标签: product, WooCommerce
-
作者帖子
-
这些天,一直百度搜索不到,请教下,怎么调用 woocommerce 分类列表,包含子分类,该分类下的产品数量?
对于 PHP 不懂,麻烦提供详细的代码,代码如需放在特定文件上,麻烦告知,非常感谢。
不懂代码也不建议你折腾代码,要调用 woocommerce 分类列表,包含子分类,该分类下的产品数量用小工具不就行了。
后台小工具区域选择一个就行,然后看你主题支不支持把小工具放到页面上,如果不支持可以安装个插件调用简码。

你好,请问有详细代码吗?如果有,麻烦提供下,因为太多插件,影响加载速度。而且之前我也用短代码输出产品分类列表了,只是很不方便修改样式及标签。
能否麻烦提供相应输出产品分类列表的代码?
没有详细代码,也不是三两分钟能写出来的答案,非常需要的话,你可以找人为你做自定义开发,woocommerce 有开发文档,英文的。
代码和插件无区别,认为拖慢网站速度的只能是你网站配置不够和心理作用。
请问如果使用短代码,那能否修改代码中的标签,CSS 样式,方便网站制作?
用简码或者你说的短代码是最简单的方式,调整 css 这些添加到自定义 css 里面,非常的灵活。
你现在看到的我们整个站点都使用了大量的简码生成。
例如简码输出的很多固定的 html 标签,
<li class=」product-category product」>,class=」product-category product」或者想改为
<span></span>这很难去调整,只能修改 css 样式,不能修改 html 标签,造成制作中如果使用别人前端代码,修改起来很麻烦。或者能修改简码中的 html 标签,使用自定义的标签?
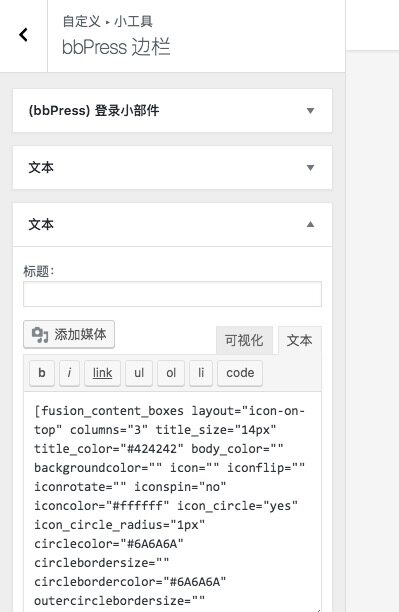
截个图你大概会明白点,简码本身就是调用功能的,你站点需要什么样式显示是取决于你的主题样式:

css 也可以写到单个页面里面,你要做的是在主题样式的基础上调成你需要的样式。
并不是所有的简码,都有显示代码的,可以看下这个小工具中的产品类别,就没有能直接编辑代码的。

而且例如我使用简码输出产品分类:<?php echo do_shortcode(“[product_categories number=’12’ parent=’0′]”); ?>
这并不能自定义 html 标签,所以如果使用别人的前端代码,样式修改起来就很麻烦,不能直接使用别人前端一样的样式,需要自己去另外调整。
-
作者帖子
- 哎呀,回复话题必需登录。

