-
搜索结果
-
Beaver Builder 海狸生成器的 themer 这个功能可以说是解决了 WordPress 网站的动态内容和前端及后台各种细节元素调用的问题。
简单说就是比如我要在文章里写一段话例如文章
123标题,但我以后又不想多改动内容,想要直接调用标题,然后不管在文章里出现多少次的123标题,那么未来我改动了123标题为456 标题,文章的内容也会自动的全部改成456 标题。就是这样,下面的动图可以看到能够调用的元数据,也就是 filed 可以选择插入和连接。

下面更直观的就是我们插入标题用的是
[wpbb post:title]这样就可以自动调用文章的标题。
这简直就是开发者的福利,可以省去写好多代码和调用数据调试的时间,直接可视化的做开发。
之前还一直纠结 Beaver Builder 海狸生成器的免费及付费模板太少了,但就这一个功能就足以打动我继续玩下去。
我们的 WordPress 小站项目将会基于 Beaver Builder 海狸生成器做界面开发,后面会尽量多给些教程处理。
Beaver Builder 海狸生成器,因为比较符合我们公司未来的发展,所以也就做了翻译昨天已经提交到了 wordpress.org ,另外 elementor 的语言包精校的我们也都还在调整,也就这几天发放。

不好给 WordPress 的主题或者模板下个定义,主要是相似和相同的东西太多了,从年初的时候确定将 WordPress 模板改成纯粹的页面编辑器模板的时候我们就确定了要调整下栏目内容。

板式这些都已经做好了,但资源分配却一直没动过,主要是不知道怎么改进和添加内容,刚刚在 WordPress.org 上找免费的主题分类的时候突然想到,现在的目的是找可以兼容全部 WordPress 页面生成器的主题,一下子豁然开朗。
类似如 、Elementor、Beaver Builder、Divi Builder、Gutenberg、SiteOrigin、Visual Composer 这些工具其实如果是主题作者的话,考虑能兼容一款页面生成器,那么也会想要兼容其他的页面生成器。
而且每个页面生成器的模板都是不一样的,但设计主题也都能行。只要是有足够好的兼容性就行了。
说干就干,等下就调整我们模板产品布局。
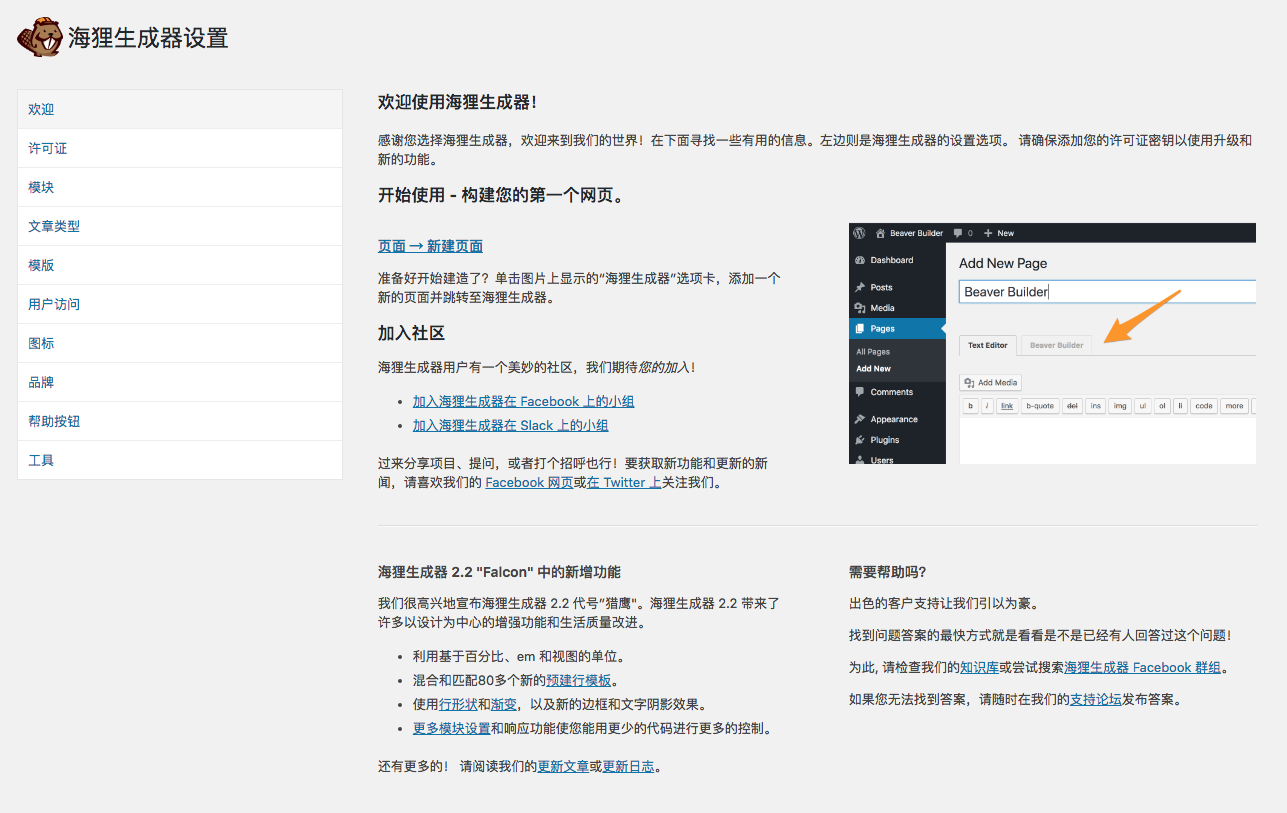
这是 Beaver Builder 海狸生成器的官方主题,因为新项目要用,所以就陆陆续续的把这些扩展和插件都给汉化了,现在算是在使用上没了障碍。
目前已经做了语言包的精校,语句更通畅合适。

