-
搜索结果
-

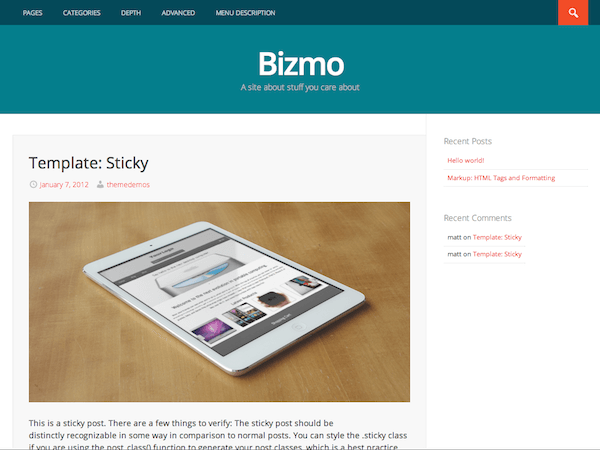
Bizmo 网店主题 WooCommerce 主题,是一款免费的 Storefront 店面子主题 (Child themes),您可以免费下载上传到网站中启用,但在这之前请先安装 WooCommerce 和 Storefront 主题,不然可能不能正常使用。
主题页面:https://wordpress.org/themes/bizmo/
下载地址:https://downloads.wordpress.org/theme/bizmo.zip
如果不是最新版可到【主题页面】下载,如果【主题页面】打不开或速度太慢,请下载当前版本。
安装后,你将会在后台看到新版的更新提示(应该都是最新版的,不是的话一般我们会更新下载链接),没有提示的话你下载的就是最新版的。
能用代码的就尽量不用插件,为新的 WooCommerce 客户申请优惠券 ,请遵循以下步骤: –
1、在应用下面的代码前,你必须创建一个新的优惠券。我创建了一个新的优惠券名称’firstlove“
2、现在,您可以下面复制并粘贴代码到你的主题的functions.php
/** * Frontend validate new customer only coupon code * hook: woocommerce_after_checkout_validation */ add_action('woocommerce_after_checkout_validation','check_new_customer_coupon', 0); function check_new_customer_coupon(){ global $woocommerce; // you might change the firstlove to your coupon $new_cust_coupon_code = 'firstlove'; $has_apply_coupon = false; foreach ( WC()->cart->get_coupons() as $code => $coupon ) { if($code == $new_cust_coupon_code) { $has_apply_coupon = true; } } if($has_apply_coupon) { if(is_user_logged_in()) { $user_id = get_current_user_id(); // retrieve all orders $customer_orders = get_posts( array( 'meta_key' => '_customer_user', 'meta_value' => $user_id, 'post_type' => 'shop_order', 'numberposts'=> -1 ) ); if(count($customer_orders) > 0) { $has_ordered = false; $statuses = array('wc-failed', 'wc-cancelled', 'wc-refunded'); // loop thru orders, if the order is not falled into failed, cancelled or refund then it consider valid foreach($customer_orders as $tmp_order) { $order = wc_get_order($tmp_order->ID); if(!in_array($order->get_status(), $statuses)) { $has_ordered = true; } } // if this customer already ordered, we remove the coupon if($has_ordered == true) { WC()->cart->remove_coupon( $new_cust_coupon_code ); wc_add_notice( sprintf( "Coupon code: %s is only applicable for new customer." , $new_cust_coupon_code), 'error' ); return false; } } else { // customer has no order, so valid to use this coupon return true; } } else { // new user is valid return true; } } }3、如果你添加成功了,那么现在可以尝试注册一个新用户然后去后台下单试试。
如果上面的代码不能满足您的要求,您可以随意修改。
原文:https://www.techiecorner.com/3421/woocommerce-coupon-for-new-customer-first-order-only/

一直想要尝试下从Woocommerce网站按类别和标签添加产品的RSS源。事实上 woocommerce 插件已经提供 RSS 源,你只需要知道如何访问。所以,我写这篇文章方便自己以后查询,并且留给需要使用这个功能的朋友。
把下面网址的 yourdomain.com 改成你的 网址 比如我们的就是 weixiaoduo.com
要显示Woocommerce产品RSS使用如下网址: –
https://www.yourdomain.com/?feed=rss2&post_type=product要显示Woocommerce产品RSS按产品类别: –
https://www.yourdomain.com/?feed=rss2&post_type=product&product_cat=general要显示Woocommerce产品RSS按产品标签: –
https://www.yourdomain.com/?feed=rss2&post_type=product&product_tag=tag1要显示Woocommerce产品RSS按产品类别和标签: –
https://www.yourdomain.com/?feed=rss2&post_type=product&product_tag=tag1&product_cat=general要显示Woocommerce产品RSS按产品类别和多种标签: –
https://www.yourdomain.com/?feed=rss2&post_type=product&product_tag=tag1,tag2&product_cat=general另外还有其他的自定义类型你可以去翻翻官方文档(英文的)。
大致如标题所诉,我们购入了第一批十款 WordPress 高级主题,都是在国外主题森林(themeforest)全球销量最好且功能强大的主题。
其实从去年 11 月份薇晓朵就已经购入了几款商业主题,但一直都是处于测试当中,目前正在做汉化和主题优化工作,主题名称依次为:

