Storefront 主题是数字商城上线时间最长的主题之一,前两年从开发到测试,然后到现在的上架销售,也都是做定期的更新,因为是 wordpress.org 上的主题所以原版的可以在后台直接下载安装。
这里说下薇晓朵 Storefront 中文子主题的升级修改方式:
一、简易操作指南,适合没有对子主题做过修改的用户——
主题升级的方式比较简单,直接替换 /themes/storefront-wei 这个主题包即可。可以通过 FTP 重命名,或者安装一个插件 Easy Theme and Plugin Upgrades 就可以直接在后台上传更新。
Easy Theme and Plugin Upgrades

二、适合喜欢折腾和已经折腾过的用户——
1 、修改过文件,备份更新
如果您的站点在 /themes/storefront-wei/functions.php 文件中有添加的自定义和优化代码的,需要先备份好此文件,
如果您的站点在 /themes/storefront-wei/style.css 文件中有添加的自定义 CSS 代码的话,需要先备份好此文件,
如果您在 storefront-wei 子主题中添加了其他任何文件也请先备份。
备份完毕,从数字商城您的账户中重新下载,然后上传安装,安装完毕再通过 FTP 等工具覆盖或者修改添加之前的自定义代码即可。
2 、只更新语言包
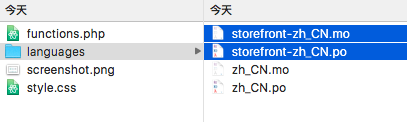
如果不需要更新子主题,只需要下载数字商城的新版后,解压打开找到 language 文件夹,您将看到:

新版中我们添加了两个更新语言文件的话,要对在线网站更新,那么就找到 /themes/storefront-wei/languages
替换 zh_CN.po 及 zh_CN.mo 文件即可,注意子主题内的 storefront-zh_CN 文件不会被识别,您也可以选择删掉 。
3 、另一种语言包更新的方式
这里再补充一种新的语言包替换方式,下载产品后将 storefront-zh_CN.po 和 storefront-zh_CN.mo 文件上传至主题的语言包通用路径:
/wp-content/languages/themes
然后删掉 /themes/storefront-wei/languages 里面的 zh_CN.po 及 zh_CN.mo 文件即可。
这样的话下次更新的时候就只需要更新 /wp-content/languages/themes 里面的 storefront-zh_CN 文件。