为了满足我们自己建站的需求,也制作了优化过的子主题,在显示界面效果上也是相当不错。

主题的设置项还是很完整和可调配,而且与 Beaver Builder 深度结合,是值得使用的。

最后就是 Beaver Builder Theme 这个名字有点长了,就叫 海狸主题 吧。
不再多讲其他的了,这几天事情都很多,我们后面几年有一系列的 WordPress 分站需要构建,所以现在就考虑先把这些子站都结合起来做一个自助建站平台,方便给成员使用。
经过前几天的测试,发现 Beaver Builder Pro 确实很适合做开发和做自定义建站平台,那么也算是创建一个解决方案,后续可以上架到数字商城进行销售,而且我们还有一个 WordPress 代理商计划。
这里是给 WordPress 小站 (wpxiaozhan.com)和 WordPress 多站(wpduozhan.com)来做系统,至于微站因为是采用的我们 weixiaoduo.com 上的这一套系统,而且性质还是完全的技术博客,就不用管了。
至于说明就看这篇文章,这篇帖子是做个开发记录。方便后续查询和补充。
如果是五六年前就有 Beaver Builder 海狸生成器和 Beaver Themer 这个工具的话,我们应该会在仿站的路上越走越远。这几天一直在测试 Beaver Builder ,一方面是要做调试,另一方面是打算在后续的业务进程中,依靠此来构建几个 SaaS 平台。
俗称——自助建站平台。
昨天是熟悉了下 Beaver Builder 海狸生成器的内置功能,另外还有测试了几个比较出名的高级插件。
感觉到最便利的就是可以直接可视化的调整,但相对于之前测试过 divi 构建器来说,Beaver Builder 还是有些麻烦,需要两手并用进行调整。
另外比较好的就是可以编辑页头和页脚,使用内置模块就能调整。

