-
搜索结果
-
这个问题的原因主要是开发者残留的 bug,也就是在实际的代码里是直接调用的 LearnDash 的中文翻译,但翻译又没办法 100%调用成功,主要还是在中文的语言环境里才会出现这种情况,编码兼容的问题。

解决后可以正常显示如上图。
下面说下代码和位置:
找到文件
/wp-content/plugins/buddyboss-platform/bp-integrations/learndash/core/Core.php搜索
Add Course tab in profile menu看到下面这段,大概在 117 行
/** * Add Course tab in profile menu * * @since BuddyBoss 1.2.0 */ public function setup_nav() { $this->course_name = \LearnDash_Custom_Label::get_label( 'courses' ); $this->my_courses_name = sprintf( __( 'My %s', 'buddyboss' ), $this->course_name ); $this->create_courses_name = sprintf( __( 'Create a %s', 'buddyboss' ), $this->course_name );手动修改为
/** * Add Course tab in profile menu * * @since BuddyBoss 1.2.0 */ public function setup_nav() { $this->course_name = sprintf( __( '课程', 'buddyboss' ) ); $this->my_courses_name = sprintf( __( 'My %s', 'buddyboss' ), $this->course_name ); $this->create_courses_name = sprintf( __( 'Create a %s', 'buddyboss' ), $this->course_name ); $this->create_courses_slug = apply_filters( 'bp_learndash_profile_create_courses_slug', 'create-courses' );之后保存即可。

客户要的临时解决办法,没其他方式,每次更新版本都需要这里修改。
我将登录代码设定到自建页面,注册账号后无法跳转,请问需要哪里设定吗?
这是我登陆后给到的地址。
https://www.weixiaoduo.com/profile/arloliu
请教诗语
https://bbs.weixiaoduo.com/topic/29345
这个贴子内的后续问题是如何设定呢?
我设置了仅字母,长度为4,输入任意四个英文字母都可以,无法指定输入,是不是需要挂钩指令处理?
Ultimate Member能否更新一下扩展插件?我看到官方出了一个Profile tabs-Add custom tabs to profiles
https://ultimatemember.com/extensions/profile-tabs/
希望晓薇朵能跟上
一、我在wordpress.org上的翻译wordpree主题和插件
Colibri WP主题
网址:https://cn.wordpress.org/themes/colibri-wp/
语言:简体中文(中国)
Colibri Page Builder插件
网址:https://cn.wordpress.org/plugins/colibri-page-builder/
语言:简体中文(中国)
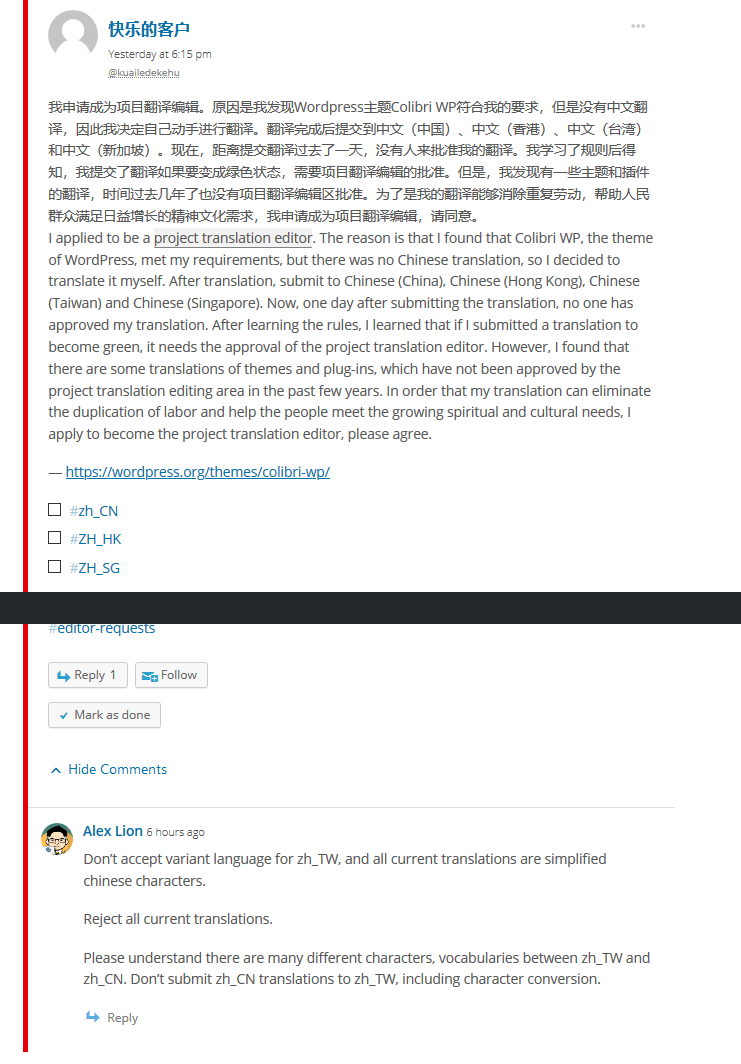
二、在https://make.wordpress.org/polyglots/的申请被拒绝
我提交的申请被台湾的本地管理员Alex Lion(https://profiles.wordpress.org/alexclassroom/)拒绝了,理由是如下:
拒绝中文(台湾)的翻译,原因是中文(台湾)的独立性。然后拒绝所有中文的翻译。

我理解了建立独立的wordpress翻译的的迫切性。
首先 我不是伸手党,我查看了所有的帖子 关于头像的问题 我几乎都尝试了 没有解决
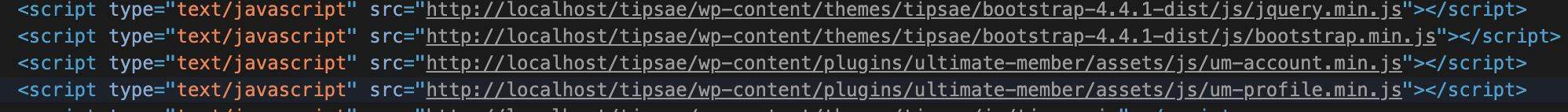
所以我来请教一下 先说下我之前遇到 account账户tab栏不显示的问题 我发现可以在header.php里面重新加载一下这个JS文件 就可以顺利解决 如图:

那个account.min.js的就是 显然遗憾的是 相同的手段没有解决profile的问题 头像也还是老样子,不能修改,我查看了 profile.js文件的内容,发现就是解决这个问题的,只是没有生效
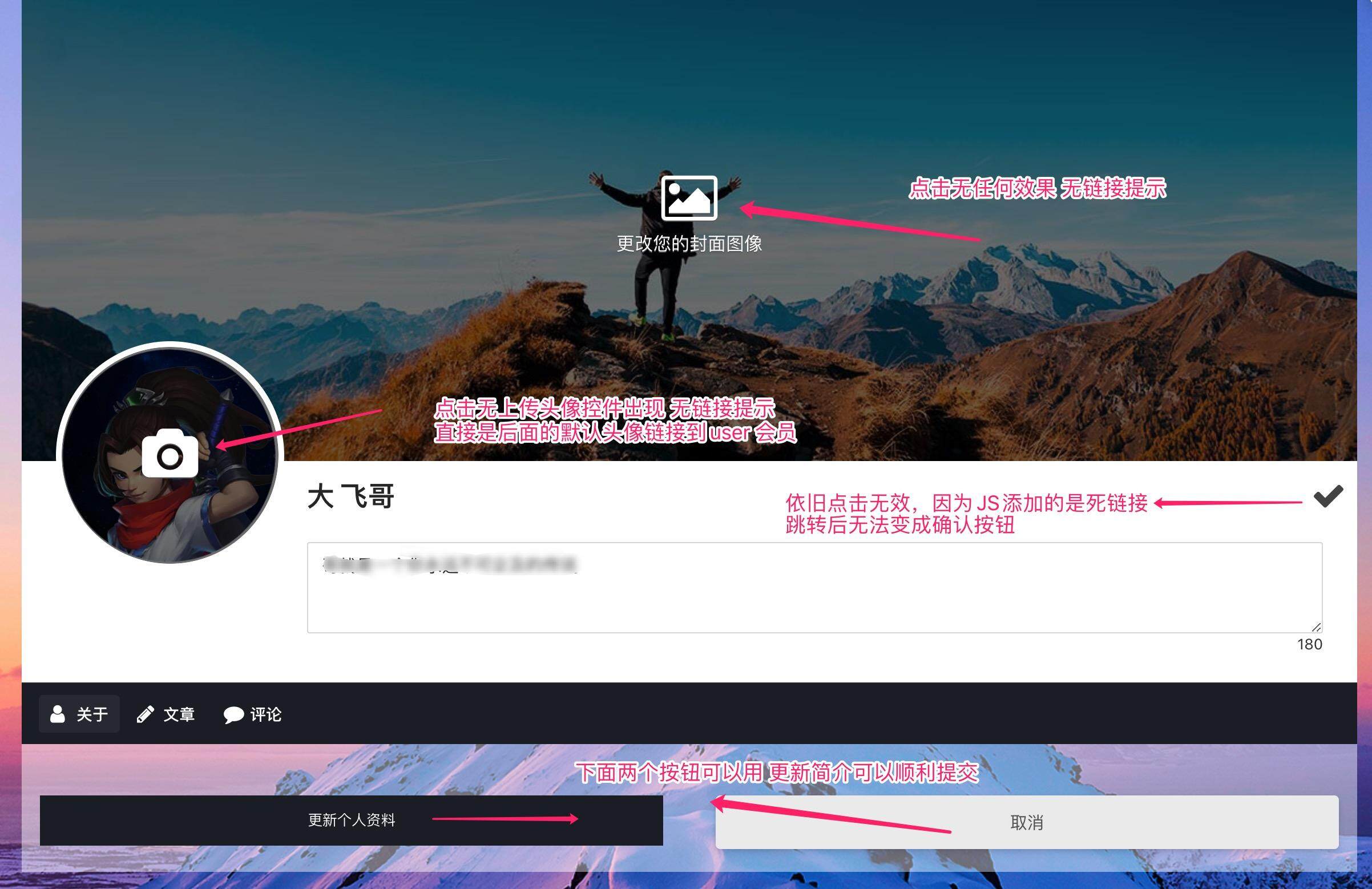
下面我来描述下我的设置情况 大致内容都在图上标注清楚了
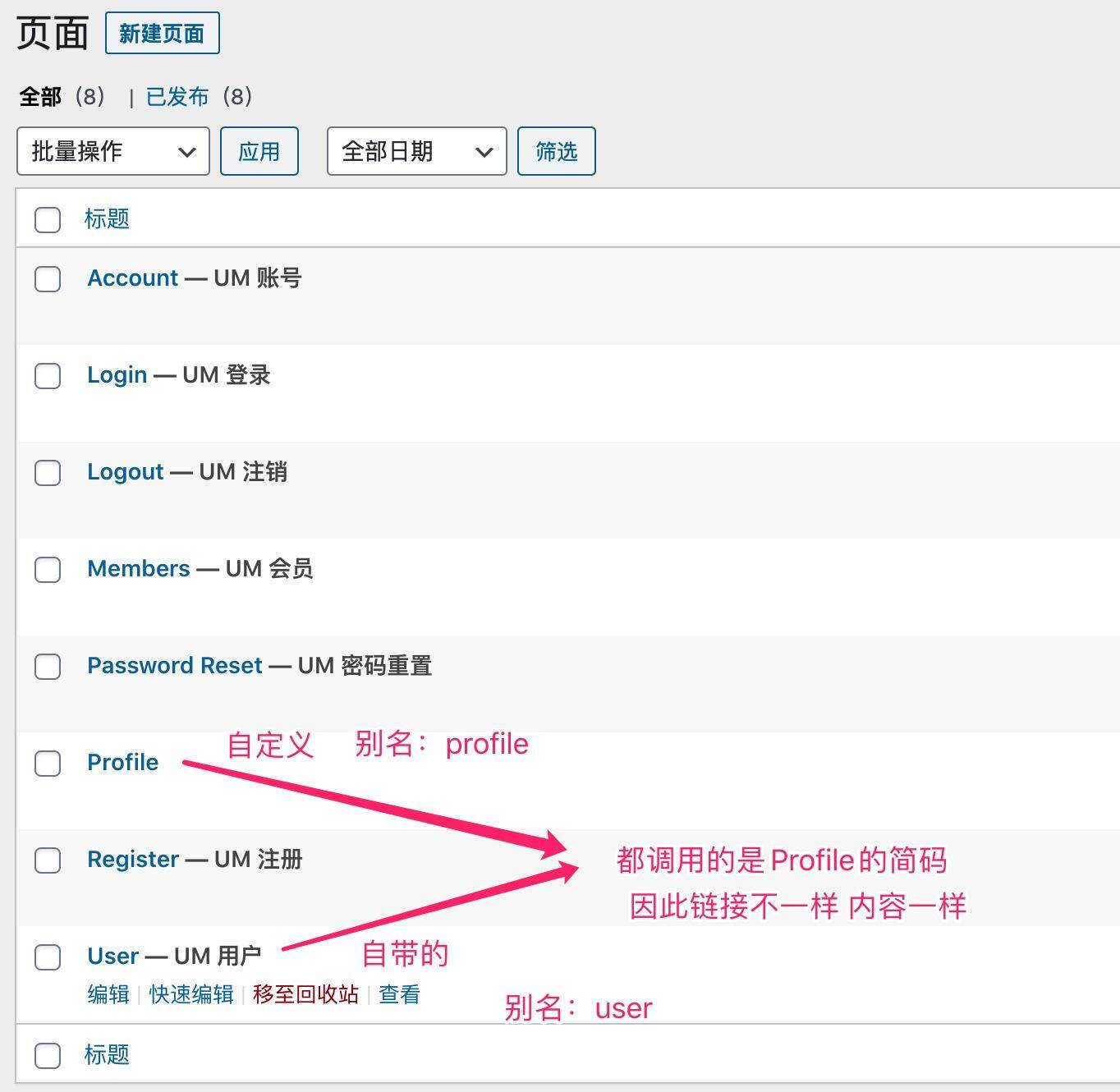
1. 页面设置情况

2. 前台显示情况 注意这里的域名地址有两个:
默认会员页面:域名+user 自定义主页 : 域名 + profile
由于调用了同一个简码,所以后来我又新建了一个new Profile 资料表单 用新的简码插入自定义的profile页面,除了网址和字段显示不同以外,得出的结果是一样的。
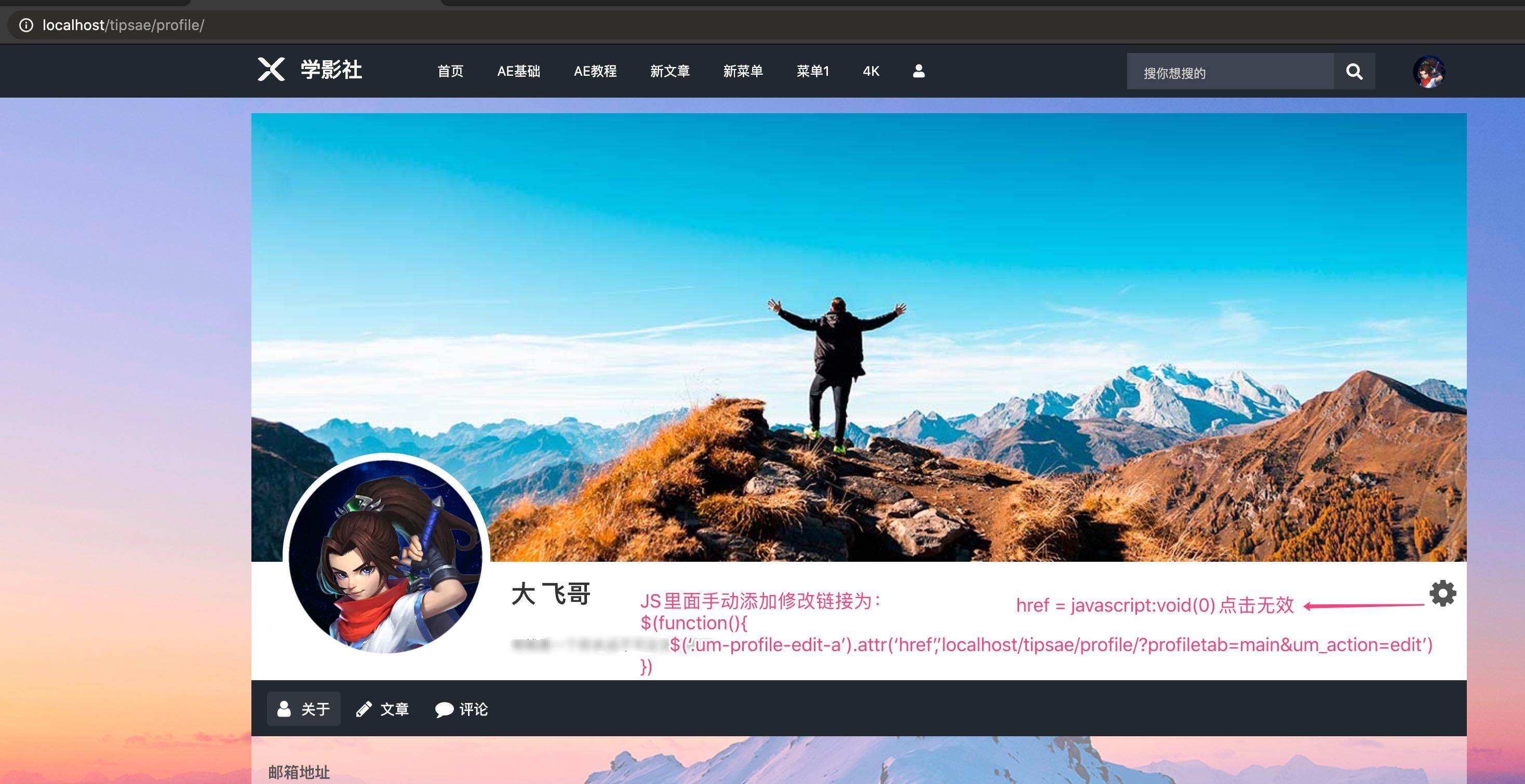
3. 利用JS手动添加后得到编辑页面 下面的更新个人资料按钮 截图的时候还可以,现在已经确定又不可以了,不知道是什么操作导致的

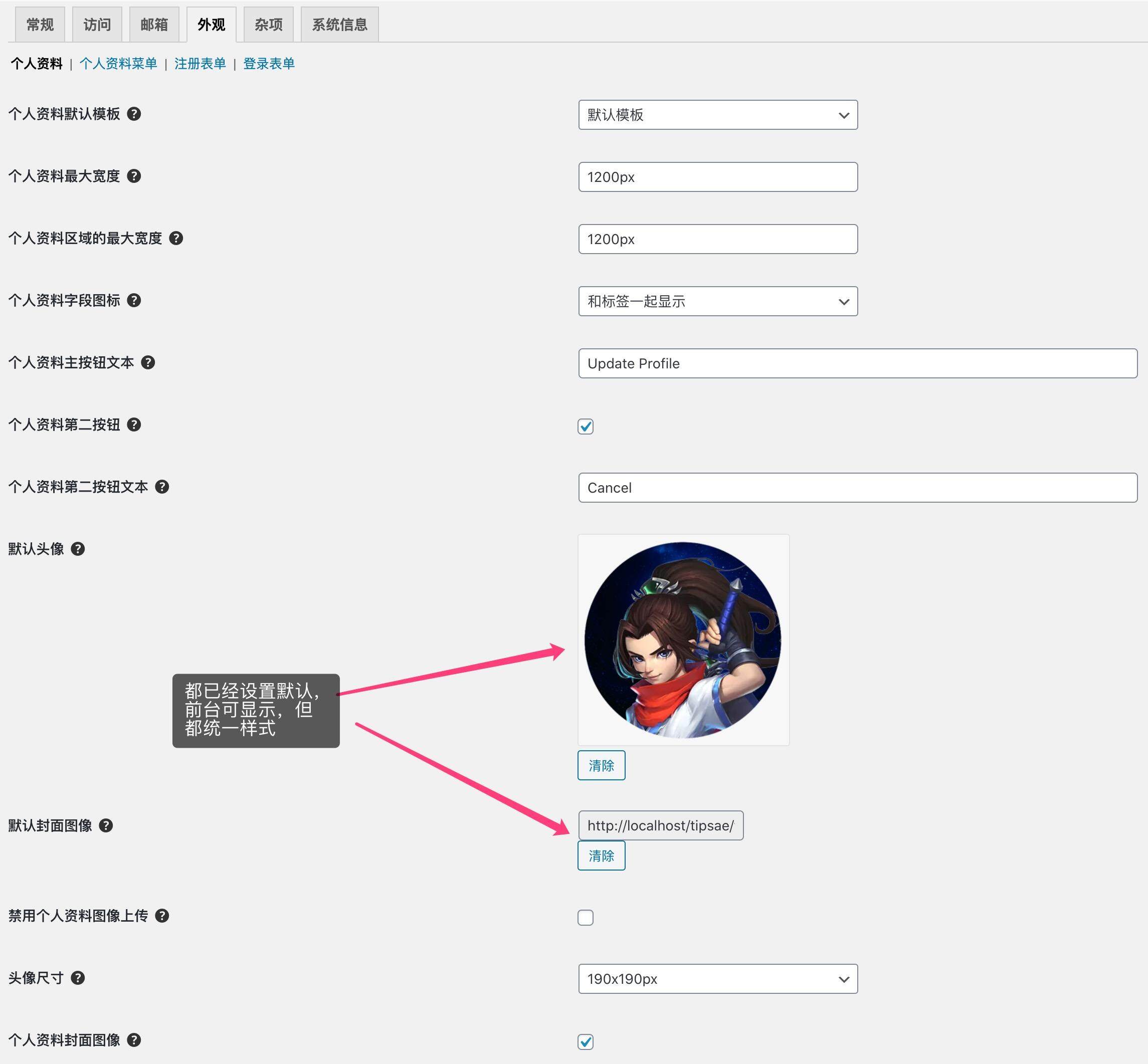
4. 那么后台的页面设置情况对不对呢?基本设置都操作了一遍,没有结论!

诉求:
1.订阅者用户可以修改自己的个人简介
2.可以修改本地头像
插件降级应该是不是可行,我将插件设置的CSS样式表单独存下来,降级插件后再将样式表覆盖是不是可行呢?
非常感谢老师百忙之中看完这些内容!
这些主题有一部分是我们预留的打算做二次测试的,然后还有些是 WordPress 轻量主题,因为第一批是测试了 3000 多款主题,挑选剩下的这 160 多款, 减去轻量主题剩下的大概有 8、90 款需要做二次测试。
这里先公布下列表,有需要的可以自己去后台搜索下载。
这里是纯列表,其他的信息会在二次测试完毕后进行补充,暂时就这样吧。
Avada Child – Wei(Avada-Child-Wei) 1.1.0版,开发者为薇晓朵 Avada(Avada) 6.0.2版,开发者为ThemeFusion Divi Child – Wei(Divi-wei) 1.1版,开发者为薇晓朵网络工作室 Divi(Divi) 3.23.3版,开发者为Elegant Themes AeMi(aemi) 1.1.19版,开发者为Guillaume COQUARD Airi(airi) 1.0.10版,开发者为aThemes Allium(allium) 1.0.3版,开发者为TemplateLens Altar(altar) 1.0.2版,开发者为Version Weekly Ample Blog(ample-blog) 0.0.4版,开发者为Ample Themes Apex(apex) 1.34版,开发者为Compete Themes Arba(arba) 1.0.6版,开发者为xstreamthemes Arke(arke) 1.1.0版,开发者为DannyCooper Astra Child – Wei(astra-wei) 1.1.0版,开发者为Weixiaoduo.com Astra(astra) 2.3.2版,开发者为Brainstorm Force (最新版本:2.3.3) Augusta(augusta) 1.0.7版,开发者为Augusta Avrilly(avrilly) 1.0.3版,开发者为MOOZ Themes Axiohost(axiohost) 1.0.17版,开发者为Themeix BasePress(basepress) 1.3.1版,开发者为ThemeCountry Basic Shop(basic-shop) 1.12版,开发者为iografica Baskerville(baskerville) 2.0.2版,开发者为Anders Norén Beaver Builder Theme(bb-theme) 1.7.3版,开发者为The Beaver Builder Team Blocksy Child(blocksy-wei) 由Creative Themes Blocksy(blocksy) 1.7.2版,开发者为CreativeThemes Blog Prime(blog-prime) 1.1.5版,开发者为ThemeInWP Blogbook(blogbook) 1.1.6版,开发者为Moral Themes BlogFeedly(blogfeedly) 2.4版,开发者为ThemeEverest Blogrid(blogrid) 1.9版,开发者为themeeverest