-
搜索结果
-
hueman主题字体太细怎么改,除了标题之外的所有字体都细,菜单字体也细,摘要字体也细,查了很多方法都没有改成功 我的网址:www.xuebiandao.net谢谢
这些主题有一部分是我们预留的打算做二次测试的,然后还有些是 WordPress 轻量主题,因为第一批是测试了 3000 多款主题,挑选剩下的这 160 多款, 减去轻量主题剩下的大概有 8、90 款需要做二次测试。
这里先公布下列表,有需要的可以自己去后台搜索下载。
这里是纯列表,其他的信息会在二次测试完毕后进行补充,暂时就这样吧。
Avada Child – Wei(Avada-Child-Wei) 1.1.0版,开发者为薇晓朵 Avada(Avada) 6.0.2版,开发者为ThemeFusion Divi Child – Wei(Divi-wei) 1.1版,开发者为薇晓朵网络工作室 Divi(Divi) 3.23.3版,开发者为Elegant Themes AeMi(aemi) 1.1.19版,开发者为Guillaume COQUARD Airi(airi) 1.0.10版,开发者为aThemes Allium(allium) 1.0.3版,开发者为TemplateLens Altar(altar) 1.0.2版,开发者为Version Weekly Ample Blog(ample-blog) 0.0.4版,开发者为Ample Themes Apex(apex) 1.34版,开发者为Compete Themes Arba(arba) 1.0.6版,开发者为xstreamthemes Arke(arke) 1.1.0版,开发者为DannyCooper Astra Child – Wei(astra-wei) 1.1.0版,开发者为Weixiaoduo.com Astra(astra) 2.3.2版,开发者为Brainstorm Force (最新版本:2.3.3) Augusta(augusta) 1.0.7版,开发者为Augusta Avrilly(avrilly) 1.0.3版,开发者为MOOZ Themes Axiohost(axiohost) 1.0.17版,开发者为Themeix BasePress(basepress) 1.3.1版,开发者为ThemeCountry Basic Shop(basic-shop) 1.12版,开发者为iografica Baskerville(baskerville) 2.0.2版,开发者为Anders Norén Beaver Builder Theme(bb-theme) 1.7.3版,开发者为The Beaver Builder Team Blocksy Child(blocksy-wei) 由Creative Themes Blocksy(blocksy) 1.7.2版,开发者为CreativeThemes Blog Prime(blog-prime) 1.1.5版,开发者为ThemeInWP Blogbook(blogbook) 1.1.6版,开发者为Moral Themes BlogFeedly(blogfeedly) 2.4版,开发者为ThemeEverest Blogrid(blogrid) 1.9版,开发者为themeeverest bring back(bring-back) 1.11版,开发者为themetim Cartel(cartel) 1.0.8版,开发者为WP Dev Shed Catch Responsive(catch-responsive) 2.7.5版,开发者为Catch Themes Catch Sketch(catch-sketch) 1.1版,开发者为Catch Themes Cenote(cenote) 1.3.1版,开发者为Themegrill Chronus(chronus) 1.6.3版,开发者为ThemeZee CleanPortfolio(cleanportfolio) 1.2.4版,开发者为Catch Themes Coldbox(coldbox) 1.8.2版,开发者为mirucon (最新版本:1.8.3) Customify(customify) 0.3.4版,开发者为WPCustomify Davis(davis) 1.19版,开发者为Anders Norén Digital Download(digital-download) 1.0.5版,开发者为Rara Theme Divine Spa(divine-spa) 1.0.7版,开发者为DigitalCenturySF Dogma(dogma-v1) 由Maarten P. Kappert, Leendert Ullersma Doo(doo) 1.0.36版,开发者为ThemeVS EDigital(edigital) 1.1.7版,开发者为Mystery Themes EduPress(edupress) 1.4.1版,开发者为ilovewpcom Enfold – Wei(enfold-wei) 1.3.0版,开发者为薇晓朵 Enfold(enfold) 4.50.3版,开发者为Kriesi Fashion Sleeve(fashion-sleeve) 0.1.4版,开发者为WoolThemes.com Fonts(fonts) 1.0.3版,开发者为FontsPlugin Founder(founder) 1.48版,开发者为Compete Themes Fukasawa(fukasawa) 1.28版,开发者为Anders Norén Futurio(futurio) 1.2.17版,开发者为FuturioWP GeneratePress(generatepress) 2.4.1版,开发者为Tom Usborne Getwid Base(getwid-base) 1.1.1版,开发者为MotoPress Gillian(gillian) 1.0.91版,开发者为Alexa Weidinger Go(go) 1.2.4版,开发者为GoDaddy GuCherry Blog(gucherry-blog) 1.0.9版,开发者为everestthemes Hamilton(hamilton) 1.26版,开发者为Anders Norén Hello Elementor(hello-elementor) 