- 该话题包含 6 个回复,2 人参与,最后由
苏明歌 更新于 7 年、 11 月前 。
-
作者帖子
-
1. 关于侧边栏菜单图标,如何才能达到演示站点的效果呢?(https://one.weixiaoduo.com/)


2. 页面模板相关
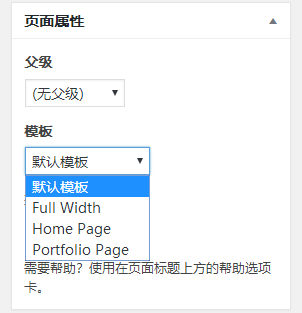
我在其他页面如果想启用不同的页面模板 (如下图举例),默认的模板是 Portfolio Page,如果我想让默认模板变成 Home Page,如何才能做到呢?

以上两个问题,万分感谢
先回答第一个问题,这个因为我们是把 WordPress 原生的后台图标给提到了前台来用,所以才会有这些资源,主题也是已经加载了的,只是需要自己设置下链接,因为直接包含到子主题里面不太好,所以上架数字商城之前就去掉了。
下面是具体的代码,可以直接加入到前台的 【自定义】-【自定义 css 】里面。
/* iCecream 主题侧边栏菜单图标重写 styles -------------------------------------------------------------- */ .social-navigation a[href*="buddy.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f448"; font-size: 23px; } .posted-on:before { content: "\f303"; } .social-navigation a[href*="www.weixiaoduo.com/"]:before { font-family: "dashicons"; content: "\f120"; } .social-navigation a[href*="bbp.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f477"; font-size: 27px; } .social-navigation a[href*="mu.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f541"; } .social-navigation a[href*="edd.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f316"; } .social-navigation a[href*="mall.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f174"; } .social-navigation a[href*="bbs.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f473"; } .social-navigation a[href*="doc.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f318"; } .social-navigation a[href*="blog.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f464"; } .social-navigation a { color: #707070; color: rgba(51, 51, 51, 0.7); } .social-navigation a:hover, a:focus { color: #333333; color: rgba(51, 51, 51, 1); }如何使用和修改,其实也简单,就是需要自己手动的调整下链接和图标字体比如:
.social-navigation a[href*="blog.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f464"; }把
blog.weixiaoduo.com改成你的链接,把\f464改成你想要的图标 ID 。
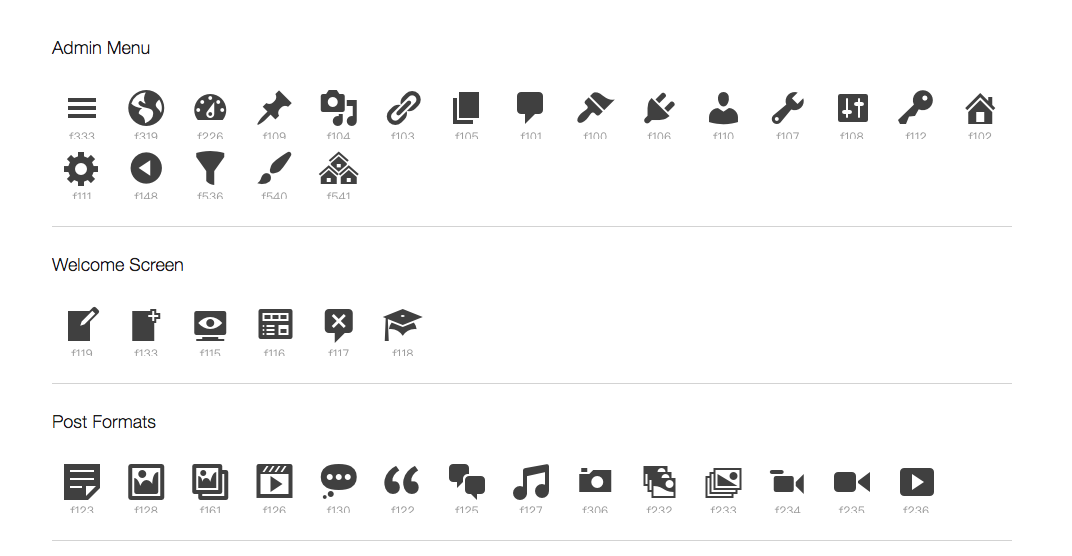
Dashicons 图标的 ID 如何获取呢?