bring back(bring-back) 1.11版,开发者为themetim Cartel(cartel) 1.0.8版,开发者为WP Dev Shed Catch Responsive(catch-responsive) 2.7.5版,开发者为Catch Themes Catch Sketch(catch-sketch) 1.1版,开发者为Catch Themes Cenote(cenote) 1.3.1版,开发者为Themegrill Chronus(chronus) 1.6.3版,开发者为ThemeZee CleanPortfolio(cleanportfolio) 1.2.4版,开发者为Catch Themes Coldbox(coldbox) 1.8.2版,开发者为mirucon (最新版本:1.8.3) Customify(customify) 0.3.4版,开发者为WPCustomify Davis(davis) 1.19版,开发者为Anders Norén Digital Download(digital-download) 1.0.5版,开发者为Rara Theme Divine Spa(divine-spa) 1.0.7版,开发者为DigitalCenturySF Dogma(dogma-v1) 由Maarten P. Kappert, Leendert Ullersma Doo(doo) 1.0.36版,开发者为ThemeVS EDigital(edigital) 1.1.7版,开发者为Mystery Themes EduPress(edupress) 1.4.1版,开发者为ilovewpcom Enfold – Wei(enfold-wei) 1.3.0版,开发者为薇晓朵 Enfold(enfold) 4.50.3版,开发者为Kriesi Fashion Sleeve(fashion-sleeve) 0.1.4版,开发者为WoolThemes.com Fonts(fonts) 1.0.3版,开发者为FontsPlugin Founder(founder) 1.48版,开发者为Compete Themes Fukasawa(fukasawa) 1.28版,开发者为Anders Norén Futurio(futurio) 1.2.17版,开发者为FuturioWP GeneratePress(generatepress) 2.4.1版,开发者为Tom Usborne Getwid Base(getwid-base) 1.1.1版,开发者为MotoPress Gillian(gillian) 1.0.91版,开发者为Alexa Weidinger Go(go) 1.2.4版,开发者为GoDaddy GuCherry Blog(gucherry-blog) 1.0.9版,开发者为everestthemes Hamilton(hamilton) 1.26版,开发者为Anders Norén Hello Elementor(hello-elementor) 2.2.2版,开发者为Elementor Team Hestia(hestia) 2.5.6版,开发者为ThemeIsle Hoffman(hoffman) 1.27版,开发者为Anders Norén Hueman(hueman) 3.4.39版,开发者为nikeo iCecream(icecream) 1.3.0版,开发者为薇晓朵网络工作室 Ignites(ignites) 1.0.7版,开发者为Fahem Ahmed Iriska(iriska) 1.0.9版,开发者为myspaceship Iwata(iwata) 1.21版,开发者为Anders Norén Journalist Feedly(journalist-feedly) 1.0版,开发者为ThemeEverest Justread(justread) 1.1.3版,开发者为GretaThemes (最新版本:1.2.0) Koji(koji) 1.46版,开发者为Anders Norén Less Reloaded(less-reloaded) 1.0.3版,开发者为Morteza Geransayeh Lessons(lessons) 1.0.6版,开发者为WPxon Liana(liana) 1.1.0版,开发者为CreoTheme Log Book(log-book) 1.0.5版,开发者为thememiles Lovecraft(lovecraft) 1.31版,开发者为Anders Norén M Corporate(m-corporate) 2.0.8版,开发者为Manish