-
作者帖子
-
看看是不是要这种效果:
https://bbs.weixiaoduo.com/all-forums
自己用简码块调用 bbpress 的论坛然后做几个分级链接就行了。
版块后台设置选择分类,然后分类再选成下级的可以,类似我们论坛的发帖页面选版块时你可以看到结构。

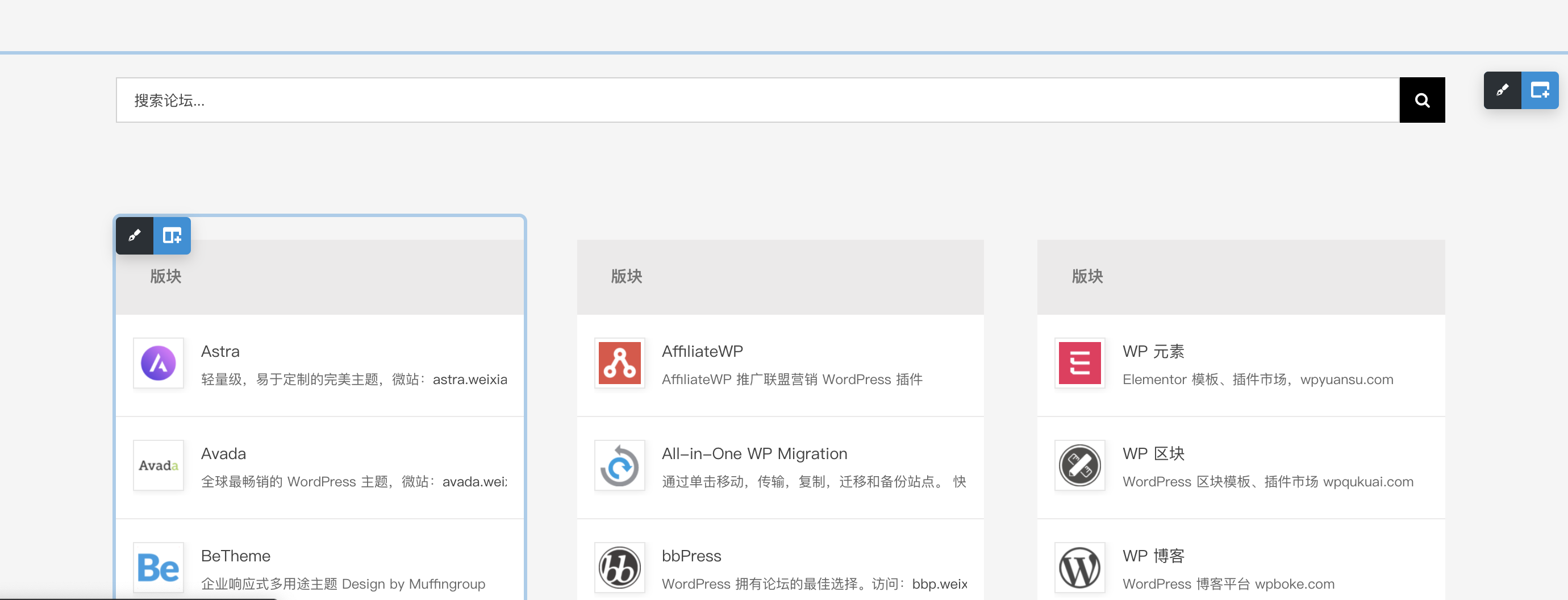
我们做的样例是竖排,你可以自己做横排。
是这样的效果,高手就是高手👍
管理员大大能说的详细一些不?我没大看明白,谢谢哈。
1. 设置板块
首先,创建一个论坛分类。
在 「论坛设置」 里将 「类型」调整为 「分类」,并发布。
如图所示:
然后,创建一个板块,在 「论坛设置」 里将 「上级栏目」调整为你刚刚创建的分类,如图所示:
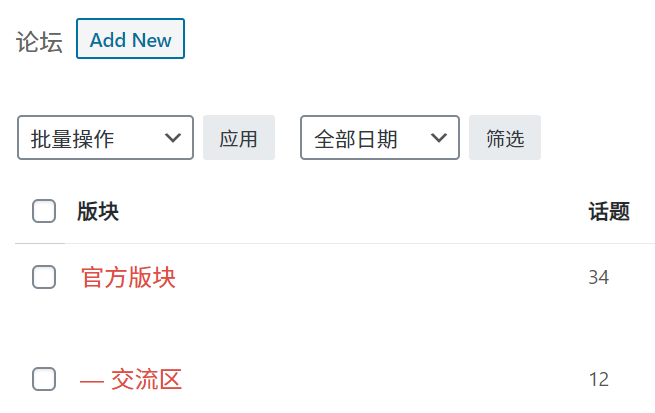
在后台的 「论坛板块列表」 里应该是这样:
2. 决定如何展示
有两种方式:
2.1.bbPress 内置的板块列表页面
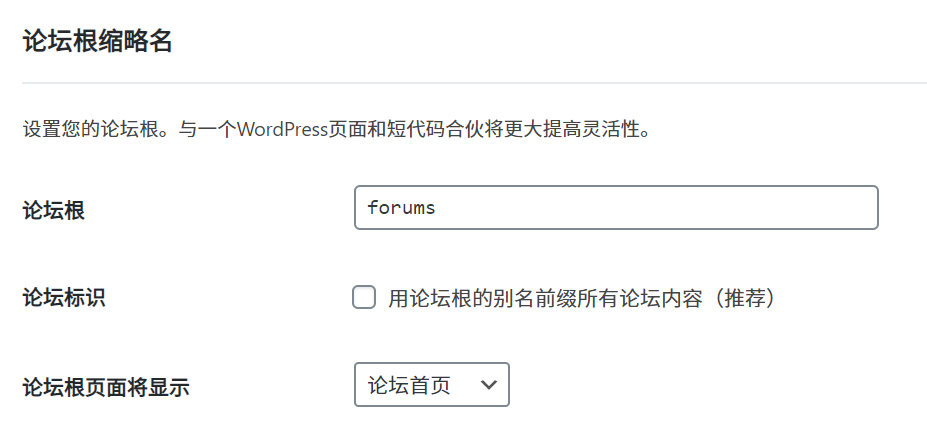
进入 「设置> 论坛」,将 「论坛根页面将显示」 调整为 「论坛首页」
2.2. 使用自定义页面
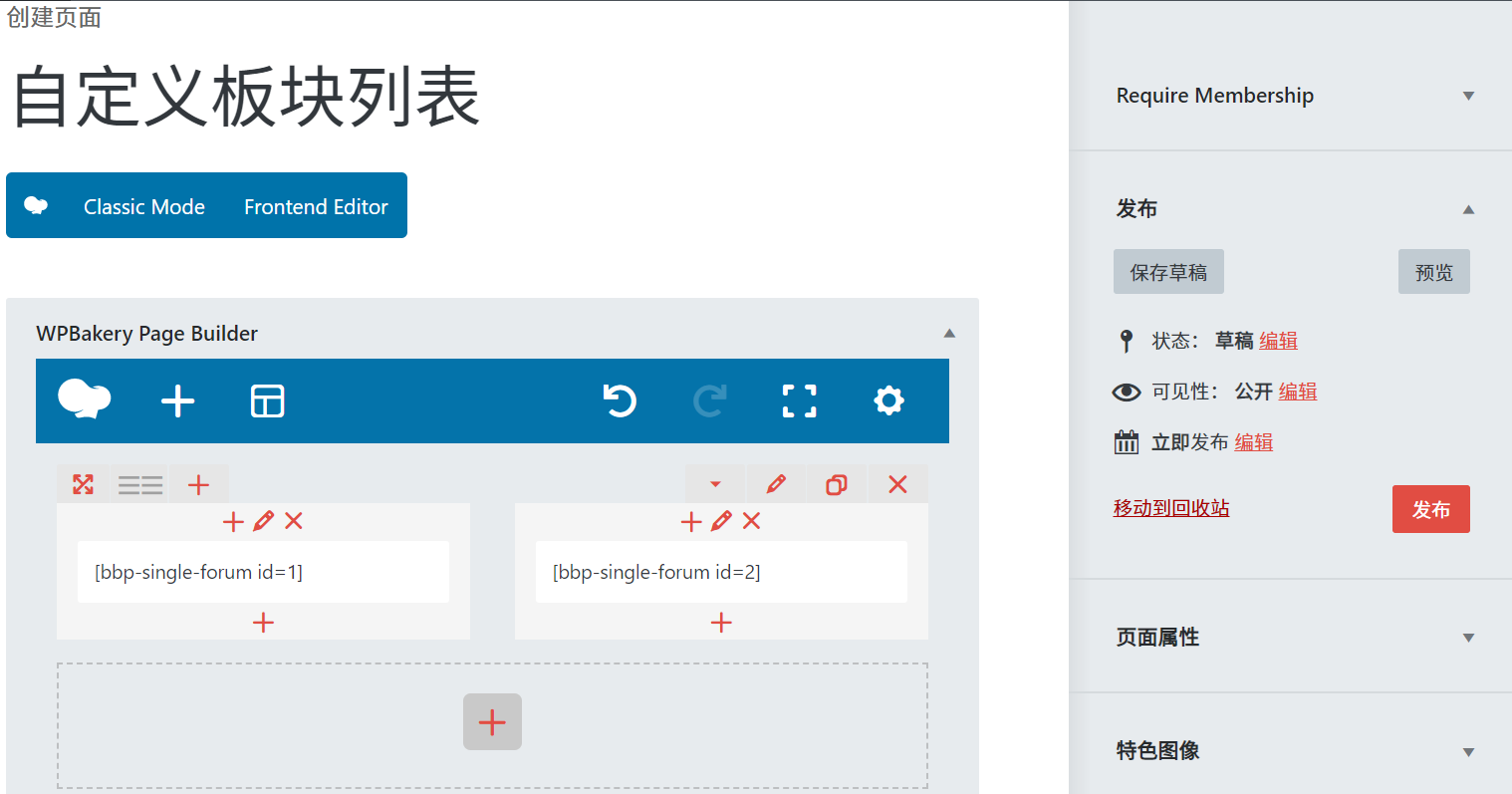
