我们是调用的侧边栏小工具,需要的话可以自己手动创建下,然后可以调用通用内容到其他页面步骤:
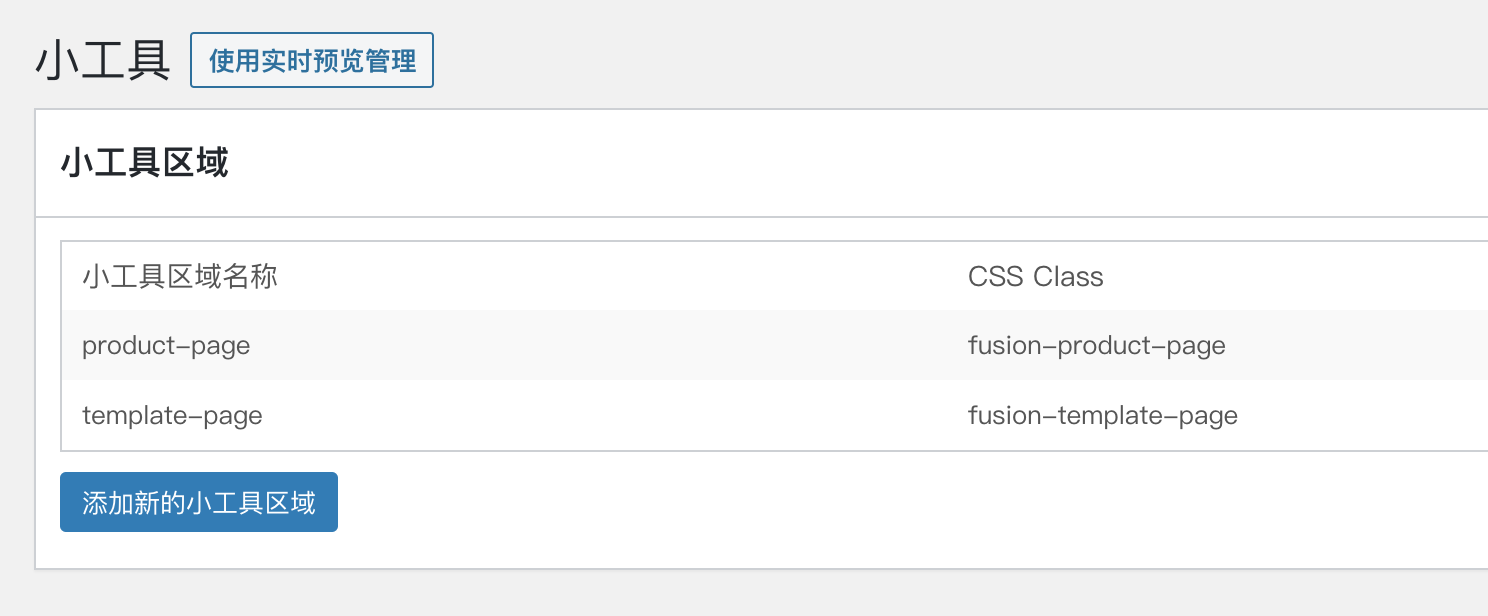
1 、通过后台 = 外观 = 小工具 = 添加新的小工具区域 = 创建一个新的侧边栏;

