-
搜索结果
-
微软雅黑字体能用吗?
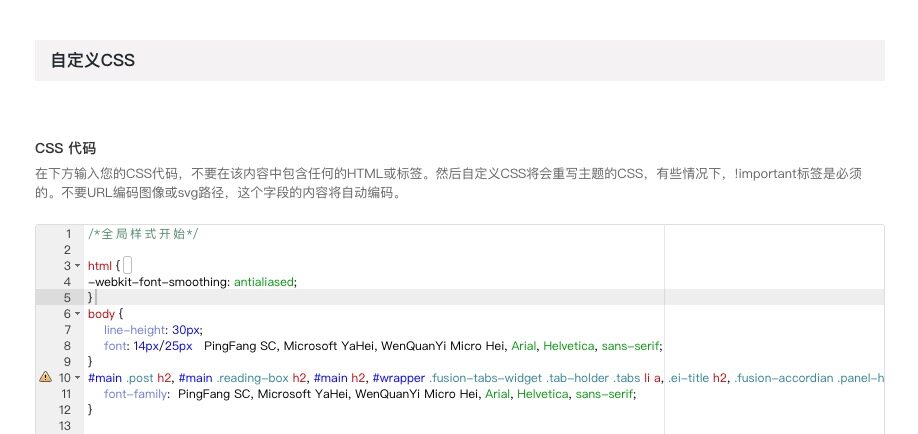
这里我们直接公布一段 css ,使用的话就是直接粘贴到主题设置中,这样就会默认显示中文字体的效果会好很多;

body { line-height: 30px; font: 14px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],input, textarea, select,.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; }因为做了字体优化,所以使用Google 字体并不会拖慢我们网站的速度,所以就使用了 ‘Philosopher’ 英文字体,但突然觉得看的时间长了会厌倦,还是恢复默认字体算了,毕竟折腾来折腾去也没什么意思。
截图留恋,毕竟用了大半年了,很喜欢这款字体和网站的风格。

首先打开你的<span style=”color: #ff0000;”>/template/zbr_ndsq/common/ 目录,找到header.htm</span>文件,查找下面的代码,然后修改里面的链接和文字即可,不要可以直接删除。
<div><style type=”text/css”><!–
.wapNote,.colNav4t dl,.colNav4t dt,.colNav4t dd a:hover,.colNav4t dd a:hover span,#miniSearch .btn-search,.navAd,.colNav4t dl div em{ background:url(https://www.zhenbaren.com/template/zbr_ndsq/style/gif.gif) no-repeat;}
.wapNote {position:absolute;left:205px;top:36px;padding-left:15px;line-height:16px;_width:180px;color:#00AAD1;background-position:-988px -260px;}
.wapNote a {color:#ff6600;}
.wapNote a:hover {text-decoration:underline;}收尾
<!–{ad/subnavbanner/a_mu}–></div>想要改变颜色和字体颜色怎么办,请看下面。
#colNav4t { height:58px; padding:1px; _margin-top:5px;
margin-bottom:5px; color:#325E7F;
font:14px/1.5 微软雅黑,Tahoma,Helvetica,Arial,”5b8b4f53″;}.colNav4t { background:#F6F6F6;} 《此处二级导航背景颜色》
.colNav4t a { color:#B86314;} 《此处二级导航字体颜色》–></style></div>
首先打开你的<span style=”color: #ff0000;”>/template/zbr_ndsq/common/ 目录,找到header.htm</span>文件,查找下面的代码,然后修改里面的链接和文字即可,不要可以直接删除。
<div><style type=”text/css”><!–
.wapNote,.colNav4t dl,.colNav4t dt,.colNav4t dd a:hover,.colNav4t dd a:hover span,#miniSearch .btn-search,.navAd,.colNav4t dl div em{ background:url(https://www.zhenbaren.com/template/zbr_ndsq/style/gif.gif) no-repeat;}
.wapNote {position:absolute;left:205px;top:36px;padding-left:15px;line-height:16px;_width:180px;color:#00AAD1;background-position:-988px -260px;}
.wapNote a {color:#ff6600;}
.wapNote a:hover {text-decoration:underline;}收尾
<!–{ad/subnavbanner/a_mu}–></div>想要改变颜色和字体颜色怎么办,请看下面。
#colNav4t { height:58px; padding:1px; _margin-top:5px;
margin-bottom:5px; color:#325E7F;
font:14px/1.5 微软雅黑,Tahoma,Helvetica,Arial,”5b8b4f53″;}.colNav4t { background:#F6F6F6;} 《此处二级导航背景颜色》
.colNav4t a { color:#B86314;} 《此处二级导航字体颜色》–></style></div>
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。


