-
作者帖子
-
需要加速网站访问,网站是用国外的 Highend WP 主题建的,最近搬家到国内的服务器了,速度慢。
给 Highend 制作子主题进行加速优化。
子主题已经制作完成:

这里主要帖一些网站的问题和已修复的问题:
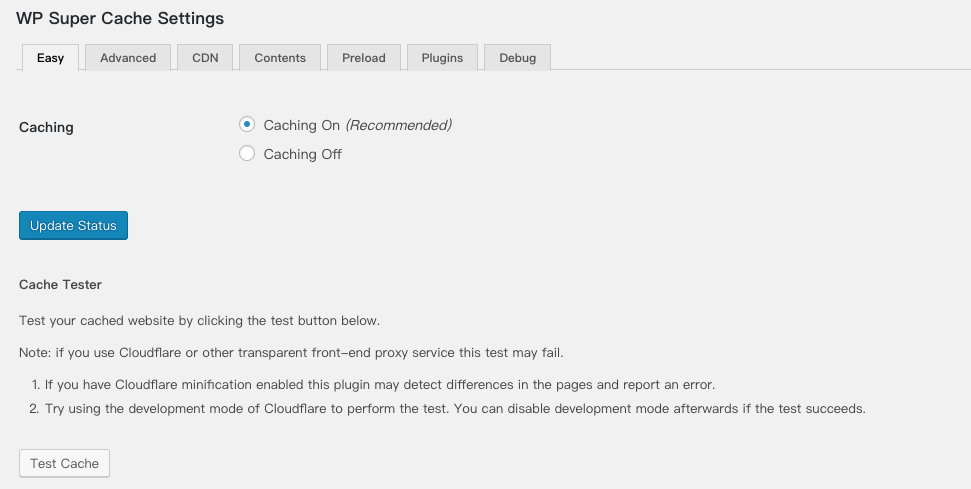
1 、网站缓存 WP Super Cache 插件,搬家后无法使用的情况,已经处理完毕,现在可以正常启用;

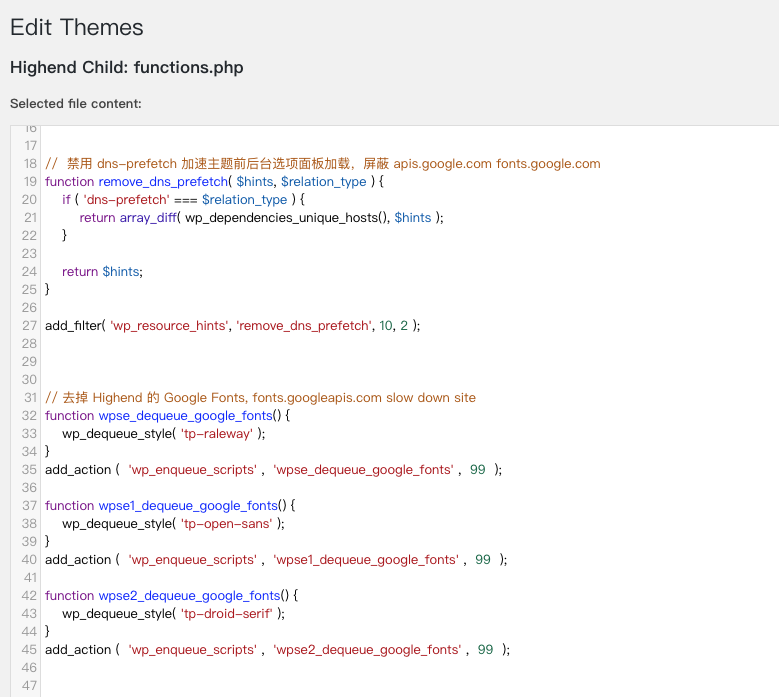
2 、禁用和屏蔽掉了 google 字体,一部分是来自革命滑块,另一部分是来自主题的 google 字体;

