-
作者帖子
-
首先需要将 Avada 主题的需要引用的 Google 字体保存到本地服务器;
连同 CSS 一并保存下来,然后需要进行替换;(以下方法仅适用于薇晓朵及其他附属站点,照搬可没用。)
找到文件 class-avada-scripts.php 大致在 407 行
路径:/Avada/includes/class-avada-scripts.php
wp_enqueue_style( 'avada-google-fonts', 'http' . ( ( is_ssl() ) ? 's' : '' ) . '://googlefonts.admincdn.com/fonts/google-fonts.css?family=' . $font_families, array(), '' );替换为
wp_enqueue_style( 'avada-google-fonts', 'http' . ( ( is_ssl() ) ? 's' : '' ) . '://img.feibisi.com/fonts/google-fonts.css?family=' . $font_families, array(), '' );CSS 文件我已经保存好了,使用下次主题更新升级时,直接替换上面这段代码就行,其他的不用操作。只引入我们需要的字体即可。
实现的效果如下:

还有另一个文件,暂时不知道用途,但同样还是给替换掉:
路径:/Avada/framework/admin/assets/js/smof.js
大致在 645 行:
$('head').append('<link href="//googlefonts.admincdn.com/css?family='+ the_font +'" rel="stylesheet" type="text/css" class="'+ _linkclass +'">');替换为
$('head').append('<link href="//img.feibisi.com/css?family='+ the_font +'" rel="stylesheet" type="text/css" class="'+ _linkclass +'">');保存后上传。
第二个 js 文件是修改后是调用 js 的文件都显示 Google 字体,现在编辑器还有输入框都是。

2016 年 04 月 19 日 04:03:54 升级至 4.0 功能和结构变更,修改方法如下:
1 、找到文件 /Avada/includes/redux/redux-framework/ReduxCore/core/enqueue.php
大致在 291 行
wp_enqueue_script( 'webfontloader', 'https://googleajax.admincdn.com/ajax/libs/webfont/1.5.0/webfont.js',替换为
wp_enqueue_script( 'webfontloader', 'https://img.feibisi.com/ajax/libs/webfont/1.5.0/webfont.js',2 、找到文件 /Avada/includes/redux/redux-framework/ReduxCore/framework.php
var wf = document.createElement( 'script' ); wf.src = 'https://googleajax.admincdn.com/ajax/libs/webfont/1.5.3/webfont.js';替换为
var wf = document.createElement( 'script' ); wf.src = 'https://img.feibisi.com/ajax/libs/webfont/1.5.3/webfont.js';补充下:webfont.js 里面有 googleapis.com 替换方式还是和上面的一样,显示效果就有了。
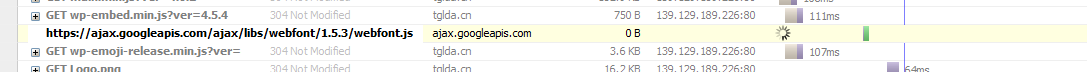
正在找这个,尤其是国内的 360 前端库 useso 不能用了后,谢谢。顺便问个问题,怎样知道是哪个 php 文件调用了如 webfont.js 的呢? 如图:

我的首页一直连不上 webfont.js, 但我却并不知道那个 php 文件调用了它。 谢谢,不胜感激!
还有一个问题,我注册了薇晓朵的账户,也上传了头标,但是它却并没有在这里展示出来。。。呜呼呼!
两个问题啊:
第一:其实已经没用这个方法了,制作的中文版子主题,现在用着很顺畅。文件的路径名字就是这个
找到文件 class-avada-scripts.php 大致在 407 行 路径:/Avada/includes/class-avada-scripts.php可以采用批量搜索代码的方式来找到。
第二:头像的话应该是互通代码有问题,是上传成功了的,抽空解决吧,暂时不显示也没关系。
调试了下发现是用户角色不同步导致的这问题。可以了。
-
作者帖子
- 哎呀,回复话题必需登录。

