标签: Judge.me
-
作者帖子
-
Judge.me 原本是 shopify 上使用的评论客户营销功能。

描述
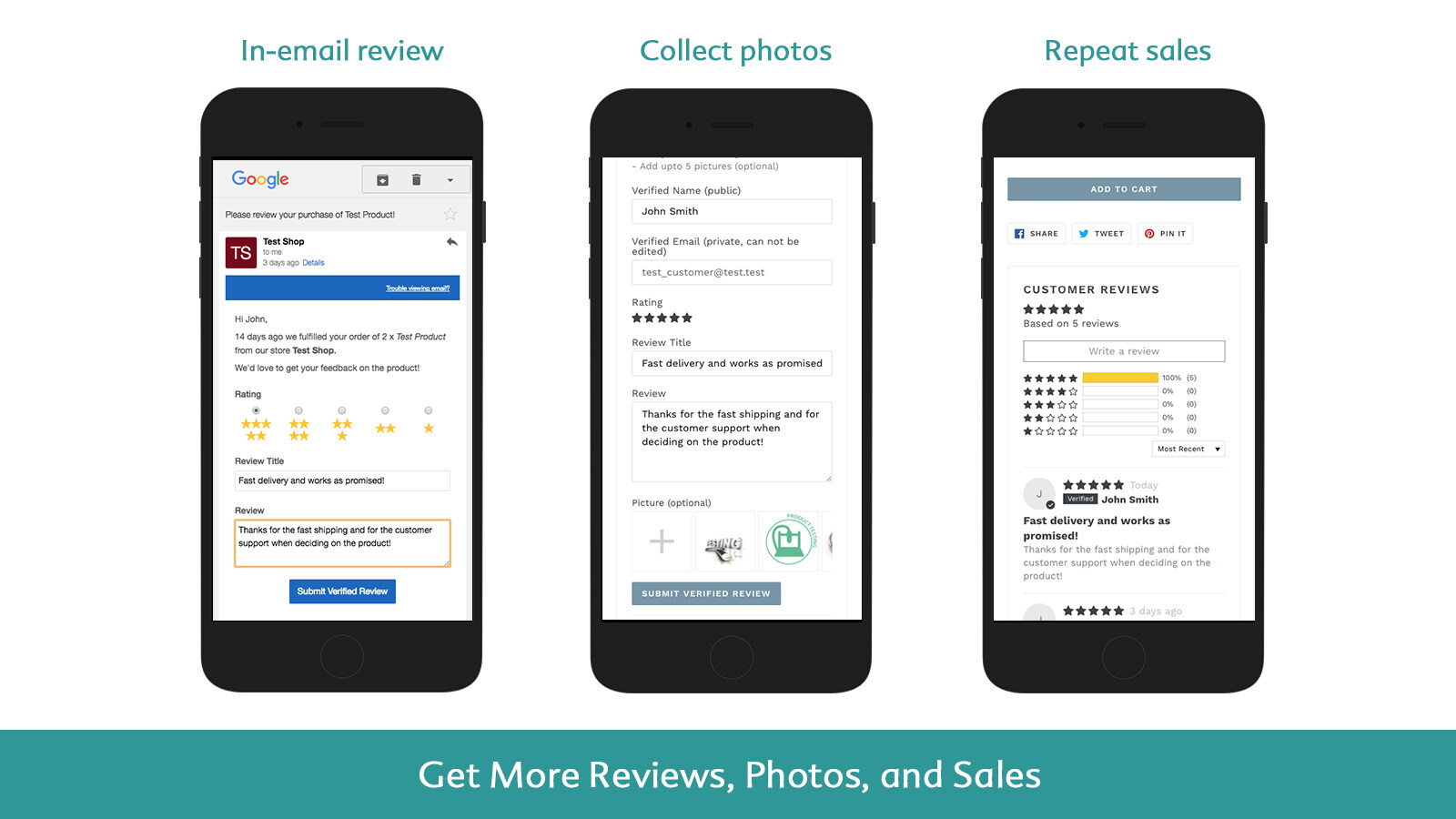
在 Autopilot 上生成产品评论
电子邮件形式:您的客户可以从收件箱中方便地留下评论
定时审核请求:延迟审核国际订单的请求,以便根据更长的交货时间进行调整; 或与 Aftership 集成以根据订单交付时间来处理请求
预订:我们在订单履行后 (而不是订单创建) 安排审核请求,因此预订可在合适的时间收到电子邮件