下午尝试着把博客页面也给改了下,现在看上去还是不错的。比较接近于仿制的目标站,matomo 国外官网的样式。

刚开始用的时候是有些不习惯,然后界面这些又全是英文的所以试了没两下就放弃了。还是由于好奇为啥老外对这款编辑器的评价会这么高,就想办法陆陆续续的给汉化翻译了出来。
通过这两天的实际运用老实说还是很棒的。改天会抽空专门写一篇测评报告。
以下是使用Beaver Themer在Beaver主题中完成标题菜单后添加搜索图标的方法。
1、为Beaver Builder 搜索功能创建一个简码
add_shortcode( 'bb_search','bb_search_shortcode' ); /* Add Search via shortcode */ function bb_search_shortcode() { ob_start(); FLTheme::nav_search(); return ob_get_clean(); }2、在Beaver Themer中创建页头
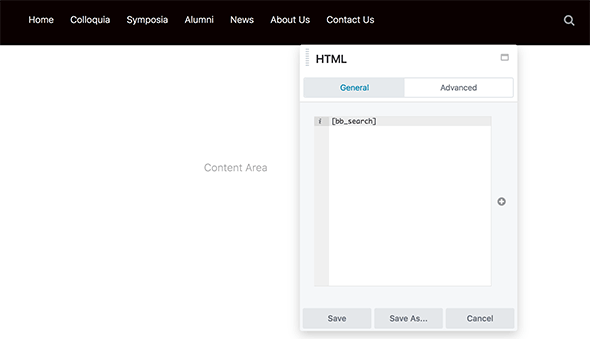
通过将创建在 Beaver Themer 新的页头主题布局菜单和一个HTML模块在一个行 -的HTML模块中添加上述使用由简码
[bb_search]
3、添加CSS类
- 找到行 – 主菜单 – main-menu-search-row
- 找到菜单栏 – main-menu-col
- 找到HTML 列 – main-search-col
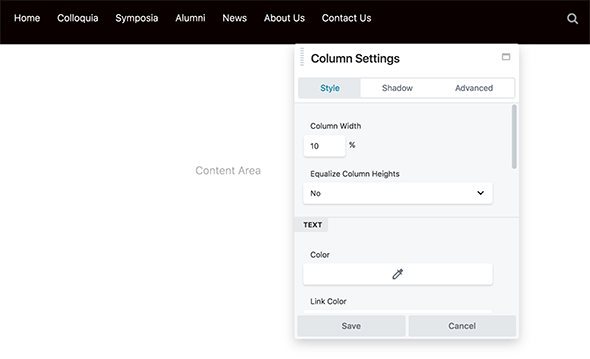
4、关闭均衡栏高