2.2.2版,开发者为Elementor Team Hestia(hestia) 2.5.6版,开发者为ThemeIsle Hoffman(hoffman) 1.27版,开发者为Anders Norén Hueman(hueman) 3.4.39版,开发者为nikeo iCecream(icecream) 1.3.0版,开发者为薇晓朵网络工作室 Ignites(ignites) 1.0.7版,开发者为Fahem Ahmed Iriska(iriska) 1.0.9版,开发者为myspaceship Iwata(iwata) 1.21版,开发者为Anders Norén Journalist Feedly(journalist-feedly) 1.0版,开发者为ThemeEverest Justread(justread) 1.1.3版,开发者为GretaThemes (最新版本:1.2.0) Koji(koji) 1.46版,开发者为Anders Norén Less Reloaded(less-reloaded) 1.0.3版,开发者为Morteza Geransayeh Lessons(lessons) 1.0.6版,开发者为WPxon Liana(liana) 1.1.0版,开发者为CreoTheme Log Book(log-book) 1.0.5版,开发者为thememiles Lovecraft(lovecraft) 1.31版,开发者为Anders Norén M Corporate(m-corporate) 2.0.8版,开发者为Manish Negi Manta(manta) 1.3.3版,开发者为PremiumWP Maxwell(maxwell) 1.8.4版,开发者为ThemeZee MH Newsdesk lite(mh-newsdesk-lite) 1.4.9版,开发者为MH Themes minimalblog(minimalblog) 2.1.5版,开发者为Theimran Themes Minimalist Blog(minimalist-blog) 0.1.4版,开发者为Crafthemes Modern(modern) 2.4.2版,开发者为WebMan Design Mynote(mynote) 1.6.0版,开发者为Terry Lin myprofile(myprofile) 1.0.7版,开发者为Rashid NDesign(ndesign) 1.1.1版,开发者为SPEC INDIA Neila(neila) 1.0.4版,开发者为MOOZ Themes Neve – Wei(neve-wei) 1.2.0版,开发者为Weixiaoduo.com Neve(neve) 2.6.2版,开发者为ThemeIsle Noto Simple(noto-simple) 1.2.0版,开发者为Hitomi Seki NS Minimal(ns-minimal) 1.1.2版,开发者为nunosarmento Obulma(obulma) 1.0.3版,开发者为Nilambar Sharma OceanWP Child – Wei(oceanwp-wei) 1.3.0版,开发者为薇晓朵网络工作室 OceanWP(oceanwp) 1.7.7版,开发者为Nick Page Builder Framework(page-builder-framework) 2.2版,开发者为David Vongries PixiGo(pixigo) 1.0.15版,开发者为Paras Shah Power Blog(power-blog) 1.0.5版,开发者为Moral Themes (最新版本:1.0.6) Rams(rams) 1.25版,开发者为Anders Norén Reblog(reblog) 1.1.4版,开发者为Moral Themes Reykjavik(reykjavik) 2.0.3版,开发者为WebMan Design RichOne(richone) 1.2.5版,开发者为Felix Krusch, RichWP Rowling(rowling) 1.19版,开发者为Anders Norén Saaya(saaya) 1.0.5版,开发者为Mystery Themes Savona Blog(savona-blog) 1.0.0版,开发者为Aslam Savona(savona) 1.0.21版,开发者为Aslam Sister(sister) 1.0.7版,开发者为hustlestock SiteOrigin North(siteorigin-north) 1.7.9版,开发者为SiteOrigin Storefront – Wei(storefront-wei) 1.4版,开发者为薇晓朵网络工作室 Storefront(storefront) 2.5.5版,开发者为Automattic Suki(suki) 1.2.8版,开发者为Suki WordPress Theme Super Minimal(super-minimal) 0.1.1版,开发者为Brandon Eleuterio Tabut(tabut) 1.6.8版,开发者为Naveen Kharwar The Conference(the-conference) 1.1.2版,开发者为Rara Theme Alves(themes-master/alves) 1.4.1版,开发者为Automattic Balasana(themes-master/balasana) 1.2.2版,开发者为Automattic Barnsbury(themes-master/barnsbury) 1.2.1版,开发者为Automattic Calm Business(themes-master/calm-business) 1.6.1版,开发者为Automattic Dalston(themes-master/dalston) 1.2.1版,开发者为Automattic Elegant Business(themes-master/elegant-business) 1.4.1版,开发者为Automattic Exford(themes-master/exford) 1.4.2版,开发者为Automattic Friendly Business(themes-master/friendly-business) 