-
搜索结果
-
我终于找到了答案,输出了附加到wpseo_head钩子的所有钩子。这是有效的功能:
remove_action( 'wpseo_head' , array( WPSEO_Twitter , 'get_instance' ) , 40 );现在这些插件真的是烦的很,网站后台各种广告也就算了,前台源代码里也不忘了给自己宣传,真是够了。

安装 Yoast SEO 插件后,会在源代码中出现一串下面的文字:
<!-- This site is optimized with the Yoast SEO plugin v9.6 - https://yoa.st/1yg?utm_content=9.6 -->虽然是注释掉了的,但看着就是不爽,删掉的代码如下:
将下面代码,添加到你主题或者子主题的 functions.php 文件里。
// Remove All Yoast HTML Comments //if (defined('WPSEO_VERSION')) { add_action('wp_head',function() { ob_start(function($o) { return preg_replace('/^\n?\<\!\-\-.*?[Y]oast.*?\-\-\>\n?$/mi','',$o); }); },~PHP_INT_MAX); //}保存后前台去刷新看,就没有了。
目前用的是JUSTNOE+yoast SEO.
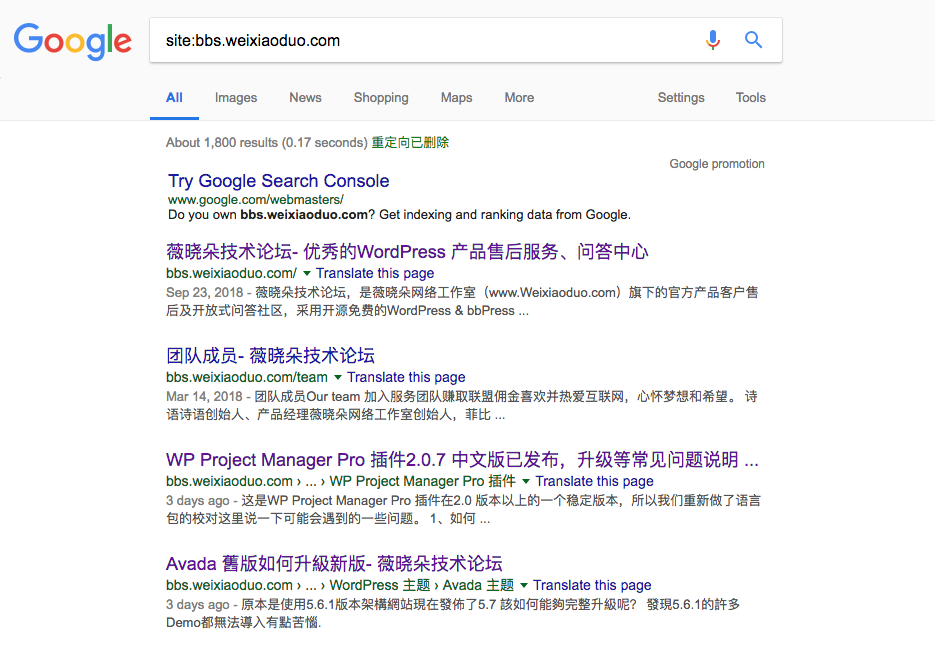
我在百度的搜索引擎site:3X.speedytel.com
找到如下
首页| Speedytel-3CX微站
2019年1月25日 2019年1月25日 By frank Leave a Comment on 关于3CX 3CX电话系统 3CX 是基于SIP(会话发起协议)标准的基于软件的专用小交换机(PBX)。它使…
https://3x.speedytel.com/
– 百度快照请问这个SEO的内容可以自定义吗?
G mete keywords 和yoast SEO的关键字有何区别,可以解释一下吗?
这是让人非常无奈的举措,原因就是这些流行的 WordPress SEO 插件都删掉了 meta keywords 可能百度也是无奈,国内现在的不管是站长工具还是别的什么都还是在使用 meta keywords 做为参考依据。
下面的这个小插件可以让你省心一下
G Meta Keywords(GMK)是一个简单但有用的WordPress插件,允许您轻松地将WordPress的许多搜索引擎优化(SEO)增强功能中删除的关键字插入字段再次添加到您的所有内容中。