5、添加一些 css
.main-menu-search-row .fl-col-group { display: flex; flex-flow: row wrap; justify-content: center; } .main-menu-col { width: auto; } .main-search-col { position: relative; top: 5px; width: auto; } .main-search-col .fl-page-nav-search { display: block; }
现在一切都应该居中,默认情况下搜索图标隐藏在992px下,上面的最后一条CSS规则会覆盖它。
Matomo 是一款开源网络&移动 Analytics 统计分析软件和 WordPress 这些国外的开源项目一样,在国内都没有太多的中文资源,上个月我们公布了 4M+N 计划,所以 Matomo 中文站就是我们的目标之一。
现在不知道这样的建站速度算快还是慢,毕竟是刚刚开始,
这次的目的是为了保障我们后续可以长期有效的维护还有就是能够大批量的实现小网站的建设。
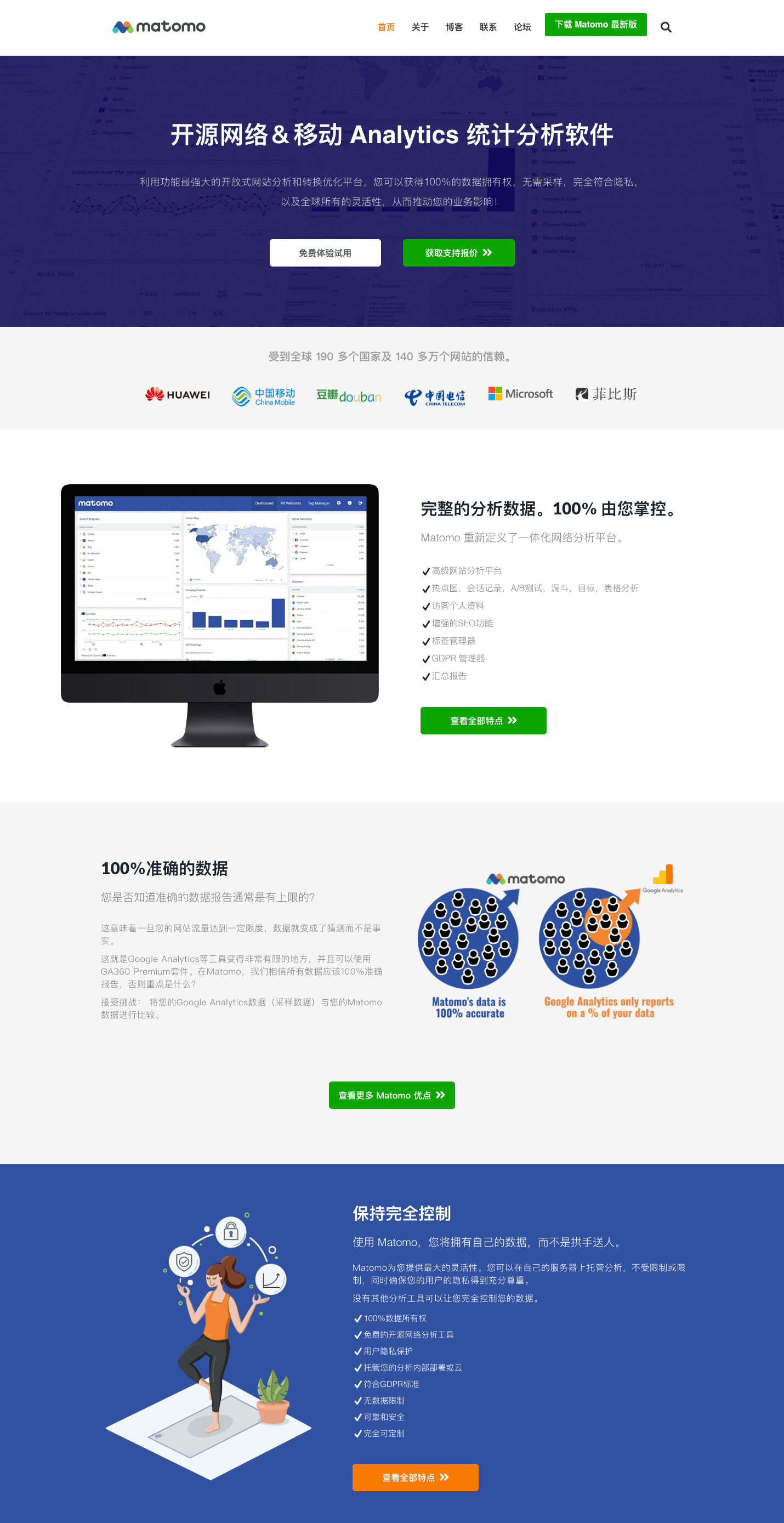
下面是首页样式定稿,此站点是采用 Beaver Builder 海狸生成器制作,而 Matomo 的英文官网则是采用的 Elementor 做的,那这样也就有了可比性。

