将 /wp-content/themes/everbox/style.css 文件中的

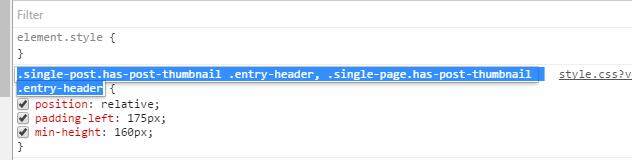
.single-post.has-post-thumbnail .entry-header, .single-page.has-post-thumbnail .entry-header {
position: relative;
padding-left: 175px;
min-height: 160px;
}
替换为
.single-post.has-post-thumbnail .entry-header {
position: relative;
padding-left: 175px;
min-height: 160px;
}
.single-page.has-post-thumbnail .entry-header {
position: relative;
padding-left: 0px;
min-height: 0px;
}
手机版显示即可正常。