Negi Manta(manta) 1.3.3版,开发者为PremiumWP Maxwell(maxwell) 1.8.4版,开发者为ThemeZee MH Newsdesk lite(mh-newsdesk-lite) 1.4.9版,开发者为MH Themes minimalblog(minimalblog) 2.1.5版,开发者为Theimran Themes Minimalist Blog(minimalist-blog) 0.1.4版,开发者为Crafthemes Modern(modern) 2.4.2版,开发者为WebMan Design Mynote(mynote) 1.6.0版,开发者为Terry Lin myprofile(myprofile) 1.0.7版,开发者为Rashid NDesign(ndesign) 1.1.1版,开发者为SPEC INDIA Neila(neila) 1.0.4版,开发者为MOOZ Themes Neve – Wei(neve-wei) 1.2.0版,开发者为Weixiaoduo.com Neve(neve) 2.6.2版,开发者为ThemeIsle Noto Simple(noto-simple) 1.2.0版,开发者为Hitomi Seki NS Minimal(ns-minimal) 1.1.2版,开发者为nunosarmento Obulma(obulma) 1.0.3版,开发者为Nilambar Sharma OceanWP Child – Wei(oceanwp-wei) 1.3.0版,开发者为薇晓朵网络工作室 OceanWP(oceanwp) 1.7.7版,开发者为Nick Page Builder Framework(page-builder-framework) 2.2版,开发者为David Vongries PixiGo(pixigo) 1.0.15版,开发者为Paras Shah Power Blog(power-blog) 1.0.5版,开发者为Moral Themes (最新版本:1.0.6) Rams(rams) 1.25版,开发者为Anders Norén Reblog(reblog) 1.1.4版,开发者为Moral Themes Reykjavik(reykjavik) 2.0.3版,开发者为WebMan Design RichOne(richone) 1.2.5版,开发者为Felix Krusch, RichWP Rowling(rowling) 1.19版,开发者为Anders Norén Saaya(saaya) 1.0.5版,开发者为Mystery Themes Savona Blog(savona-blog) 1.0.0版,开发者为Aslam Savona(savona) 1.0.21版,开发者为Aslam Sister(sister) 1.0.7版,开发者为hustlestock SiteOrigin North(siteorigin-north) 1.7.9版,开发者为SiteOrigin Storefront – Wei(storefront-wei) 1.4版,开发者为薇晓朵网络工作室 Storefront(storefront) 2.5.5版,开发者为Automattic Suki(suki) 1.2.8版,开发者为Suki WordPress Theme Super Minimal(super-minimal) 0.1.1版,开发者为Brandon Eleuterio Tabut(tabut) 1.6.8版,开发者为Naveen Kharwar The Conference(the-conference) 1.1.2版,开发者为Rara Theme Alves(themes-master/alves) 1.4.1版,开发者为Automattic Balasana(themes-master/balasana) 1.2.2版,开发者为Automattic Barnsbury(themes-master/barnsbury) 1.2.1版,开发者为Automattic Calm Business(themes-master/calm-business) 1.6.1版,开发者为Automattic Dalston(themes-master/dalston) 1.2.1版,开发者为Automattic Elegant Business(themes-master/elegant-business) 1.4.1版,开发者为Automattic Exford(themes-master/exford) 1.4.2版,开发者为Automattic