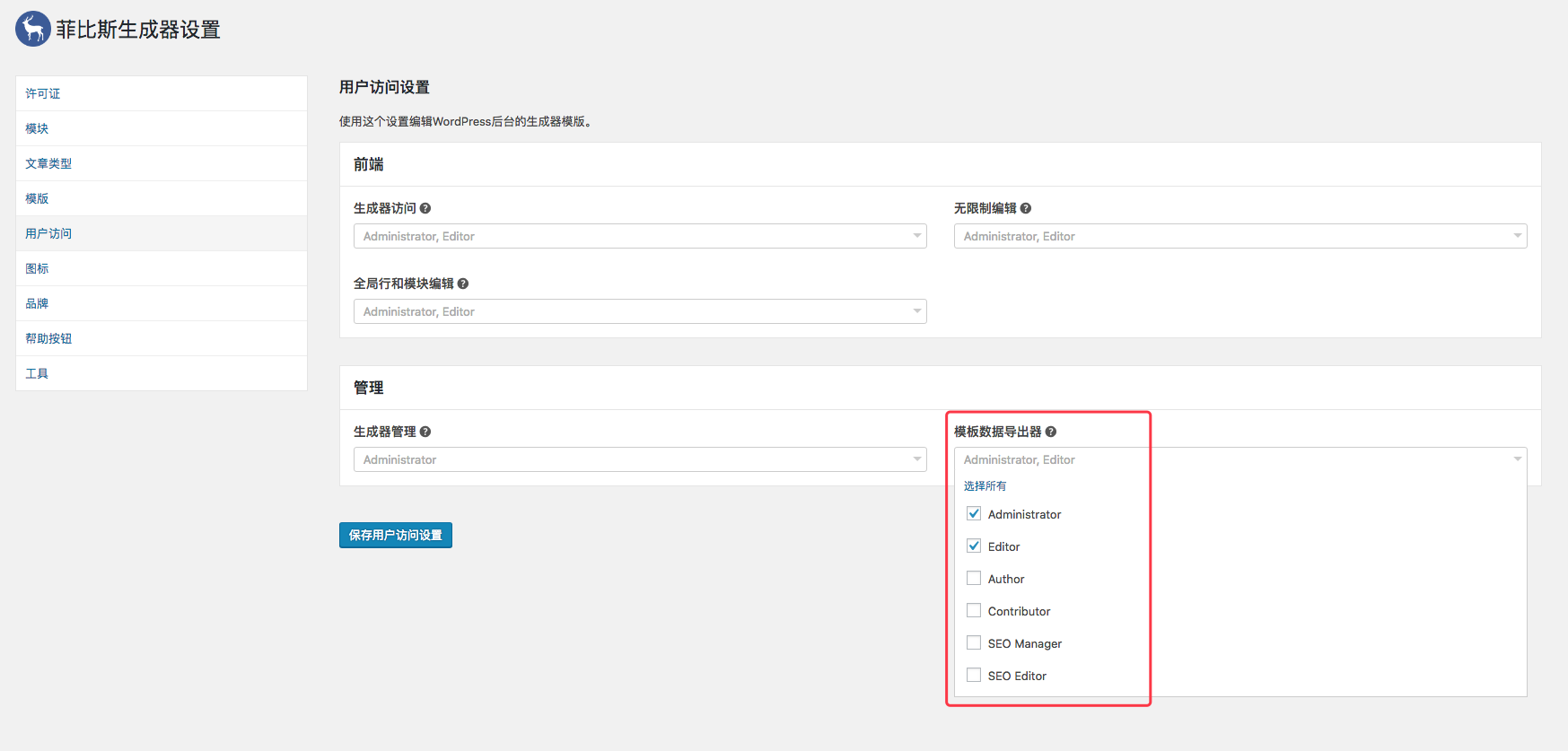
由于我们启用了品牌白标的功能,相当于是对插件做了OEM,将 Beaver Builder 海狸生成器重命名为了 菲比斯生成器,当然还可以改成其他的,先不管这个。这里主要说下 Beaver Builder 海狸生成器管理员及编辑器权限设置:
在后台的用户访问里面可以看到有几个大块,一个是控制前端编辑器的访问,另一个是控制哪些用户角色可以看到生成器。