自动提醒:向尚未留下评论的客户发送电子邮件提醒
产品组和商店同步:分享类似产品的评论或跨商店同步评论
优惠券:自动向符合优惠券条件的所有评论者发送静态/动态优惠券
高级黑名单:禁用某些产品或客户的审核请求
手动请求:向应用安装之前完成的订单发送无限制的审核请求
创建高质量的用户内容插件下载:
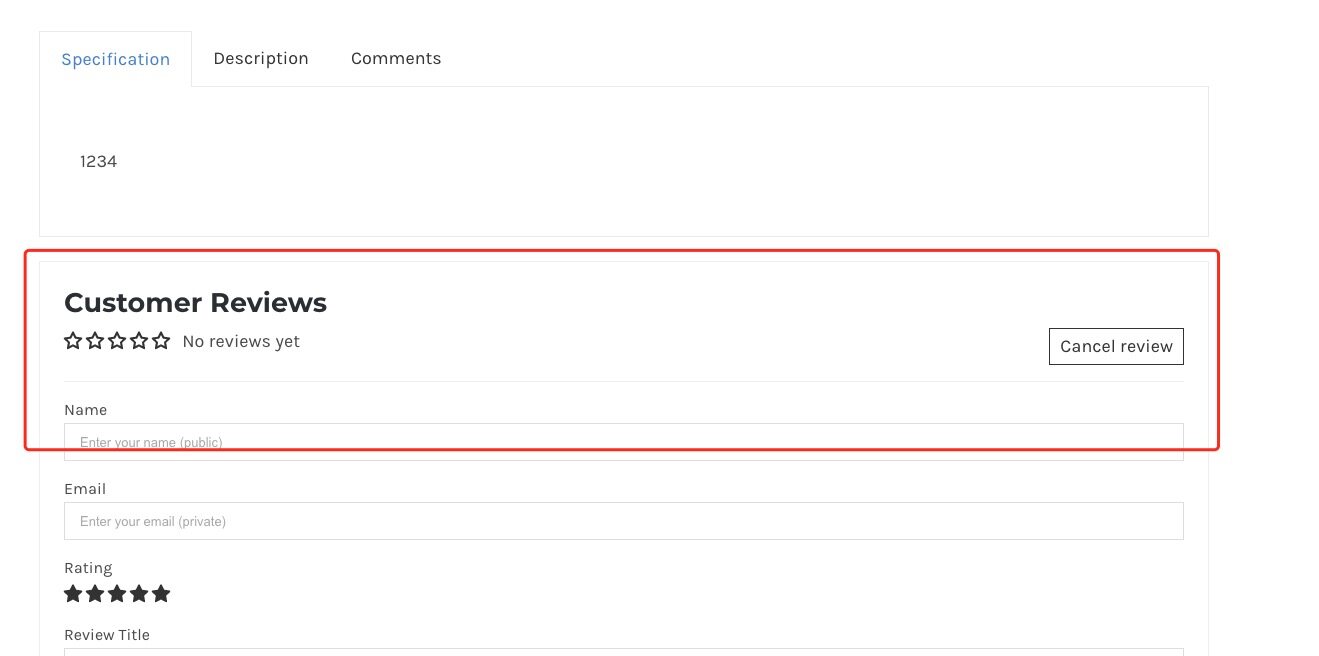
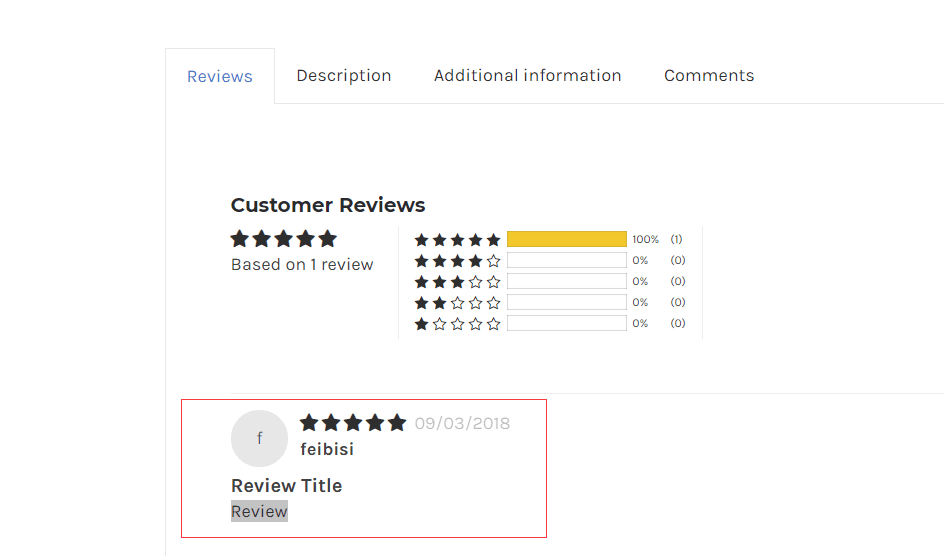
启用插件并链接到 Judge.me 后就会出现下面的评论框:

