- 该话题包含 5 个回复,2 人参与,最后由
bunse 更新于 7 年、 11 月前 。
-
作者帖子
-

通过更改模板文件中的几行代码,添加到您的子主题的 functions.php 文件中,可以很容易地将 divi 主题的的侧边栏删除:
1. 从页面模板中删除边栏
我们需要做的第一件事是从 bbPress 和/或 BuddyPress 页面模板中删除 get_sidebar() 代码。双方的 bbPress 和 BuddyPress 的对如何在子主题覆盖模板有深度的文章。但为了我们的目的,这很简单:
确保您使用 Divi 的子主题
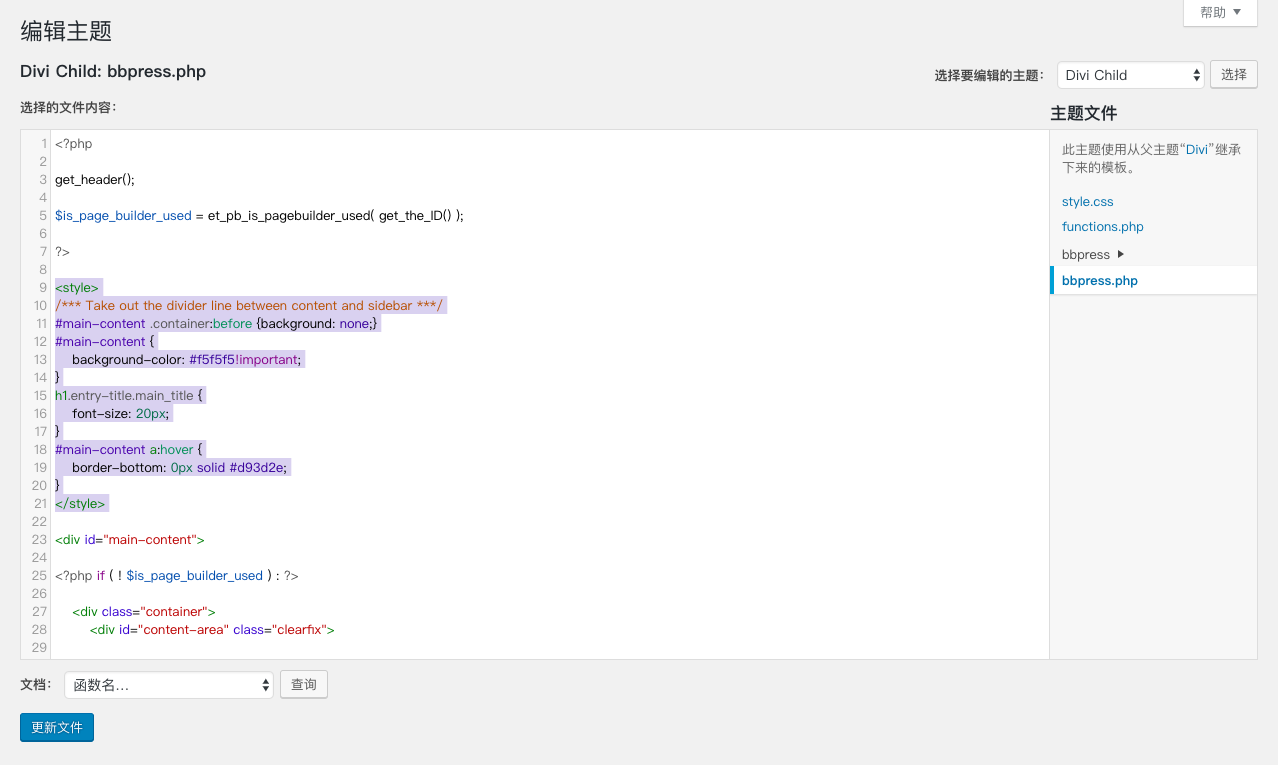
如果你想从 bbPress 删除边栏,从 Divi 主题文件夹复制 page.php 到你的子主题文件夹,并将其重命名为 bbpress.php
如果你想从 BuddyPress 中删除边栏,从 Divi 主题文件夹复制 page.php 到你的子主题文件夹,并将其重命名为 buddypress.php
编辑现在驻留在 Divi 子主题文件夹中的 bbpress.php 和/或 buddypress.php 文件,并 在文件末尾附近删除
「get_sidebar();」行。2. 整体布局调整 Divi 布局
现在我们需要调整<body> 标记的类,以便 Divi 正确地将 bbPress 和 BuddyPress 页面设置为无侧边栏。
这可以通过将下面的代码添加到你的子主题的 functions.php 文件来完成:
add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }add_filter(‘body_class’, ‘modify_body_classes’, 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array(‘et_right_sidebar’, ‘et_left_sidebar’, ‘et_includes_sidebar’); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = ‘et_full_width_page’; } return $classes; }
上面的代码添加了以后,页面就显示不了,呈现空白的状态。
没有启用 buddypress ,把
is_buddypress() || is_bbpress()改成is_bbpress()add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }好的,谢谢,修改的是可以正常了。但是这个代码右边空白后,sidebar 区域变成了空白占位区,占了大概 20% 的宽度,应该如何才能让左侧的论坛列表占据 100% 的视图呢?
这个要做页面模板才行,就是下面的了。或者的话你就通过全局 css 来改。

明白了,谢谢。
-
作者帖子
- 哎呀,回复话题必需登录。

