这个是插件自身的 bug 而且查看了下,是由于 css 层给覆盖了导致的这种情况,最简单的调试就是 css 样式,然后将 css 添加到后台面板上。
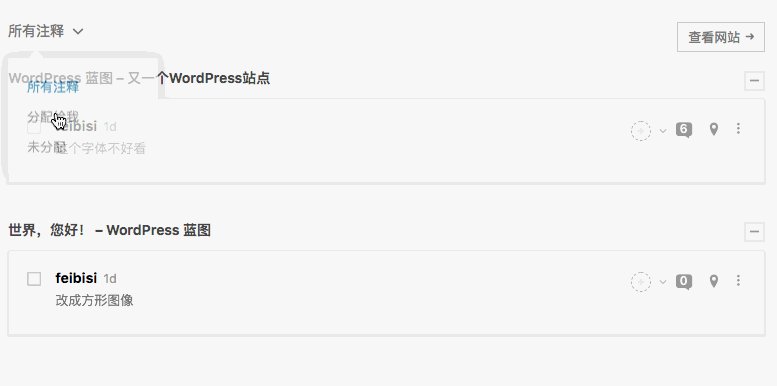
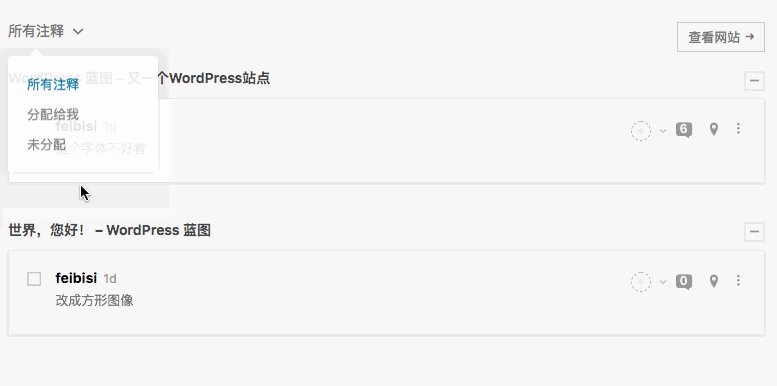
修改前:

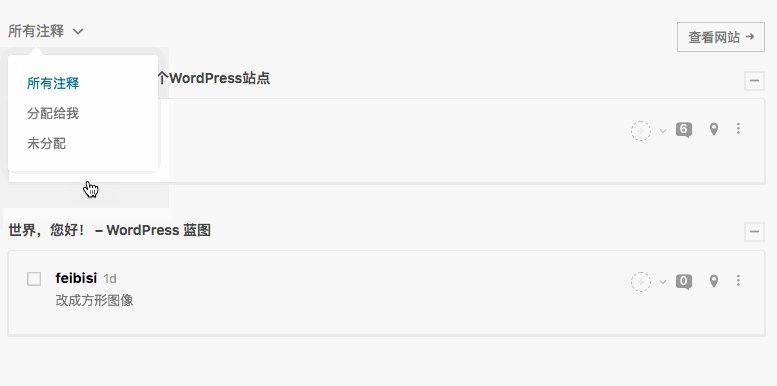
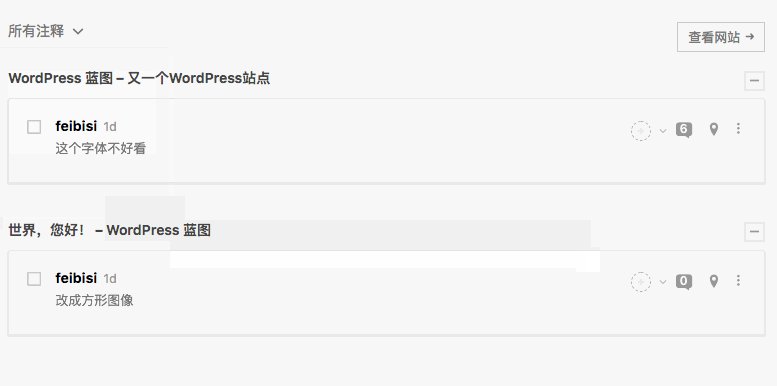
修改后:

下拉框修改后的代码如下:
#ph-website-website-pages.postbox ul.comment-switcher-menu {
padding: 10px 15px!important;
display: -webkit-box!important;
}
#ph-website-website-pages.postbox .comment-switcher-menu-wrap {
top: 0!important;
padding-top: 0px!important;
left: 80px!important;
min-width: 200px!important;
}