标签: Avada
- 该话题包含 1 个回复,2 人参与,最后由
薇晓朵 更新于 8 年、 11 月前 。
正在查看 2 个帖子:1-2 (共 2 个帖子)
-
作者帖子
-
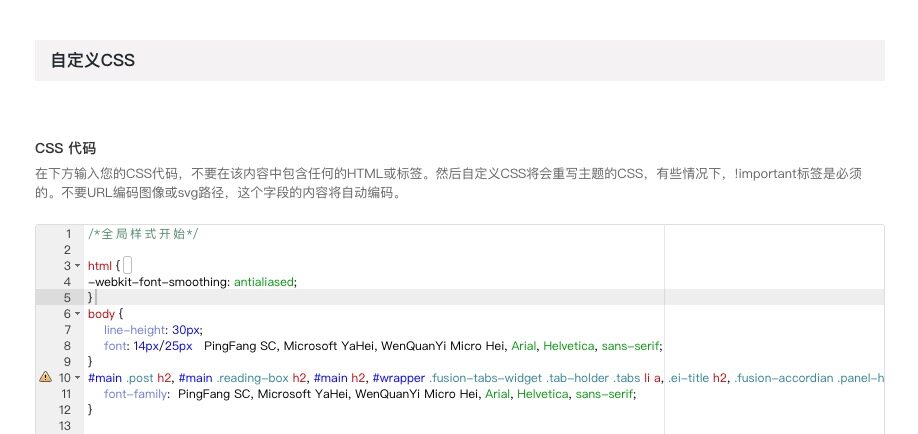
这里我们直接公布一段 css ,使用的话就是直接粘贴到主题设置中,这样就会默认显示中文字体的效果会好很多;

body { line-height: 30px; font: 14px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],input, textarea, select,.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; }前台显示效果如下:

-
作者帖子
正在查看 2 个帖子:1-2 (共 2 个帖子)
- 哎呀,回复话题必需登录。