Avada | 中文版,汉化版多用途自适应 WordPress 主题

X THEME | 中文版,汉化版自适应主题 WordPress 主题

Enfold | 中文版,汉化版响应式主题 WordPress 主题

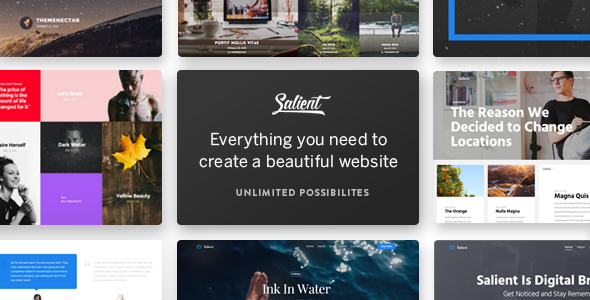
Salient | 中文版,汉化版多用途主题 WordPress 主题

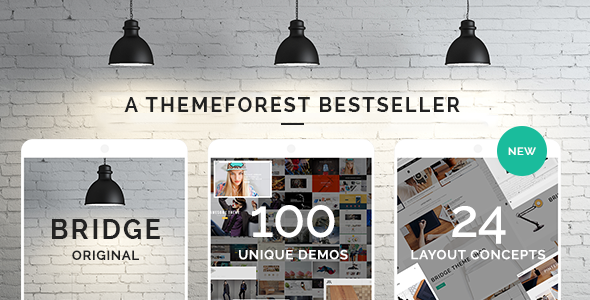
Bridge | 中文版,汉化版创意响应主题 WordPress 主题

The7 | 中文版,汉化版多用途主题 WordPress 主题

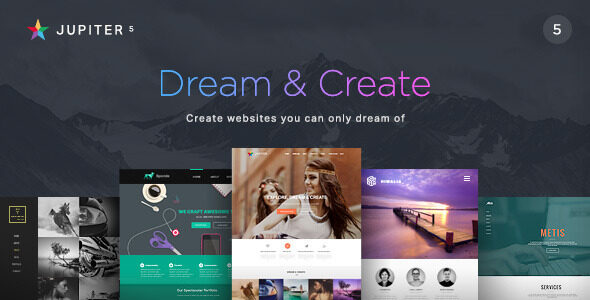
Jupiter | 中文版,汉化版多用途主题 WordPress 主题

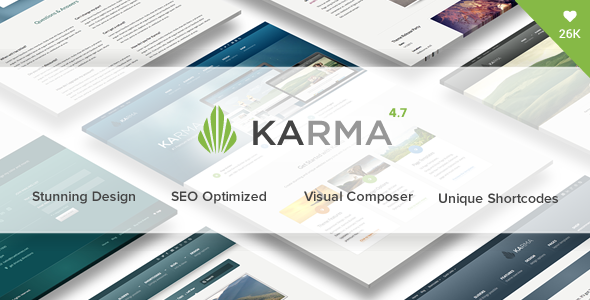
Karma | 中文版,汉化版响应式主题 WordPress 主题

BeTheme | 中文版,汉化版多用途主题 WordPress 主题

Flatsome | 中文版,汉化版网店主题 WordPress 主题
预计会在 2 月下旬或者 3 月初上线,为什么选择我们呢?薇晓朵做的不仅仅是汉化主题,而是基于原主题制作开发的中文子主题,尽可能的保留了原版的功能完整性,而且针对中文用户做了特别优化。
速度、代码、高效、响应式设计,拖拽页面布局、大屏幻灯片,你想要的这里都有!

用途:基于 WordPress,也是全球最流行的电子商务解决方案,多语种。
官网:https://www.woothemes.com
下载:https://www.woothemes.com/woocommerce
薇晓朵数字商城将采用 WooCommerce 全球最流行的电子商务解决方案
这是下个月的主要工作,既然我们工作室系统是开源的,那么也将会陆续公布解决方案和系统架构。
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

