标签: newspaper 主题
-
作者帖子
-
我想购买 https://mall.weixiaoduo.com/item/newspaper 这个主题,但介绍里是 6 版本,请问有没有 newspaper x 版本或 newspaper 9 版本?不同版本能够进行升级吗?
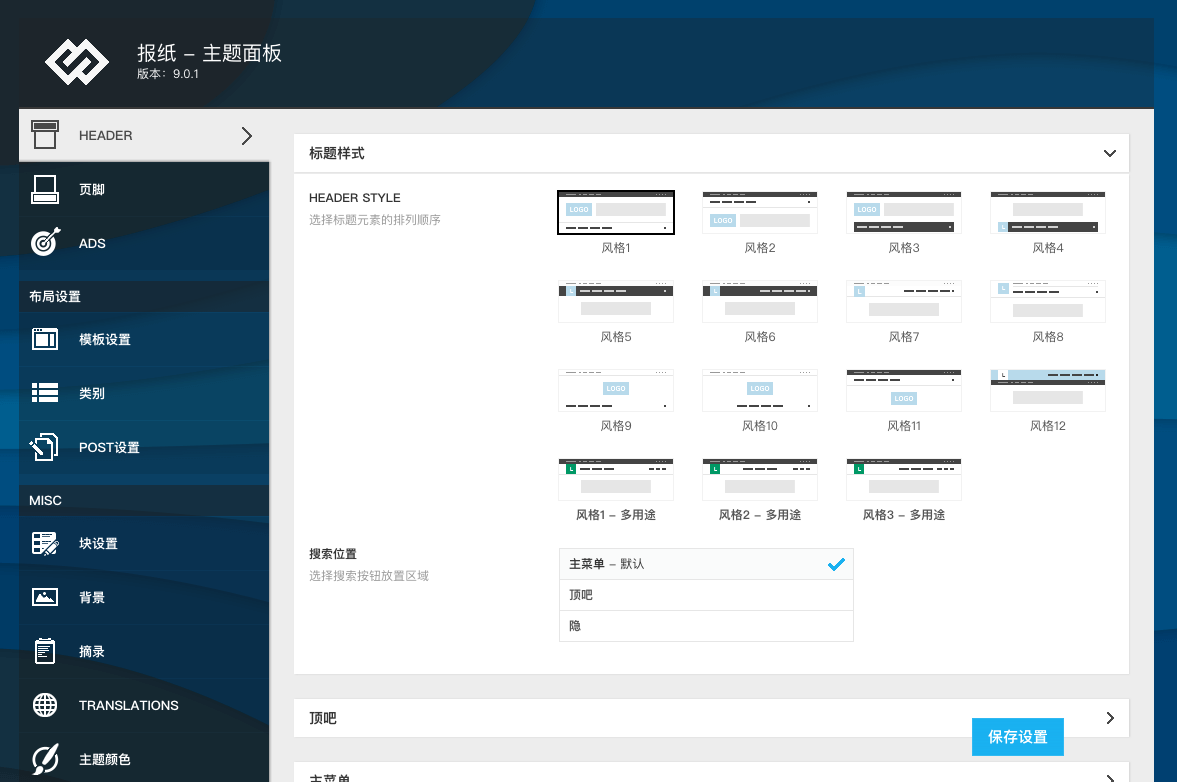
newspaper 主题的语言包已经更新,但是下面的需要说明下,后台面板无法通过语言包进行汉化,为了减少使用障碍所以提供另一种翻译方式方便用户使用。
1 、下载 newspaper-zh_CN.zip 然后解压到主题的 translation 目录中,即可完成前台相关字符显示的汉化工作,这些也可以在后台的主题面板设置中调整。

2 、 newspaper 主题的安装 我们提供的有两个主题包一个是原版的、一个是中文版的子主题两个主题包都需要上传安装,然后再后台启用
Newspaper Child - Wei如下:
3 、去掉后台的主题安装激活提示,先从我们的商城重新下载原版主题包 (已处理过),按下图步骤,输入任意字符即可完成显示已激活提示。