Friendly Business(themes-master/friendly-business) 1.4.1版,开发者为Automattic Gazette(themes-master/gazette) 1.1.3-wpcom版,开发者为Automattic Hever(themes-master/hever) 1.4.1版,开发者为Automattic Illustratr(themes-master/illustratr) 1.3.6-wpcom版,开发者为Automattic Independent Publisher 2(themes-master/independent-publisher-2) 2.1.7-wpcom版,开发者为Raam Dev Ixion(themes-master/ixion) 1.1.5-wpcom版,开发者为Automattic Karuna(themes-master/karuna) 1.2.10-wpcom版,开发者为Automattic Leven(themes-master/leven) 1.3.1版,开发者为the WordPress team Libre 2(themes-master/libre-2) 2.2.5-wpcom版,开发者为Automattic Lodestar(themes-master/lodestar) 1.0.14-wpcom版,开发者为Automattic Mayland(themes-master/mayland) 1.2.1版,开发者为Automattic Maywood(themes-master/maywood) 1.4.3版,开发者为Automattic Modern Business(themes-master/modern-business) 1.7.1版,开发者为WordPress团队 Morden(themes-master/morden) 1.5.1版,开发者为Automattic Photos(themes-master/photos) 1.0.1-wpcom版,开发者为Automattic Professional Business(themes-master/professional-business) 1.5.1版,开发者为Automattic Radcliffe 2(themes-master/radcliffe-2) 2.0.8-wpcom版,开发者为Anders Norén Rebalance(themes-master/rebalance) 1.1.11-wpcom版,开发者为Automattic Redhill(themes-master/redhill) 1.4.1版,开发者为Automattic Shoreditch(themes-master/shoreditch) 1.2.6-wpcom版,开发者为Automattic Sophisticated Business(themes-master/sophisticated-business) 1.5.1版,开发者为Automattic Stratford(themes-master/stratford) 1.3.1版,开发者为Automattic Varia(themes-master/varia) 1.5.3版,开发者为Automattic TheSimplest(thesimplest) 1.0.0版,开发者为notdoingitwrong Totomo(totomo) 1.2.3版,开发者为GretaThemes Twenty Fifteen(twentyfifteen) 2.5版,开发者为WordPress团队 Twenty Nineteen(twentynineteen) 1.4版,开发者为WordPress团队 Twenty Seventeen(twentyseventeen) 2.2版,开发者为WordPress团队 Twenty Sixteen(twentysixteen) 2.0版,开发者为WordPress团队 Twenty Twelve(twentytwelve) 3.0版,开发者为WordPress团队 Twenty Twenty(twentytwenty) 1.1版,开发者为WordPress团队 Visual Composer Starter(visual-composer-starter) 3.0.3版,开发者为The Visual Composer Team Voice Blog(voice-blog) 1.1.2版,开发者为www.postmagthemes.com VT Blogging(vt-blogging) 1.1版,开发者为VolThemes