3 、
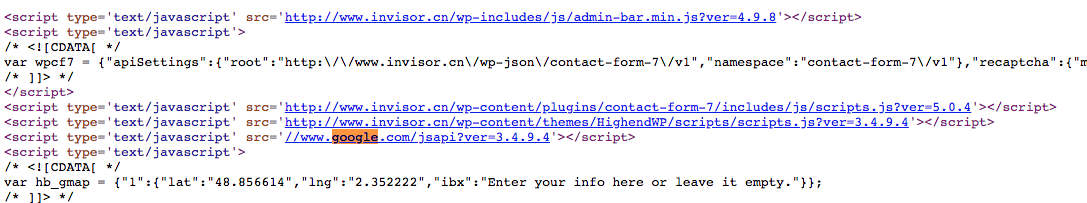
<script type='text/javascript' src='//www.google.com/jsapi?ver=3.4.9.4'></script>主题内置引入的 js 代码,需要进行手工删除操作,方法见楼下。
手动修改方式:
找到路径 /wp-content/themes/HighendWP/functions/theme-scripts.php
修改 theme-scripts.php 的第 17 行,代码如下:
wp_enqueue_script( 'hb_gmap', '//www.google.com/jsapi', null, HB_THEME_VERSION, true );修改
//www.google.com/jsapi为#调整后代码:
wp_enqueue_script( 'hb_gmap', '#', null, HB_THEME_VERSION, true );这种方法相对有些笨,但有效,不过每次主题升级都需要修改一次。
@xiaoxin 不用那么麻烦,直接把下面的代码加到子主题里面就可以,免得每次都需要手动改一次。
/* * 去掉 Highend 的 www.google.com/jsapi */ add_action( 'wp_enqueue_scripts', 'my_custom_scripts', 100 ); function my_custom_scripts() { wp_dequeue_script( 'hb_gmap' ); wp_deregister_script( 'hb_gmap' ); // Now the parent script is completely removed /* * Now enqueue you child js file, no need to register if you are not * doing conditional loading */ wp_enqueue_script( 'child-script-handle', get_stylesheet_directory_uri() . '#' ); //Now we have done it correctly }手动删除 google 字体说明,访问:
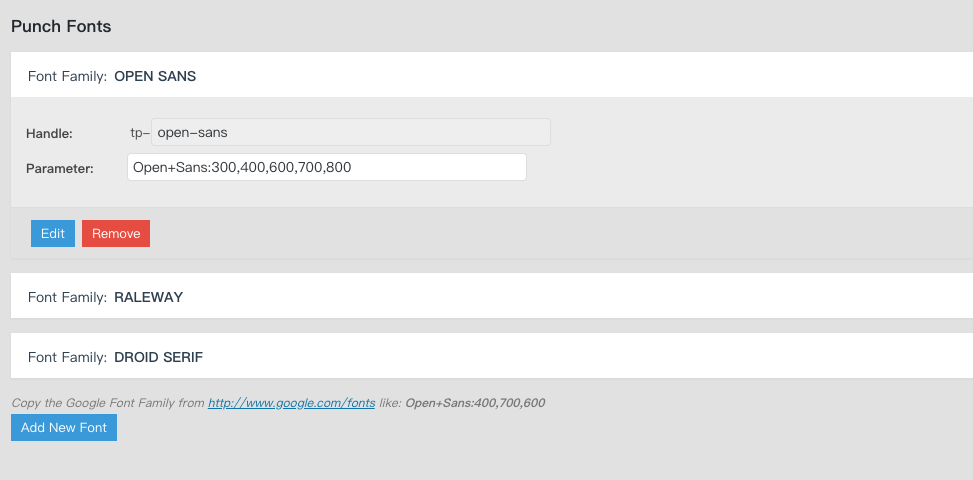
https://网站域名/wp-admin/admin.php?page=themepunch-google-fonts删除以下字体项目,测试了好几次会反复出现,证明是主题自带的设置,所以贴上方法:

另外这个不用管其实也不影响,我们已经通过子主题进行了屏蔽操作。
测试了下访问速度,现在还是很不错的,其他的优化意见就是:
1 、服务器方面配置有些问题,暂时不会有什么影响,目前速度为正常;
2 、我们未改动原版文件,后续插件、主题可以直接在线升级,不会对现有网站产生什么状况。
有其他什么问题,也可以告知。
客户已确认,此订单完结。
-
作者帖子
- 哎呀,回复话题必需登录。