要在标签页集成的话,需要屏蔽掉原生的评级标签,代码如下:

// remove the default Judge.me widgets if (class_exists( 'JudgeMe' )) { add_action( 'init', 'jgm_remove_review_widget' ); function jgm_remove_review_widget () { // Remove the default widget placement remove_action( 'woocommerce_after_single_product_summary', array( 'JGM_Widget', 'judgeme_review_widget' ), 14 ); } add_filter( 'woocommerce_product_tabs', 'jgm_add_review__widget_to_tab' ); function jgm_add_review__widget_to_tab ($tabs) { $tabs['judgeme_reviews'] = array( 'title' => __( 'Reviews', 'woocommerce' ), 'priority' => 5, 'callback' => array( 'JGM_Widget', 'judgeme_review_widget' ) ); return $tabs; } }
另外需要用到第三方的插件,然后再另外调用简码来实现上面的标签页集成
简码如下:
[jgm-all-reviews]其他小工具简码参考:
1. 所有评论页面
创建一个新页面,例如:https://www.your-shop.com/reviews 并输入以下简码:[jgm-all-reviews]
2. 特色评论精选轮播
在页面的任何位置插入此简码:
[jgm-featured-carousel title='Let customers speak for us' all-reviews-page='#']您可以自定义该 title 字段,并将上面创建的所有评论页面的链接添加到该 all-reviews-page 字段中。
注意:您需要至少提供 1 次评论 (推荐:3) 才能显示轮播。
有关精选轮播的更多信息,请阅读:help.judge.me/knowledge_base/topics/review-carousel
额外的定制
对于上面文章中指示的样式定制,您可以将css代码放在主题的css文件中。通常,您可以通过转到Wordpress 仪表板>外观>编辑器编辑文件,然后编辑样式表文件 (style.css) 并将代码放在该文件的末尾。
注意:取决于您的 wordpress 主机设置,您可能无法在 Wordpress 编辑器中编辑该文件,但必须使用 FTP 手动编辑主题文件。
对于脚本自定义 (禁用自动滑动 和更改自动滑动时间),将代码放在标签前面的 「footer.php」 文件中。
3. 评论标签
我们建议将此短代码放在页脚的文本小工具中,以便可以在每个页面中显示。简码是:
[jgm-reviews-tab button='★ Judge.me Reviews' title='Let customers speak for us']有关评论标签的更多信息,请阅读:help.judge.me/knowledge_base/topics/reviews-tab
4. 已验证评论 Count Badge
您可以将此短代码放在主题中的任意位置,以显示已验证评论的数量:
[jgm-verified-badge]有关经过验证的评论计数徽章的详细信息,请参阅此处:help.judge.me/knowledge_base/topics/verified-reviews-count-badge
实际使用问题备注:

1 、上面的单个产品评论显示不出来,原因是 https 网站 Judge.me 原本不支持 ,让客户联系反馈后,他们已经更新了 WooCommerce 插件

2 、需要已验证或者购买过产品的用户才能评论,这个需要在 Judge.me 的网站上设置,WooCommerce 的设置将不再起作用。
总的来说, 这是做外贸商城客户需要的功能,折腾老半天最后才知道是插件的 bug 。
-
作者帖子
- 哎呀,回复话题必需登录。

