你好 之前购买 GP Premium 插件的时候 记得官方的介绍有提及到可以在全局定义 css 样式的 ,可是我这两天试了很多次 都不行,麻烦帮我看一下是什么原因~~
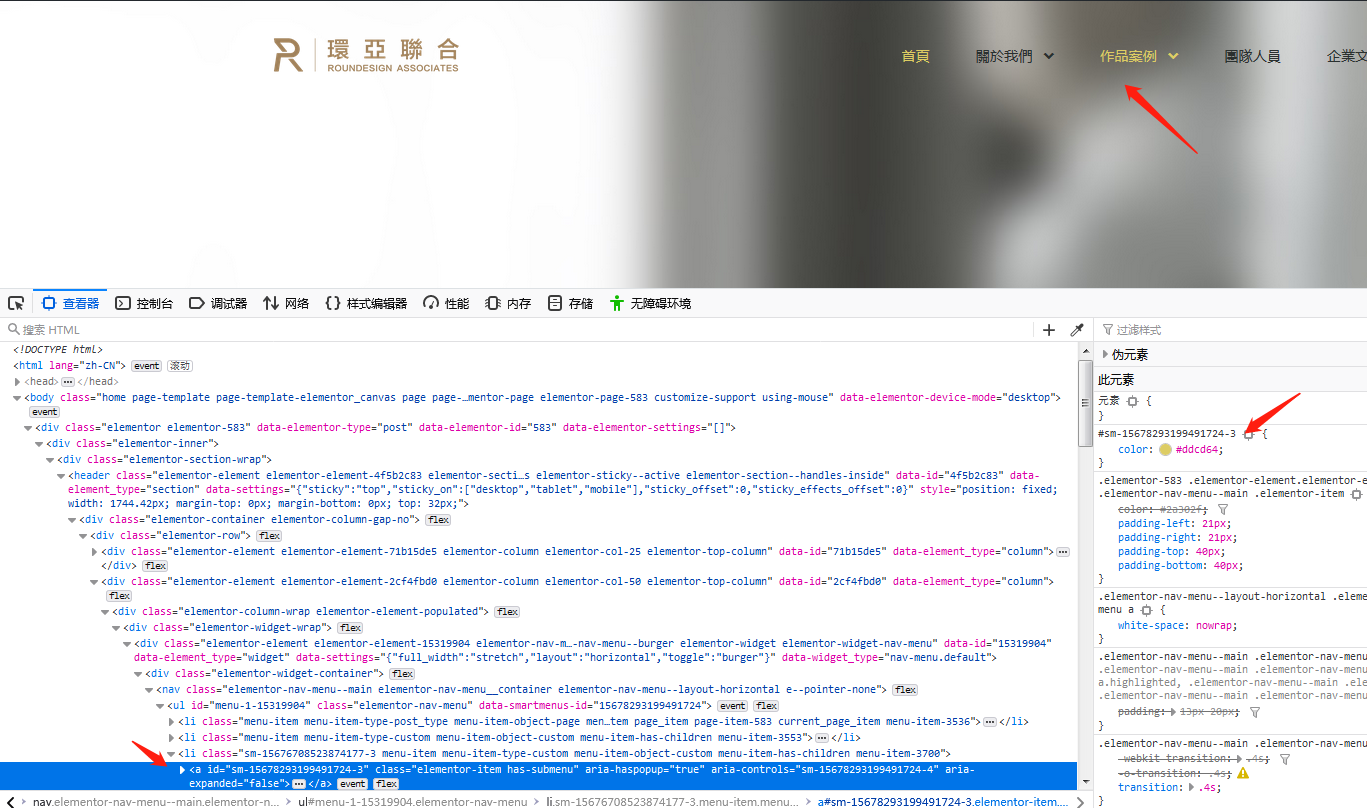
1. 我在火狐 F12 后在里面自定义了自己想要的效果

得到一串代码:(修改作品案例这四个字为黄色)
#sm-15676995847414392-3 {
color: #ddcd63;
}

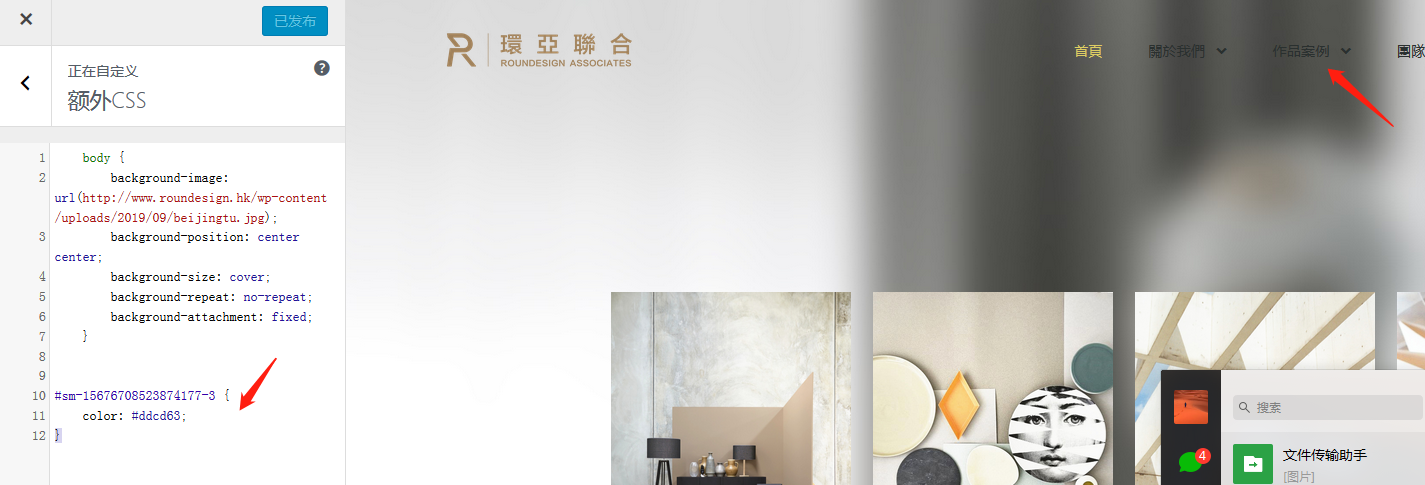
然后把它添加到全局自定义的额外 CSS 里面 发现是不起作用的,请问要想实现这种效果,这串代码是正确的吗 应该把它放在哪个位置哪个文件里面可以实现呢? 十分感谢能够回答,这个困扰了我很久的问题。 (网址:www.roundesign.hk)