1.4.1版,开发者为Automattic Gazette(themes-master/gazette) 1.1.3-wpcom版,开发者为Automattic Hever(themes-master/hever) 1.4.1版,开发者为Automattic Illustratr(themes-master/illustratr) 1.3.6-wpcom版,开发者为Automattic Independent Publisher 2(themes-master/independent-publisher-2) 2.1.7-wpcom版,开发者为Raam Dev Ixion(themes-master/ixion) 1.1.5-wpcom版,开发者为Automattic Karuna(themes-master/karuna) 1.2.10-wpcom版,开发者为Automattic Leven(themes-master/leven) 1.3.1版,开发者为the WordPress team Libre 2(themes-master/libre-2) 2.2.5-wpcom版,开发者为Automattic Lodestar(themes-master/lodestar) 1.0.14-wpcom版,开发者为Automattic Mayland(themes-master/mayland) 1.2.1版,开发者为Automattic Maywood(themes-master/maywood) 1.4.3版,开发者为Automattic Modern Business(themes-master/modern-business) 1.7.1版,开发者为WordPress团队 Morden(themes-master/morden) 1.5.1版,开发者为Automattic Photos(themes-master/photos) 1.0.1-wpcom版,开发者为Automattic Professional Business(themes-master/professional-business) 1.5.1版,开发者为Automattic Radcliffe 2(themes-master/radcliffe-2) 2.0.8-wpcom版,开发者为Anders Norén Rebalance(themes-master/rebalance) 1.1.11-wpcom版,开发者为Automattic Redhill(themes-master/redhill) 1.4.1版,开发者为Automattic Shoreditch(themes-master/shoreditch) 1.2.6-wpcom版,开发者为Automattic Sophisticated Business(themes-master/sophisticated-business) 1.5.1版,开发者为Automattic Stratford(themes-master/stratford) 1.3.1版,开发者为Automattic Varia(themes-master/varia) 1.5.3版,开发者为Automattic TheSimplest(thesimplest) 1.0.0版,开发者为notdoingitwrong Totomo(totomo) 1.2.3版,开发者为GretaThemes Twenty Fifteen(twentyfifteen) 2.5版,开发者为WordPress团队 Twenty Nineteen(twentynineteen) 1.4版,开发者为WordPress团队 Twenty Seventeen(twentyseventeen) 2.2版,开发者为WordPress团队 Twenty Sixteen(twentysixteen) 2.0版,开发者为WordPress团队 Twenty Twelve(twentytwelve) 3.0版,开发者为WordPress团队 Twenty Twenty(twentytwenty) 1.1版,开发者为WordPress团队 Visual Composer Starter(visual-composer-starter) 3.0.3版,开发者为The Visual Composer Team Voice Blog(voice-blog) 1.1.2版,开发者为www.postmagthemes.com VT Blogging(vt-blogging) 1.1版,开发者为VolThemes Web Log(web-log) 1.0.8版,开发者为thememiles Wilson(wilson) 1.36版,开发者为Anders Norén Woostify(woostify) 1.5.0版,开发者为Woostify WordStar(wordstar) 4.3.1版,开发者为Linesh Jose WP Sierra(wp-sierra) 1.0.47版,开发者为Themesty WPxon Blog(wpxon-blog) 1.1.2版,开发者为WPxon Write Pro(write-pro) 2.1.4版,开发者为Themegraphy Write(write) 2.1.2版,开发者为Themegraphy XSimply(xsimply) 1.1.1版,开发者为Il Jester Xtron(xtron) 3.2版,开发者为Uxiculy UC. Yugen(yugen) 1.2.5版,开发者为Precise Themes Zakra(zakra) 1.3.9版,开发者为ThemeGrill Zita(zita) 1.3.3版,开发者为WpZita Team (最新版本:1.3.4) zuari(zuari) 1.3.0版,开发者为Prateek Saxena 话题: hueman 麻烦更新一下
hueman 麻烦更新一下,然后子主题导致移动菜单无法使用的问题,麻烦修复一下。
话题: 用户登录框怎么置顶
你好,在吗?使用Hueman – Wei主题的这个

用户登录框怎么置顶,不挡住后面的菜单栏
两个问题请教:
1.导航菜单如何实现这种样式https://blog.weixiaoduo.com/,页面滚动后导航菜单固定到顶部。
2.以下这个错误如何解决?