Web Log(web-log) 1.0.8版,开发者为thememiles Wilson(wilson) 1.36版,开发者为Anders Norén Woostify(woostify) 1.5.0版,开发者为Woostify WordStar(wordstar) 4.3.1版,开发者为Linesh Jose WP Sierra(wp-sierra) 1.0.47版,开发者为Themesty WPxon Blog(wpxon-blog) 1.1.2版,开发者为WPxon Write Pro(write-pro) 2.1.4版,开发者为Themegraphy Write(write) 2.1.2版,开发者为Themegraphy XSimply(xsimply) 1.1.1版,开发者为Il Jester Xtron(xtron) 3.2版,开发者为Uxiculy UC. Yugen(yugen) 1.2.5版,开发者为Precise Themes Zakra(zakra) 1.3.9版,开发者为ThemeGrill Zita(zita) 1.3.3版,开发者为WpZita Team (最新版本:1.3.4) zuari(zuari) 1.3.0版,开发者为Prateek Saxena 我在um前端登陆后,点击头像想传本地图片,但点击后,还是回到会员页,没有出现上传头像的界面。请问这里如何设置呢?
另外,会员首页的Your profile is looking a little empty. Why not add some information!是什么意思?用户在哪里可以修改?
谢谢!
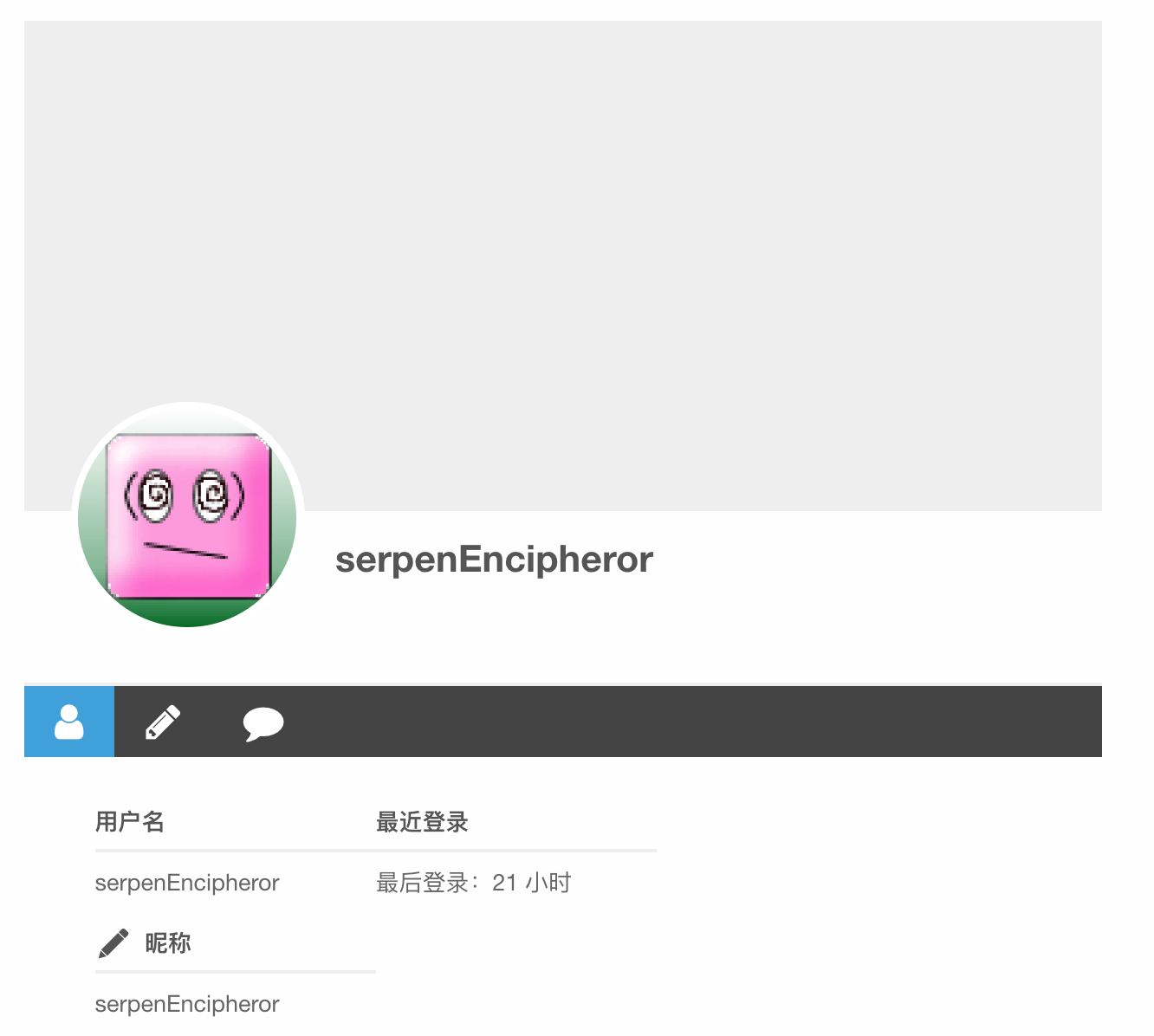
问题描述:用户资料Profile界面没有编辑按钮,导致用户登陆后无法编辑个人资料:(
主题:Reykjavik,但并不是主题不兼容问题,因为换回默认主题之后依旧无法显示。

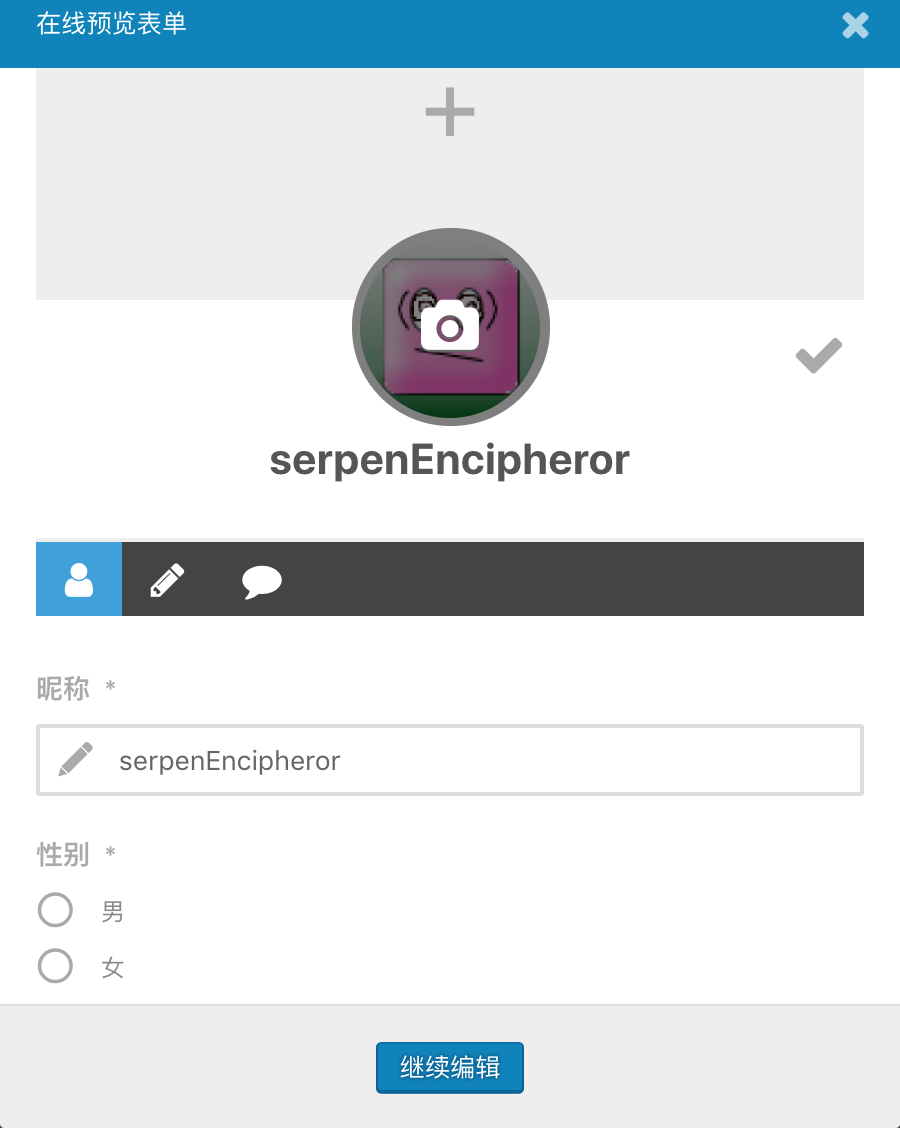
而编辑页面的实时预览是正常的:

简码选项您可以运用各种简码(shortcodes)来在任意/课程/课时/课时页面上增加信息。 这里是内置的用于显示相关用户信息的简码。
[ld_profile]
显示用户已报名课程, 课程学习进度, 测验得分, 和获得证书。该简码可以使用如下参数:
order: 设置课程顺序。默认为 DESC。可能的值: DESC, ASC。示例: [ld_profile order=“ASC”] 可按升序显示 课程 。
orderby: 设置列表的排序方式。默认值为ID。可能的值︰ID, title。示例︰ [ld_profile orderby=“title” order=“ASC”] 可按标题升序的方式显示课程。
[ld_course_list]
此简码显示课程列表。如果您不想使用默认的 /courses 页,您可以在任何页面上使用此简码 。此简码可以采取下列参数:
num: 限制显示课程的数量。示例︰ [ld_course_list num =”10″] 显示 10 课程。
order: 设置课程的顺序。可能的值︰ DESC, ASC。示例︰ [ld_course_list order=“ASC”]显示升序顺序显示课程。
orderby: 设置清单按什么方式排序。示例︰[ld_course_list order=“ASC” orderby=“title”] 显示按标题升序显示 课程。
mycourses: 显示当前使用者的课程.示例︰ [ld_course_list mycourses =”true”]显示当前用户可访问的 课程。
col: 要使用课程course grid addon时显示的列数。示例︰ [ld_course_list col =”2″]显示 2 列。
course_cat: 显示所选课程类别id相关的课程 。 示例:[ld_course_list course_cat=“10”] 将显示课程类别id为10的课程。
course_category_name: 显示所选课程类别别名相关的课程 。 示例: [ld_course_list course_category_name =“math”] 将显示课程类别别名为math的课程。
course_categoryselector: 显示类别下拉清单。示例︰ [ld_course_list course_categoryselector =”true”]。
course_tag: 显示所选课程标签相关的课程。 示例:[ld_course_list course_tag=“math”] 将显示课程标签为math的 课程。