创建一个新的页面,标题可以为 「板块列表」 等,内容请参考 「bbPress 短代码合集」中的 「论坛」 部分。
主要使用 「bbp-single-forum」 短代码。
若想要更复杂的排版,可以考虑与页面构建器一同使用。
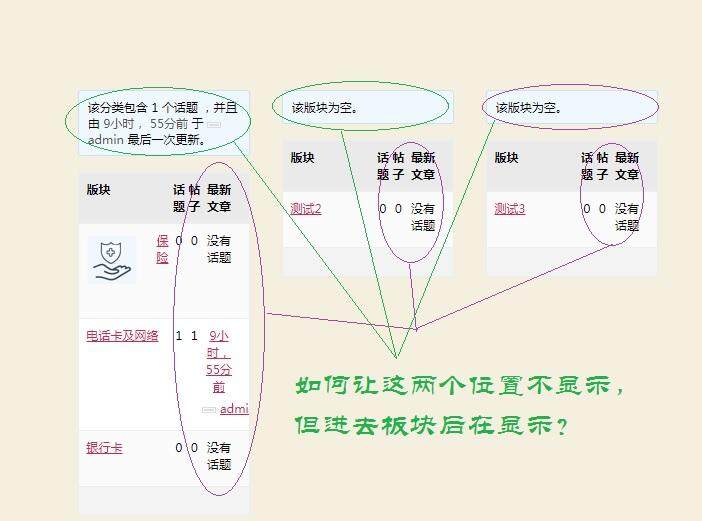
我按照上面步骤做出来是这个效果,求助高人如何能做出楼上那样的效果,谢谢!!!

把下面的代码添加到当前页面的自定义 CSS 里面,然后保存,刷新页面。
#bbpress-forums li.bbp-body ul.forum .bbp-forum-reply-count, #bbpress-forums li.bbp-body ul.topic .bbp-forum-reply-count, #bbpress-forums li.bbp-header ul .bbp-forum-reply-count { display: none; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-topic-count, #bbpress-forums li.bbp-body ul.topic .bbp-forum-topic-count, #bbpress-forums li.bbp-header ul .bbp-forum-topic-count { display: none; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-info, #bbpress-forums li.bbp-body ul.topic .bbp-forum-info, #bbpress-forums li.bbp-header ul .bbp-forum-info { width: 100%!important; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-freshness, #bbpress-forums li.bbp-body ul.topic .bbp-forum-freshness, #bbpress-forums li.bbp-header ul .bbp-forum-freshness { display: none; } #bbpress-forums div.bbp-search-form { display: none; }多谢诗语的解答,但这些代码同时也让下一级的板块,帖子也同时没有了这些信息。以及板块上方的信息依然存在。是否有相关的技术教材可推荐?一直这样咨询您们,也怪不好意思的。
还是没懂什么信息没了,需要怎么用,这些都和主题相关,如果是想要自己改 CSS 那么就到文档中心搜索 审查元素,或者论坛搜索审查元素也有相关资料。
-
作者帖子
- 哎呀,回复话题必需登录。