需要你自己到这来选,这是 WordPress 官方的,也是每个 WordPress 程序都自带的一套图标。
因为是专门做的一款纯博客主题,好像没有内置这些页面模板,如果要修改的话,得调整页面模板的优先级别才行,稍微会麻烦点。
如果是为了让文章发布可以直接在首页显示,而且可以实现 SEO 优化的话,可以看下我们下面的设置。
1 、新建一个页面,然后对此页面进行 SEO 设置:

2 、在阅读设置里面设置文章页为上面新建的 【首页】,这样就可以了。

非常感谢您的快速回复
第一个问题按照您提供的方案已经解决。如果我想在新标签页打开链接而非在本页面打开链接该如何进行操作呢?(在菜单设置里面暂时并没有找到在新标签页打开链接的选项)
关于第二个问题是这样的原因:有些插件是能直接生成页面的而非先创建页面再插入短代码发布页面 (比如 bbpress),为了让这样的插件更好的适应主题,可能需要增加一个页面模板并将该页面模板设为默认的页面模板。
如果在存在多个页面模板的情况下 (如之前的截图所示),想咨询下是否能设置某个特定的页面模板为默认模板呢?
在新标签页打开链接的问题解决了~刚才脑子有点不清醒 O(∩_∩)O
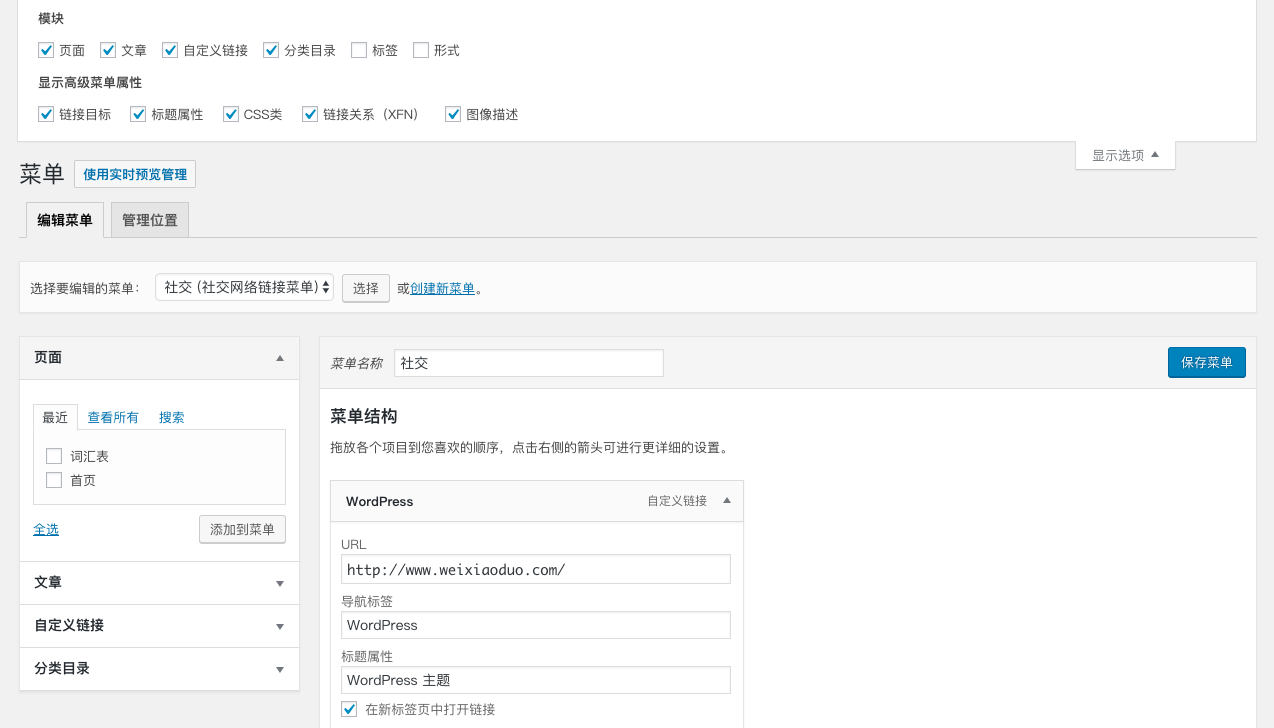
菜单的新窗口链接设置在这里:

另外你的第二个问题实现是能实现,但要根据具体的情况来判断,下面的资料就说的是,可以参考下:
两个问题都成功解决了,再次感谢您的详细解答 (*^_^*)
-
作者帖子
- 哎呀,回复话题必需登录。