期待后续可以添加直接读取 yoast 这些插件的 focus keywords 的功能。
Yoast 后台的广告非常多,要去掉也不是简单的事情,现在的话我们主要做的工作还是先得把 Yoast 中文站做好,然后再考虑进一步的开展其他工作。
对于去广告方面一个是让购买付费版插件,再一个就是用下面的插件来操作。
首先呢,这篇文章是写给已经使用 Avada 主题和启用了薇晓朵的子主题的用户,具体原因为啥就不多讲了,我们已经通过 Avada 中文子主题进行最基本代码层加速和优化。
详情可以看下这篇文章:
其次,我们现在需要提供帮助的是——已经通过薇晓朵 Avada 中文子主题加速后,还是有些慢的用户要怎么处理?
大部分的设置选项都在后台菜单【 Avada=主题选项=高级 】里面设置。

主题特色:
1、停用后台的主题内置幻灯片功能,一个是弹性幻灯片、另一个是融合幻灯片,其实这两个功能并没什么 用;

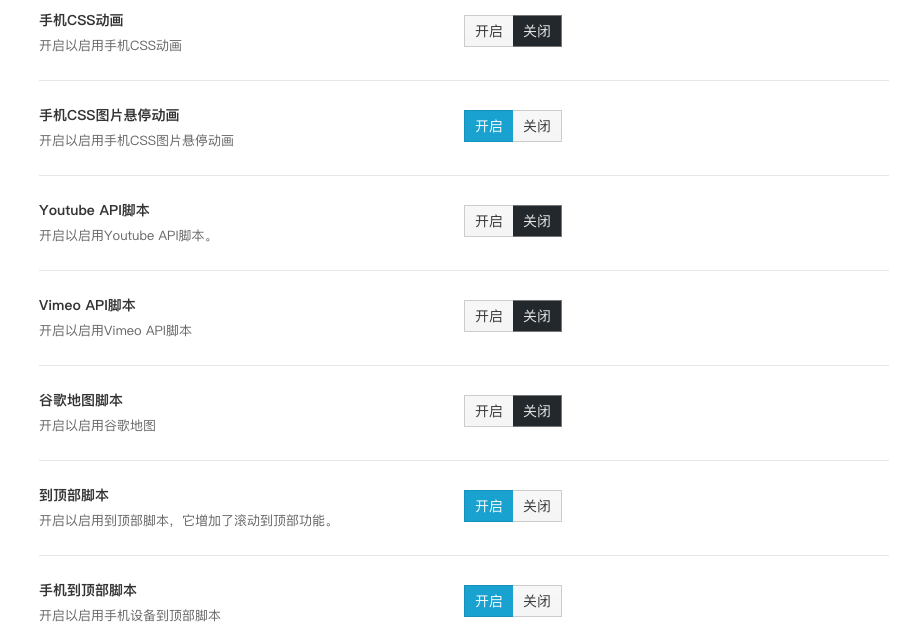
2、禁用部分特效功能,比如平滑滚动还有各类脚本和一些动画效果,以及国内无法使用的 API 如下:

另外还有一些可能重复的功能,比如 Open Graph 可以直接关闭,因为有的 SEO 插件就自己包含了。
Open Graph 元标签开启开放图形元标记,主要用于在 Facebook 等社交网站上共享页面时使用。 重要: 一些优化插件,例如:Yoast SEO,需要自己添加实施,如果您想使用它,应该禁用此选项。