bbPress 是一款简单易用的 WordPress 论坛程序,默认界面并不是很友好,需要主题兼容不然会非常简陋,这是薇晓朵制作分享的一款 bbPress 中文主题以替代其默认界面。
如何使用和添加代码:
1、首先请确保你已经安装了 bbPress 论坛,可在 WordPress 网站后台直接搜索:bbPress 进行安装。

2、请打开网站前台编辑器的【自定义】,复制下方美化代码到自定义 css 中。

3、美化代码内容如下:
/* bbPress China theme by Weixiaoduo.com * Theme URL: https://www.weixiaoduo.com/themes/bbpress-china-theme * 如下修改 CSS 和界面样式请在下方调整,bbPress 中文通用美化代码由薇晓朵提供,如需帮助请到支持论坛。 * */ html { -webkit-font-smoothing: antialiased; } body { font: 14px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #bbpress-forums li.bbp-header { border-top: none } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer { background: #f7f7f7 } .content-area .forum-titles { font-weight: bold; font-weight: 600; color: #777; } .content-area .bbp-forum-title, .content-area .bbp-topic-permalink { color: #222; font-weight: bold; font-weight: 600; font-size: 13px; margin: 0; } #bbpress-forums .bbp-forum-info .bbp-forum-content, #bbpress-forums p.bbp-topic-meta { font-size: 13px } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer, #bbpress-forums li.bbp-body ul.forum, #bbpress-forums li.bbp-body ul.topic, div.bbp-forum-header, div.bbp-topic-header, div.bbp-reply-header, li.bbp-body div.hentry { padding: 15px 15px } #bbpress-forums div.odd, #bbpress-forums ul.odd { background: none } #bbpress-forums .bbp-forum-info .bbp-forum-content, #bbpress-forums p.bbp-topic-meta { margin-bottom: 0; margin-top: 0; } .bbp-reply-author { text-align: left !important } #bbpress-forums fieldset.bbp-form label { margin-bottom: 5px } .bbp-topics-front ul.super-sticky, .bbp-topics ul.super-sticky, .bbp-topics ul.sticky, .bbp-forum-content ul.sticky { background: none !important; font-size: 1em; } #bbpress-forums fieldset.bbp-form p, #bbpress-forums fieldset.bbp-form textarea, #bbpress-forums fieldset.bbp-form select { margin-bottom: 20px } div.bbp-submit-wrapper { float: none; margin-top: 0; } div.bbp-submit-wrapper button { width: 100%; } #bbpress-forums div.bbp-the-content-wrapper div.quicktags-toolbar { border: 1px solid #eee; border-radius: 0; } #bbpress-forums div.bbp-the-content-wrapper textarea.bbp-the-content { background: none; border: 1px solid #eee; border-top: none; color: #555; } div.bbp-forum-header, div.bbp-topic-header, div.bbp-reply-header { border-color: #eee } #bbpress-forums div.bbp-forum-header, #bbpress-forums div.bbp-topic-header, #bbpress-forums div.bbp-reply-header { background: #f5f5f5 } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer { font-weight: bold; font-weight: 600; color: #777; } #bbpress-forums li.bbp-footer { display: none } #bbpress-forums .status-trash.odd { background: none } #bbpress-forums .status-spam, #bbpress-forums .status-spam.odd { opacity: 0.3; background: #f7f7f7; } span.bbp-admin-links a { color: #666 } #bbpress-forums div.bbp-reply-content { padding: 15px } #bbpress-forums div.reply { box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } #bbpress-forums .bbp-search-author, #bbpress-forums .bbp-search-content { text-align: left } .bbp-search .bbp-meta { display: none } #bbpress-forums div.bbp-forum-title h3, #bbpress-forums div.bbp-topic-title h3, #bbpress-forums div.bbp-reply-title h3 { font-size: 14px; font-weight: bold; font-weight: 600; } .bbpress #subscription-toggle {float: right;} /* hide pagination count */ .bbp-pagination-count { display: none } /* search + breadcrumbs */ #bbp_search, #bbp_search_submit { height: 30px; margin-bottom: 20px; padding-top: 0; padding-bottom: 0; } #bbpress-forums div.bbp-search-form { float: none } #bbp_search { width: 70% !important; float: left; height: 40px; } #bbp_search_submit { float: right; width: 28%; height: 40px; line-height: 40px; padding-top: 0; padding-bottom: 0; } /* hide "freshness */ .forum-archive .bbp-topic-freshness, .forum-archive .bbp-forum-freshness, li.bbp-forum-freshness { display: none } li.bbp-forum-info, li.bbp-topic-title { width: 55% } /* hide social */ body.bbpress .social-share-title, body.bbpress .social-share-buttons { display: none } /* login */ .bbp-login-form, .bbp-logged-in { background: #f7f7f7; border: 1px solid #eee; padding: 20px; } .bbp-login-form label { width: auto; margin-bottom: 5px; color: #000; } .bbp-login-form input[type="text"], .bbp-login-form input[type="password"] { background: #fff; width: 100%; max-width: 100%; border: 1px solid #eee; } .bbp-login-form input[type="text"]:focus, .bbp-login-form input[type="password"]:focus { border-color: #bbb; box-shadow: 0 1px 2px rgba(0,0,0,0.1); } #sidebar .bbp-login-form label[for=rememberme] { width: auto } /* logged in */ .bbp-logged-in h4 { margin: 0 0 10px; font-weight: bold; font-weight: 600; font-size: 14px; } .bbp-logged-in .user-submit { float: right } .bbp-logged-in .user-submit img { display: block; background: #fff; padding: 3px; border: 1px solid #e4e4e4; } .bbp-logged-in .user-submit img:hover { opacity: 0.8; -moz-opacity: 0.8; -webkit-opacity: 0.8; } .bbp-logged-in img.avatar { margin: 0 } .bbp-login-form:after, .bbp-logged-in:after { content: ""; display: block; clear: both; } /* bbpress stats */ .widget_display_stats dt { float: left; width: 80%; background: #f7f7f7; padding: 0 12px; text-align: left; height: 40px; line-height: 40px; margin-bottom: 10px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; border: 1px solid #eee; border-right: none; } .widget_display_stats dd { float: left; width: 20%; background: #f3f3f3; border: 1px solid #eee; color: #000; text-align: center; padding: 0 12px; height: 40px; line-height: 40px; margin-bottom: 10px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } /* bbpress notice */ div.bbp-template-notice, div.indicator-hint { border-width: 2px; border-style: solid; padding: 0 0.6em; margin: 5px 0 15px; border-radius: 0px; background-color: #ffffe0; border-color: #e6db55; color: #000; clear: both; } div.bbp-template-notice p { margin: 0.5em 0 10px 0 !important; padding: 5px; font-size: 13px; line-height: 150%; } div.bbp-template-notice p { margin: 0.5em 0 10px 0 !important; padding: 10px; font-size: 13px; line-height: 150%; } div.bbp-template-notice.info { border: #cee1ef 2px solid; background-color: #f0f8ff; } div.bbp-template-notice.important { border: #e6db55 2px solid; background-color: #fffbcc; } #bbpress-forums p.bbp-topic-meta img.avatar, #bbpress-forums ul.bbp-reply-revision-log img.avatar, #bbpress-forums ul.bbp-topic-revision-log img.avatar, #bbpress-forums div.bbp-template-notice img.avatar, #bbpress-forums .widget_display_topics img.avatar, #bbpress-forums .widget_display_replies img.avatar { float: none; margin-bottom: -7px; border: 3px double #ddd; display: none !important; } div.bbp-submit-wrapper button { width: 100%; font-size: 14px; color: #FFFFFF; font-weight: 700; } #bbpress-forums div.bbp-forum-author img.avatar, #bbpress-forums div.bbp-topic-author img.avatar, #bbpress-forums div.bbp-reply-author img.avatar { border: none; max-width: 80px; padding: 0; margin: 12px auto 0 auto; float: none; padding: 5px; /* height: 80px; */ /* width: 80px; */ border: 1px solid #e7e7e7; /* -webkit-box-shadow: 0 0 7px rgba(0,0,0,.1); */ -moz-box-shadow: 0 0 7px rgba(0,0,0,.1); /* box-shadow: 0 0 7px rgba(0,0,0,.1); */ background: #fff; }
4、调整为适合你主题的颜色及样式,
这就看具体情况了,因为是通用代码,我们尽量没有加入太多个性化的东西,如果你想要改颜色和样式的话就需要改上面的 css 来和你自己的主题匹配,
比如我们做的几款中文主题集成的样式:


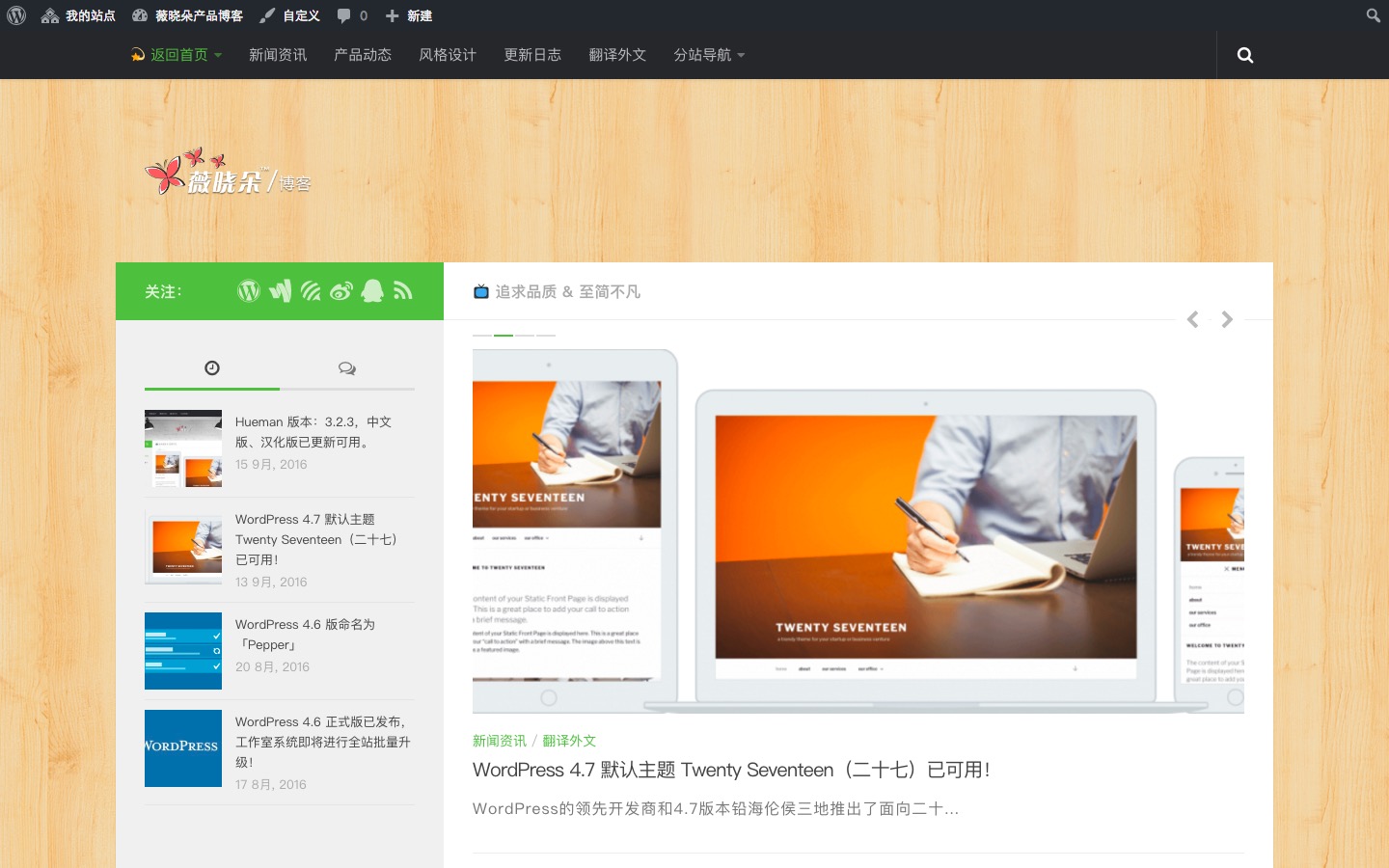
目前薇晓朵产品博客已更换主题为 Hueman 中文版,并制作了独立子主题。
2016年09月15日 已汉化完成,中文版现已更新。

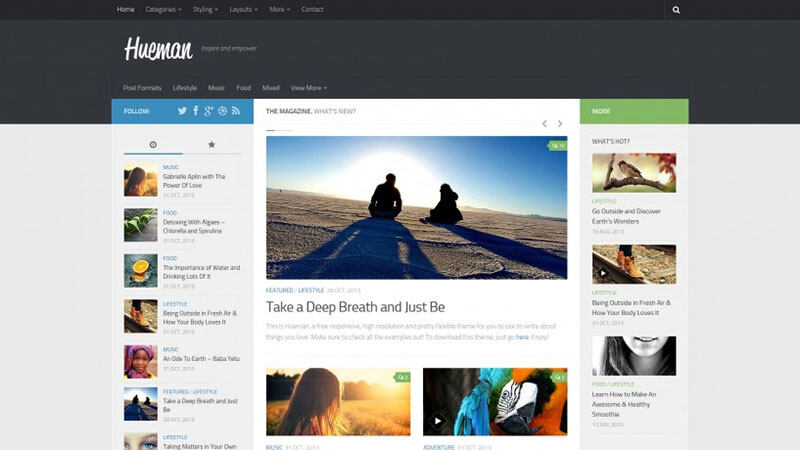
Heaman 是一个兼容移动设备的 WordPress 主题,可用于创建博客、杂志,和商业网站。它设计精美,图片和文字显示效果出众,易于使用且运行迅捷。Hueman 助您吸引并留住更多的访客,这就是它得以被 7 万活跃网站所使用。
标签: 一栏、两栏、三栏、边栏在右侧、边栏在左侧、自定义颜色、自定义菜单、特色图像、灵活顶部、占满宽度的模板、文章形式、文章置顶、主题选项、嵌套评论、支持多国语言翻译
2016年9月16日
另外背景也是可以更换的,为了更加便于书写和阅读,换成了新的木质背景。

Hueman 主题 3.1+ 中文版,汉化版已制作完成!

今天已将 Hueman 主题升级至 3.1.6 同时一如既往的我们做了中文优化和汉化。
Hueman 主题特色:
Hueman 是一款响应式博客,新闻杂志主题。
顶部有两个菜单,均支持三级菜单。页脚可以放置小工具,拥有左右两个侧边栏。设计的颜色比较暗,但非常丰富,很容易让人找到内容。
可设置两栏或三栏布局,扁平化设计,支持全部(10种)文章形式,内置幻灯等等。

Hueman 中文版 WordPress 主题自助升级方法与说明

Hueman 中文版 是一款很棒的企业主题,这里提供一下自助升级主题的方法,一方面帮助用户及时更新,另一方面是减轻我们后续维护更新频率和工作量。通常 WordPress 主题、插件有更新的话,后台会出现升级提示,您直接升级后可能会出现网站无法访问的情况,请根据以下方式进行修改;
如果您不会修改代码,那么请耐心等等薇晓朵官方的中文版升级,通常我们会在接收到更新提示的一周内提供版本更新。
WordPress 主题修改的通用方法:
进入后台——外观——主题——编辑——然后选择——模板函数 (functions.php)
使用Windows下使用Control+F 、Mac下使用 Command+F 查找 google 或 fonts.googleapis.com ;
此主题有两行代码,均为 Google 字体,如果您使用的是我们的中文版主题,那么Google字体是多余的,而且还会拖慢网站速度,请将其替换为 “#” 。
修改后的代码如下:
$query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, '//#' ); //改这里,或搜索前面的代码 } return $fonts_url; } /** * Enqueue scripts and styles. */ function zerif_scripts() { wp_enqueue_style('zerif_font', zerif_slug_fonts_url(), array(), null ); wp_enqueue_style( 'zerif_font_all', '//#'); //改这里,或搜索前面的代码 wp_enqueue_style('zerif_bootstrap_style', get_template_directory_uri() . '/css/bootstrap.css');我们的中文版主题已经针对中文用户做了优化,所以不建议使用其他字体 CDN 源进行替换,这样反而会拖慢网站的加载速度。
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。