通常的,如果不出意外,我们最好是只给网站管理员(Administrator)和编辑(Editor)访问权限,其他的几个给了也没必要,而且安全性存在问题。
当然这只是针对于个人或者团队博客网站。
下面是详细的角色说明:
- Administrator ——管理员,拥有全部管理权限
- Editor——编辑,可以编辑管理网站的文章、页面和其他
- Author——作者,可以创建文章或页面作者
- Contributor——投稿者,只能给当前网站贡献信息,不能访问后台编辑;
- SEO Manager——SEO 经理,这个角色是需要启用 Yoast SEO 才有的,一般不要给太多权限;
- SEO Editor——SEO 编辑,这个角色是需要启用 Yoast SEO 才有的,一般不要给太多权限;
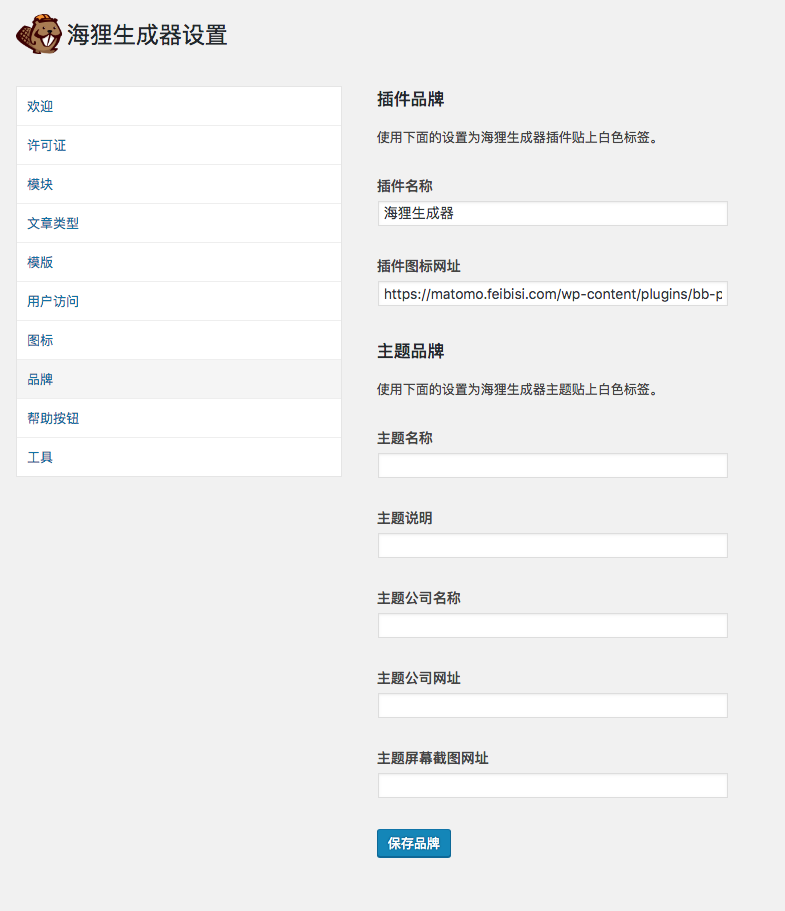
昨天测试了老半天都找不到品牌白标的选项卡,后面发现是由于官方给分配的产品等级不够,需要代理版的才有品牌白标的设置扩展。
现在前后台都是中文界面,算得上是 100% 精校,考虑到我们后续的其他子站项目都要使用这款插件,所以就花时间核对了几次。

在升级到代理版的 agency packages 之后就完全可以实现自定义生成器的品牌了。

如果是为了给客户建站使用,那么这将会是很好的选择,让客户没有太多的信息干扰,联系的时候也就是联系你自己而不是插件的开发者。

未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

