以下是使用 Beaver Themer 在 Beaver 主题中完成标题菜单后添加搜索图标的方法。
1 、为 Beaver Builder 搜索功能创建一个简码
add_shortcode( 'bb_search','bb_search_shortcode' );
/* Add Search via shortcode */
function bb_search_shortcode() {
ob_start();
FLTheme::nav_search();
return ob_get_clean();
}
2 、在 Beaver Themer 中创建页头
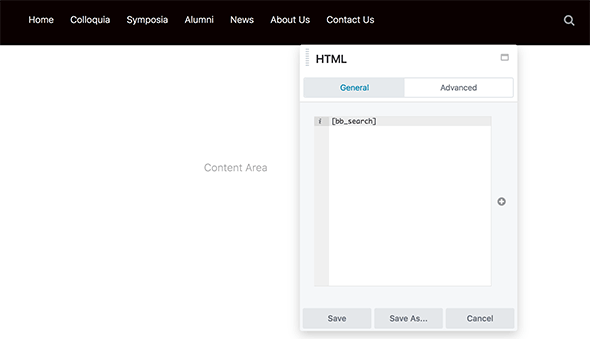
通过将创建在 Beaver Themer 新的页头主题布局菜单和一个 HTML 模块在一个行 -的 HTML 模块中添加上述使用由简码
[bb_search]

3 、添加 CSS 类
- 找到行 – 主菜单 – main-menu-search-row
- 找到菜单栏 – main-menu-col
- 找到 HTML 列 – main-search-col
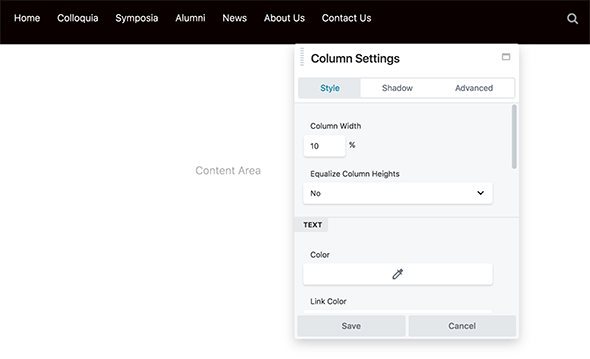
4 、关闭均衡栏高

5 、添加一些 css
.main-menu-search-row .fl-col-group {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.main-menu-col {
width: auto;
}
.main-search-col {
position: relative;
top: 5px;
width: auto;
}
.main-search-col .fl-page-nav-search {
display: block;
}

现在一切都应该居中,默认情况下搜索图标隐藏在 992px 下,上面的最后一条 CSS 规则会覆盖它。