网站的加载速度还有影响的就是 WordPress 前台显示的图片大小,当然这个也是图片越小,那么加载越快。Avada 也可以自行调整。

建议是设置值不要低于 80,因为太低了会印象图片显示效果,噪点很多很模糊,影响整个网站的美感。
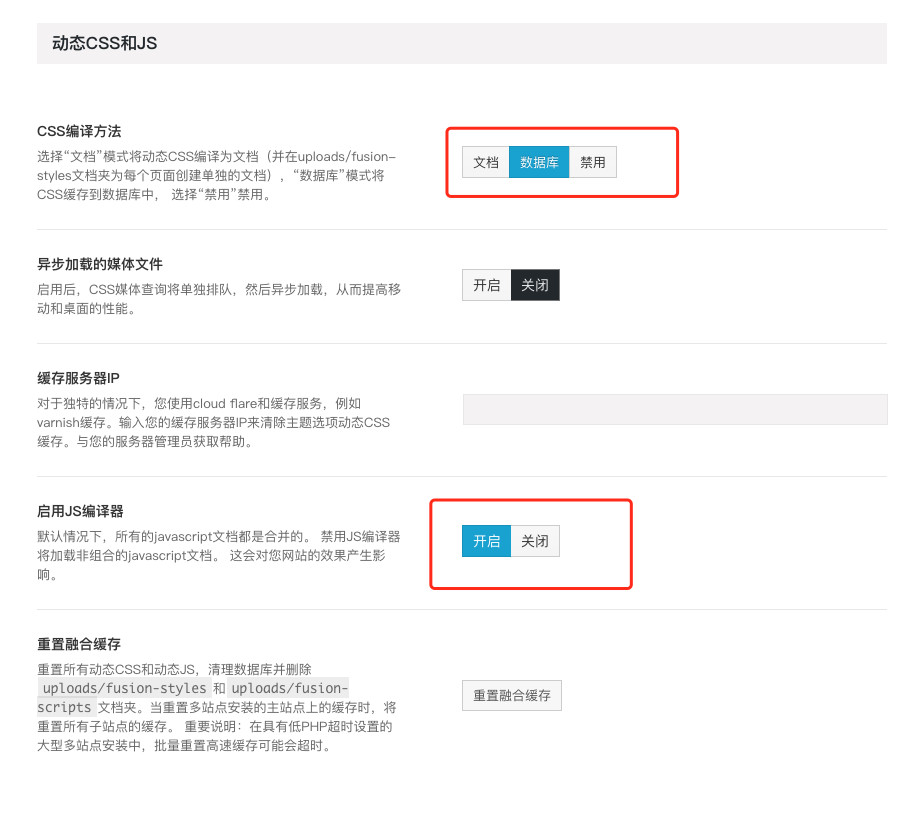
3、最后一个也是最重要的,那就是合并主题的 css 和 js ,还有使用动态数据库缓存,如下:

薇晓朵实际测试过上面启用和不启用的效果,采用数据库缓存 css 文件和启用 JS 编译器后明显的网站访问速度有所提升,而且网站的请求数也会减少很多。
如果你的站点有大量的数据和自定义内容那么上面这是设置是目前来说最优的选择。但这并不全是。
4、服务器及其他插件问题;
这里我们不会仔细将太多如何优化服务器和相关如 PHP 这些软件的参数调整,因为很麻烦,不是三两句就可以讲清楚的,如果您的站很慢,且找不到原因的话,可以考虑购买薇晓朵网站加速服务:
https://mall.weixiaoduo.com/item/wordpress-optimization
会有专人去为您诊断站点,并处理相关问题。
Google 和百度只是收录了网站的论坛的话题,不过再之前好像也收录过网站的回复,现在就没有了。