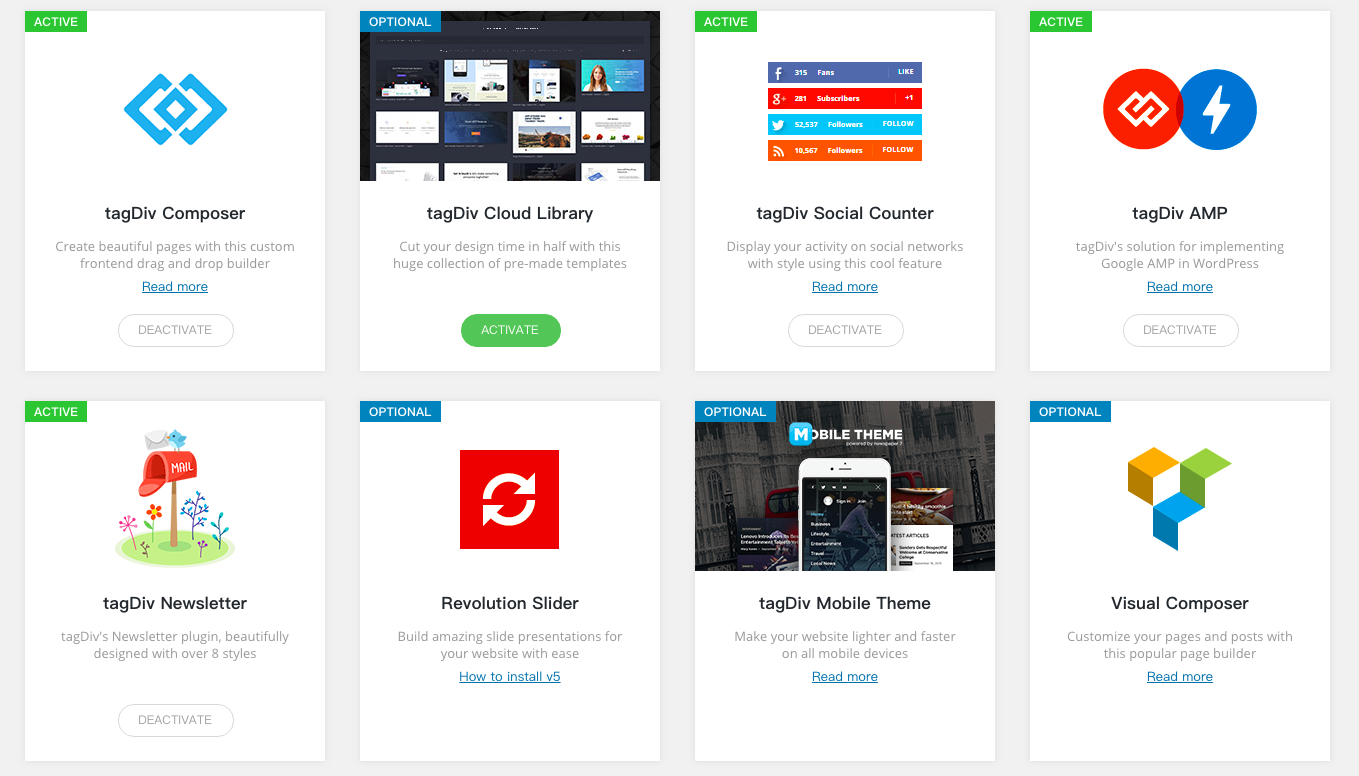
4 、主题的相关插件说明,这些插件不一定都用得上,可根据实际情况进行选择激活:

tagDiv Composer 作曲家
使用此自定义前端拖放构建器创建漂亮的页面tagDiv 云库 (暂时无法使用)
使用这些大量预制模板缩短设计时间tagDiv 社交计数器
使用这个很酷的功能在风格的社交网络上显示您的活动tagDiv AMP(国内用户用不到)
tagDiv 在 WordPress 中实现 Google AMP 的解决方案tagDiv 时事通讯
tagDiv 的 Newsletter 插件,设计精美,超过 8 种风格革命滑块
轻松为您的网站构建精彩的幻灯片演示文稿tagDiv 手机主题
在所有移动设备上使您的网站更轻,更快Visual Composer(如果使用了 tagDiv Composer 这个就不用了,两个可视化编辑任选一个即可。)
使用此热门页面构建器自定义您的页面和帖子
5 、解决后台的面板翻译问题,使用 Google 浏览器;
之前尝试着直接修改主题的 PHP 文件,但后面发现这样做太笨且测试使用后发现容易导致主题出错,所以主题这块暂时无法进行汉化,我们推荐使用 Google Chrome 浏览器,或者是可使用浏览器翻译扩展进行查看,效果如下:

基本上翻译准确率可以到达 90% 以上。使用时直接右键选择
翻译为简体中文即可。
若后续主题更新语言包源文件添加相关字符串后,我们也将进行更新汉化工作。
6 、相关文档资料:
newspaper 的主题文档可看这里 https://forum.tagdiv.com/newspaper-theme-documentation/
也可通过 Google 浏览器进行翻译查看。
-
作者帖子
- 哎呀,回复话题必需登录。