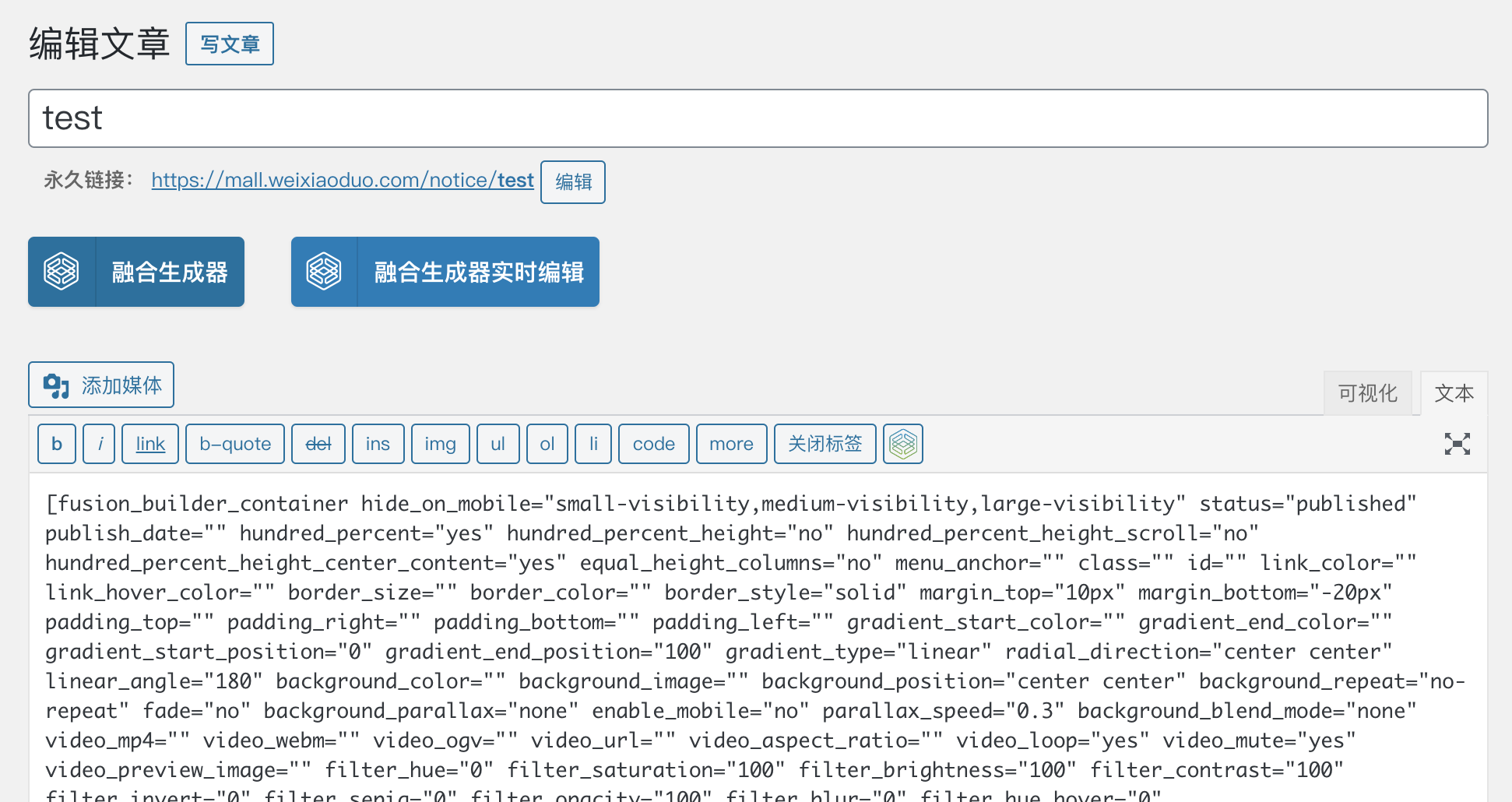
2 、去网站的文章新建一篇文章,然后使用融合生成器进行编辑内容,创建好你需要的内容后切换为 默认编辑器 = 纯文本;

3 、复制这些代码然后到小工具区域,在新建的里面拖入一个 HTML 小工具模块,把内容复制进去;

4 、之后去网站的产品页面,新建一个产品,然后加入下面的简码
[fusion_widget_area name="avada-custom-sidebar-product-page" title_size="" title_color="" background_color="" padding="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /]
avada-custom-sidebar-product-page 改成你对应的侧边栏 ID 然后内容就会自动显示。