考虑到其实很多回复还是有价值的,所以想要也被收录。
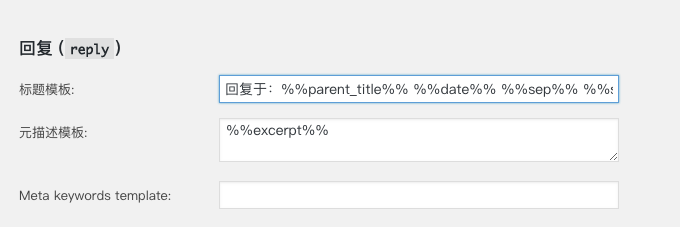
这里主要是说下 bbPress 的回复没有标题,所以在网页上也不显示的问题。
%%title%% %%sep%% %%parent_title%% %%page%% %%sep%% %%sitename%%
对于修复描述的问题,可以使用下面的代码,
/* Plugin Name: BBpress Addon For Yoast SEO */ add_filter( 'wpseo_metadesc', 'bafys_meta_desc' ); function bafys_meta_desc( $content ) { global $post; if ( !function_exists( 'bbp_get_topic_content' ) || $post->post_type != 'topic' ) { return $content; } $topic_content = trim( strip_tags( bbp_get_topic_content() ) ); if ( !empty( $topic_content ) ) { return $topic_content; } return $content; }收藏一下SEO模板说明;
基本变数:
变量 描述 %%date%% 被取代为文章/页面的日期 %%title%% 被取代为文章/页面的标题 %%parent_title%% 被取代为目前页面的父页面标题 %%sitename%% 网站的名称 %%sitedesc%% 网站的标签行/描述 %%excerpt%% 被取代为文章/页面的摘要(或者若不存在的话则自动产生) %%excerpt_only%% 被取代为文章/页面的摘要(不会自动产生) %%tag%% 被取代为目前的标签/标签组 %%category%% 被取代为文章分类(以逗号分隔) %%primary_category%% 替换为文章/页面的主要分类 %%category_description%% 被取代为分类描述 %%tag_description%% 被取代为标签描述 %%term_description%% 被取代为项目描述 %%term_title%% 被取代为项目名称 %%searchphrase%% 被取代为目前的搜索字词 %%sep%% 在主题的 wp_title() 标记的分隔符定义。 高级变数:
变量 描述 %%pt_single%% 由单一文章类型取代 %%pt_plural%% 取代文章中重复的标签 %%modified%% 被取代为文章/页面的最后修改时间 %%id%% 被取代为文章/页面的 ID %%name%% 被取代为文章/页面作者的『暱称』 %%user_description%% 被取代为文章/页面作者的『个人信息』 %%userid%% 被取代为文章/页面的作者用户 ID %%currenttime%% 被取代为目前的时间 %%currentdate%% 被取代为目前的日期 %%currentday%% 被取代为目前的日 %%currentmonth%% 被取代为目前的月 %%currentyear%% 被取代为目前的年 %%page%% 被取代为目前分页内容中的页面编号(例如:4 页中的第 2 页) %%pagetotal%% 被取代为目前的总页数 %%pagenumber%% 被取代为目前的页面号码 %%caption%% 附件说明 %%focuskw%% 被取代为文章的焦点关键字 %%term404%% 被取代为引起 404 错误的代称 %%cf_<custom-field-name>%% 被取代为文章自订字段的值 %%ct_<custom-tax-name>%% 被取代为文章的自订分类法,以逗号分隔。 %%ct_desc_<custom-tax-name>%% 被取代为自订分类法的描述 Divi没有内置面包屑功能。但是你可以使用免费的插件来添加面包屑。有两种流行的插件可以添加面包屑。
这是一个包含面包屑功能的综合SEO插件。
这是一个简单的面包屑插件。
如何添加面包屑
现在,我将向您展示如何将这些面包屑整合到Divi。
激活插件后,在侧边栏上点击外观 – > 编辑。
然后在下面添加代码。1、 Yoast WordPress SEO
将此代码添加到header.php的底部
<?php if(function_exists('yoast_breadcrumb') && !is_front_page()) { echo '<div class="container">'; yoast_breadcrumb('<p id="breadcrumbs">','</p>'); echo '</div>'; } ?>将此代码添加到style.css的底部
#breadcrumbs{ float: left; width: 75%; margin-bottom: 1em; position:relative; z-index:1; } @media screen and (max-width: 980px){ #breadcrumbs{ width: 100%; } }2、Breadcrumb NavXT
将此代码添加到header.php的底部
<?php if(function_exists('bcn_display') && !is_front_page()) { echo '<div class="container">'; echo '<div class="breadcrumbs" xmlns:v="https://rdf.data-vocabulary.org/#">'; bcn_display(); echo '</div>'; echo '</div>'; } ?>将此代码添加到style.css的底部
.breadcrumbs{ float: left; width: 75%; margin-bottom: 1em; position:relative; z-index:1; } @media screen and (max-width: 980px){ .breadcrumbs{ width: 100%; } }
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

