock Quantity @ WooCommerce Shop / Cat / Archive Pages */ add_action( 'woocommerce_after_shop_loop_item', 'wxd_show_stock_shop', 10 ); function wxd_show_stock_shop() { global $product; echo wc_get_stock_html( $product ); } -
作者帖子
正在查看 5 个帖子:1-5 (共 5 个帖子)
- 哎呀,回复话题必需登录。