course_tag_id: 显示所选course_tag_id相关的课程。 示例: [ld_course_list course_tag_id =“30”] 将显示具有tag_id 30课程标签的课程。
[ld_lesson_list]
此简码显示课时列表。 您可以在任何页面上使用此简码。 此简码可以采用以下参数:num,order,orderby,tag,tag_id,cat,category_name lesson_tag,lesson_tag_id,lesson_cat,lesson_category_name,lesson_categoryselector。 有关使用简码参数的详细信息,请参阅上述[ld_course_list]。
[ld_topic_list]
此简码显示话题列表。 您可以在任何页面上使用此简码。 此简码可以采用以下参数:num,order,orderby,tag,tag_id,cat,category_name,topic_tag,topic_tag_id,topic_cat,topic_category_name,topic_categoryselector。 有关使用简码参数的详细信息,请参阅上述[ld_course_list]。
[ld_quiz_list]
此简码显示测验列表。 您可以在任何页面上使用此简码。 此简码可以采用以下参数:num,order,orderby。 有关使用简码参数的详细信息,请参阅上述[ld_course_list]。
[learndash_course_progress]
此简码可以在任何课程/课程/课时页面中显示用户测验学习进度条。
[visitor]
如果用户未报名课程,则此简码显示内容。 简码可以在任何 页面或小工具区域使用。 此简码可以采用以下参数:
course_id: 可选项。 如果学生无法访问特定的课程,则显示内容。 示例: [visitor course_id =“10”]插入任何内容[/visitor]
[student]
如果用户报名注册了课程,则此简码显示内容。 简码可以在任何页面或小工具区域使用。 此简码可以采用以下参数:
course_id: 可选项。如果学生有权访问特定的课程,显示内容。示例: [sutudent course_id =”10″] 插入任何內容 [/student]
[course_complete]
如果用户已经完成了课程,则此简码显示内容。 简码可以在任何页面或小工具区域使用。 此简码可以采用以下参数:
course_id: 可选项。 如果学生可以访问特定的课程,则显示内容。 示例: [course_complete course_id =“10”]插入任何內容[/ course_complete]
user_id: 可选项。 如果没有提供,将使用当前登录的用户。 示例: [course_complete course_id =“10”user_id =“456”]插入任何內容[/ course_complete]
[course_inprogress]
如果用户已经开始但未完成课程,则此简码显示内容。 简码可以在任何页面或小工具区域使用。 此简码可以采用以下参数:
course_id: 可选项。 如果学生可以访问特定的课程,则显示内容。 示例: [course_inprogress course_id =“10”]插入任何內容[/ course_inprogress]
user_id: Optional. If not provided will use current logged in user. Example: [course_inprogress course_id=”10″ user_id=”456″]insert any content[/course_inprogress]
[course_notstarted]
如果用户可以访问课程但尚未开始,则此简码显示内容。 简码可以在任何页面或小工具区域使用。 此简码可以采用以下参数:
course_id: 可选项。 如果学生可以访问特定的课程,则显示内容。 示例: [course_notstarted course_id =“10”]插入任何內容[/ course_notstarted]
user_id: 可选项。 如果没有提供,将使用当前登录的用户。 示例: [course_notstarted course_id =“10”user_id =“456”]插入任何內容[/ course_notstarted]
[ld_course_info]
此简码为用户显示课程。 此简码可以采用以下参数:如果未提供,则user_id将假定当前用户。 使用示例: [ld_course_info user_id =“123”] 将显示用户123的课程
