
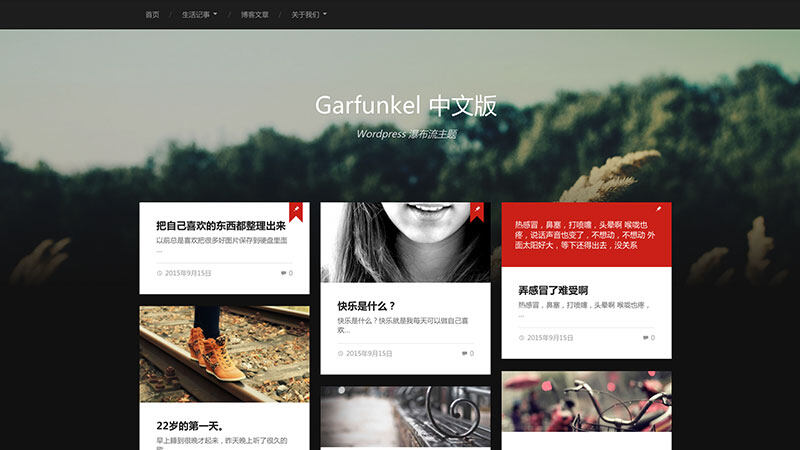
Garfunkel 中文版 WordPress 主題自助升級方法與説明

Garfunkel 中文版 是一款瀑布流 博客主題,這裏提供一下自助升級主題的方法,一方面幫助用户及時更新,另一方面是減輕我們後續維護更新頻率和工作量。
通常 WordPress 主題、插件有更新的話,後台會出現升級提示,您直接升級後可能會出現網站無法訪問的情況,請根據以下方式進行修改;
如果您不會修改代碼,那麼請耐心等等薇曉朵官方的中文版升級,通常我們會在接收到更新提示的一週內提供版本更新。
WordPress 主題修改的通用方法:
進入後台——外觀——主題——編輯——然後選擇——模板函數 (functions.php)
使用 Windows 下使用 Control+F 、 Mac 下使用 Command+F 查找 google 或 googlefonts.admincdn.com ;
此主題有兩行代碼,均為 Google 字體,如果您使用的是我們的中文版主題,那麼 Google 字體是多餘的,而且還會拖慢網站速度,請將其替換為 “#” 。
修改後的代碼如下:
// Enqueue styles
function garfunkel_load_style() {
if ( !is_admin() ) {
wp_register_style('garfunkel_googleFonts', '//#' ); //改這裏,或搜索前面的代碼
wp_register_style('garfunkel_genericons', get_template_directory_uri() . '/genericons/genericons.css' );
wp_register_style('garfunkel_style', get_stylesheet_uri() );
wp_enqueue_style( 'garfunkel_googleFonts' );
wp_enqueue_style( 'garfunkel_genericons' );
wp_enqueue_style( 'garfunkel_style' );
}
}
add_action('wp_print_styles', 'garfunkel_load_style');
// Add editor styles
function garfunkel_add_editor_styles() {
add_editor_style( 'garfunkel-editor-style.css' );
$font_url = '//#'; //改這裏,或搜索前面的代碼
add_editor_style( str_replace( ',', '%2C', $font_url ) );
}
add_action( 'init', 'garfunkel_add_editor_styles' );
我們的中文版主題已經針對中文用户做了優化,所以不建議使用其他字體 CDN 源進行替換,這樣反而會拖慢網站的加載速度。