正在查看 2 个帖子:1-2 (共 2 个帖子)
-
作者帖子
-
WooCommerce v3.3 之后 对订单列表做了大幅度的更动,其中有一项是把客户留的订单备注栏位取消了,这会对订单量大的商店在管理上增加困扰,但我们还可利用短代码快速的把它加回来。

将下列代码加入主题的
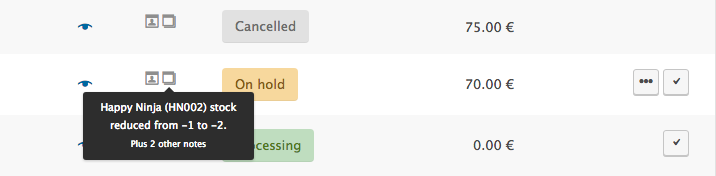
functions.php存档即可。add_filter( 'manage_edit-shop_order_columns', 'custom_shop_order_column', 90 ); function custom_shop_order_column( $columns ) { $ordered_columns = array(); foreach( $columns as $key => $column ){ $ordered_columns[$key] = $column; if( 'order_date' == $key ){ $ordered_columns['order_notes'] = __( 'Notes', 'woocommerce'); } } return $ordered_columns; } add_action( 'manage_shop_order_posts_custom_column' , 'custom_shop_order_list_column_content', 10, 1 ); function custom_shop_order_list_column_content( $column ) { global $post, $the_order; $customer_note = $post->post_excerpt; if ( $column == 'order_notes' ) { if ( $the_order->get_customer_note() ) { echo '<span class="note-on customer tips" data-tip="' . wc_sanitize_tooltip( $the_order->get_customer_note() ) . '">' . __( 'Yes', 'woocommerce' ) . '</span>'; } if ( $post->comment_count ) { $latest_notes = wc_get_order_notes( array( 'order_id' => $post->ID, 'limit' => 1, 'orderby' => 'date_created_gmt', ) ); $latest_note = current( $latest_notes ); if ( isset( $latest_note->content ) && 1 == $post->comment_count ) { echo '<span class="note-on tips" data-tip="' . wc_sanitize_tooltip( $latest_note->content ) . '">' . __( 'Yes', 'woocommerce' ) . '</span>'; } elseif ( isset( $latest_note->content ) ) { // translators: %d: notes count echo '<span class="note-on tips" data-tip="' . wc_sanitize_tooltip( $latest_note->content . '<br/><small style="display:block">' . sprintf( _n( 'Plus %d other note', 'Plus %d other notes', ( $post->comment_count - 1 ), 'woocommerce' ), $post->comment_count - 1 ) . '</small>' ) . '">' . __( 'Yes', 'woocommerce' ) . '</span>'; } else { // translators: %d: notes count echo '<span class="note-on tips" data-tip="' . wc_sanitize_tooltip( sprintf( _n( '%d note', '%d notes', $post->comment_count, 'woocommerce' ), $post->comment_count ) ) . '">' . __( 'Yes', 'woocommerce' ) . '</span>'; } } } } // Set Here the WooCommerce icon for your action button add_action( 'admin_head', 'add_custom_order_status_actions_button_css' ); function add_custom_order_status_actions_button_css() { echo '<style> td.order_notes > .note-on { display: inline-block !important;} span.note-on.customer { margin-right: 4px !important;} span.note-on.customer::after { font-family: woocommerce !important; content: "\e026" !important;} </style>'; }测试了一下,是可以的,谢谢了。
-
作者帖子
正在查看 2 个帖子:1-2 (共 2 个帖子)
- 哎呀,回复话题必需登录。