[ld_user_course_points]
此简码显示用户所获得的课程学分。 此简码可以采用如下参数:如果不提供,user_id 将假定为当前用户。 示例: [ld_user_course_points]
[user_groups]
这简码显示的用户作为学员或班组长的所在班组清单。
[ld_group]
此简码针对特定班组中的用户显示内容。示例: [ld_group]欢迎光临班组 ![/ ld_group] 。简码可用参数如下:
group_id: 必填。如果学生有权访问此班组,则显示内容。示例︰ [ld_group group_id =”16″] 插入任何內容 [/ ld_group]
[ld_video]
此简码用于课程和话题,其中视频进程已启用。 视频播放器将被添加到内容上方。 这个简码允许将播放器放置在内容的其他地方。 这个简码不会带任何参数。
[learndash_payment_buttons]
这个简码可以显示任何页面上的付款按钮。 示例:[learndash_payment_buttons course_id =“123”]显示课程的付款按钮,课程ID:123
[course_content]
此简码显示在插入页面或帖子时的课程内容表(课时,话题和测验)。 示例: [course_content course_id =“123”] 显示课程的课程内容,其中课程 ID为123
[ld_course_expire_status]
此简码显示用户课程访问到期日期。 示例: [ld_course_expire_status course_id =“111”user =“222”label_before =“课程访问将过期:”label_after =“课程訪问已过期:”format =“F j,Y g:ia”]。
course_id: 要检查的课程的ID。 如果没有提供,将尝试检查用户当前使用的。 示例: [ld_course_expire_status course_id =“111”]
user_id: 要检查的用户的ID。 如果没有提供,将使用当前登录的用户ID。 示例: [ld_course_expire_status user_id =“222”]
label_before: 访问权限过期前显示的标示前缀。 默认标示是“课程访问权限将过期:”示例: [ld_course_expire_status label_before =“您访问该 课程 的权限到期日为:”]
label_after: 访问时限过期后显示的标示前缀。 默认标示为是“课程访问到期日:”示例: [ld_course_expire_status label_after =“您访问此课程的到期时间:”]
format: 控制向用户显示的日期/时间值的格式。 如果没有提供,将使用您的WordPress系统的日期/时间格式。 示例: [ld_course_expire_status format =“F j,Y g:i a”]我现在的网站使用Ultimate Member让用户注册,因为用户名只能是英文,所以在注册的时候,我没有让用户填写用户名,而是换成了昵称和邮件。
这样注册完成后,用户名默认和邮件相同,所以在其它用户浏览某用户的论坛profile时,链接显示的是一个邮件地址,但是会扭曲,比如/users/7397399qq-com,就这样,一看也能知道该用户的邮箱。
坏处是:
1.暴露了用户的邮箱地址
2.论坛显示的是昵称,别人@他的话,会很自然的@他的昵称,但是这样不起作用,只能@他的用户名才可以,比如,他的昵称是:呵呵,@呵呵不管用,只有@7397399qq-c0m才起作用。
基于以上两点弊端,我想出来一个办法,通过网上的办法,我实现了让用户名支持中文,这样注册完成之后,用户名和昵称就是相同的,这样在论坛,大家就可以很方便的@了。profile页面去掉了让用户修改昵称的窗口,不要让用户修改昵称,避免修改后无法影响@体验。
但是这样又出现了一个问题,因为bbpress的profile链接里面,又多出了中文,比如:/user/呵呵
问题又来了,我使用了WP User Avatar插件来实现用户更改自定义头像的功能,在点击上传图片后,用户“呵呵”的profile就进不去了。英文用户名不会有问题。这估计是中文url引起的错误。
后来我想,如果把profile里面的用户名,改成用户ID,应该就解决这个问题了。
找了好久,不知道如何把用户名修改为用户ID,所以请大神们看看这个如何修改。
谢谢各位!
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

